Introduction à la fonction PHP row() et explication détaillée de son utilisation
- 不言original
- 2018-05-09 22:02:4510747parcourir
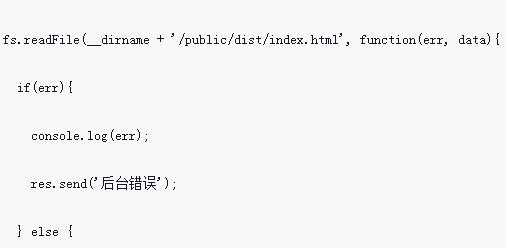
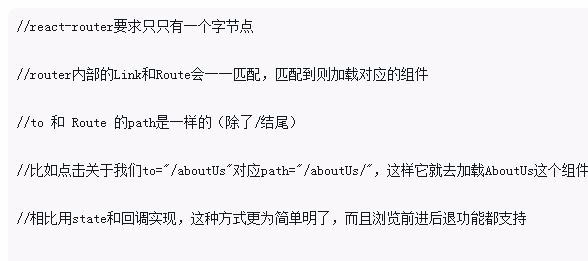
react-router joue un rôle important dans les projets React en tant que solution de routage du framework React. Cet article présente principalement l'explication détaillée de la façon dont le serveur coopère avec BrowserRouter sous React-Router 4.0. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde. Dans la version 4.0 de React-Router, l'API a été considérablement modifiée par rapport à la version précédente. Le composant
1. Comment utiliser le serveur avec le tutoriel de l'instance BrowserRouter sous React-Router 4.0

Introduction : react-router joue un rôle important dans les projets React en tant que solution de routage de framework React. Cet article présente principalement l'explication détaillée de la façon dont le serveur coopère avec BrowserRouter sous React-Router 4.0. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
2. Une brève discussion sur la façon d'utiliser React-Router HashRouter et BrowserRouter

Introduction : Cet article présente principalement l'utilisation de React-Router HashRouter et BrowserRouter. Il a une certaine valeur de référence. J'espère que cela pourra aider tout le monde.
3. Comment résoudre le problème 404 lorsque l'historique du navigateur React-Router actualise la page
Introduction : Lors du développement nouveaux projets utilisant React , lors de l'actualisation de la page et de l'accès direct à la route secondaire ou tertiaire, l'accès échoue et une exception 404 ou de chargement de ressources se produit. Cet article analyse ce problème et résume la solution. Cet article présente principalement la solution au problème 404 de la page d'actualisation de l'historique du navigateur React-Router. Il est d'une grande valeur pratique. Les amis dans le besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
4. Explication détaillée de MySQL utilisant l'opération d'annulation de binlog au format de ligne
Introduction : MySQL utilise le format de ligne et utilise Lorsque la valeur par défaut binlog_row_image=full, l'image complète des données avant et après la mise à jour est enregistrée dans le binlog. Par conséquent, il est possible d’effectuer des opérations d’annulation basées sur le journal binaire au format de ligne. Cet article présente principalement l'exemple de MySQL utilisant l'opération d'annulation de binlog au format de ligne. J'espère que cela sera utile à tout le monde.
5. Exemple détaillé de Python utilisant la bibliothèque de flèches pour traiter les données temporelles

Introduction : Bien que Python fournisse plusieurs modules intégrés pour manipuler la date et l'heure, ils ne peuvent parfois pas répondre à nos besoins, l'article suivant présente donc principalement comment utiliser la bibliothèque de flèches dans Python Amis qui en ont besoin. peut se référer aux informations pertinentes sur le traitement élégant des données temporelles. Jetons un coup d'œil ci-dessous.
6. Explication détaillée de la fonction PDO rowCount()
Introduction : Cet article présente principalement une brève discussion de PDO Pour les problèmes liés à l'utilisation et à l'efficacité de la fonction rowCount, les amis dans le besoin peuvent se référer à
7 JQuery version 1.9 a supprimé la solution pour $.browser<.>

Introduction : à partir de la version 1.9, jQuery a supprimé $.browser et $.browser.version et les a remplacés par $.support . Dans la nouvelle version 2.0, IE 6/7/8 ne sera plus pris en charge. À l'avenir, si les utilisateurs doivent prendre en charge IE 6/7/8, ils ne pourront utiliser que jQuery 1.9. Si vous souhaitez prendre pleinement en charge IE et utiliser un mélange de jQuery 1.9 et 2.0, la solution officielle est :
8 JQuery utilise $.browser pour déterminer le navigateur.

Introduction : Utilisez jQuery pour déterminer le type de navigateur, principalement en utilisant la classe d'outils $.browser
9. Résoudre le problème selon lequel jquery1.9 ne prend pas en charge les objets du navigateur

Introduction : Le projet utilise jquery1.9, qui ne prend pas en charge l'objet navigateur. J'ai cherché sur Baidu et j'ai trouvé la solution, je la partagerai avec vous ici. ne le manquez pas
10. L'extension Jquery utilise la méthode $.browser

Introduction : Depuis que jquery 1.9.0 ou supérieur a supprimé la prise en charge de $.browser, $.support est utilisé pour déterminer le type de navigateur. En conséquence, de nombreux plug-ins précédents ont signalé des erreurs "Uncaught TypeError: Cannot read property 'msie' of undefined". Il existe de nombreuses solutions sur Internet, telles que : Déterminer le type de navigateur :
11. jQuery Explication détaillée de la façon d'utiliser $.support au lieu de $.browser

Introduction : jQuery démarre à partir de la version 1.9, $.browser et $.browser.version ont été supprimés et remplacés par $.support. Jetons un coup d'œil aux méthodes d'utilisation spécifiques
. 12. Implémentation DataTables des idées de rowspan Explication détaillée des exemples

Introduction : il suffit de regarder le exemple 14. Introduction à la méthode de remplacement de die, navigateur, live, sub, bascule supprimée dans jquery1.9 15 10 contenus recommandés pour les lignes . Introduction : Cet article rassemble 10 articles sur la fonction mysql_affected_rows() et le recommande à tout le monde 1. Question d'entretien PHP 5—— Base de données MySQL ( partie de base) téléchargement de la base de données mysql téléchargement de l'instance de base de données SQL 64 bits téléchargement du patch de base de données SQL introduction : base de données Mysql : question d'entretien PHP 5 - base de données MySQL (partie de base) : mysql_num_rows() mysql_affected_rows() Les deux fonctions fonctionnent dans mysql_qu... 16. 10 articles recommandés sur la fonction get_browser() Introduction : 1. Utilisez $_SERVER['HTTP_USER_AGENT'] pour écrire une méthode php permettant de déterminer le type de navigateur. function my_get_browser(){ if(empty($_SERVER['HTTP_USER_AGENT'])){ return 'Ligne de commande, le robot est là ! '; } if(false!==strpos($_SERVER['HT... 17. Un résumé des articles sur mysql_num_rows( ) fonction Introduction : Cet article rassemble 10 articles sur la fonction mysql_affected_rows() et la recommande à tout le monde 1. Question d'entretien PHP n° 5 - Base de données MySQL (partie de base) Téléchargement de la base de données MySQL Téléchargement de l'instance de base de données SQL 64 bits Téléchargement du patch de base de données SQL Introduction : Base de données Mysql : Question d'entretien PHP n° 5 - Base de données MySQL (partie de base) : mysql_num_rows ( ) Les deux fonctions mysql_affected_rows() agissent sur mysql_qu... 18 10 articles recommandés sur la fonction mysql_fetch_row() . Introduction : Utilisez la fonction mysql_fetch_row() pour obtenir chaque enregistrement de l'ensemble de résultats ligne par ligne (méthode PHP 6 pour faire fonctionner la base de données MySQL) Nous l'avons présenté plus tôt Il existe deux façons d'obtenir des données dans l'ensemble de résultats. Aujourd'hui, nous allons vous présenter la troisième méthode de la fonction mysql_fetch_row() pour obtenir l'ensemble de résultats. Cette fonction est similaire à l'utilisation de la fonction mentionnée ci-dessus ! la fonction mysql_fetch_array() pour obtenir le jeu de résultats du tableau "Informations (Méthode 4 de PHP exploitant la base de données MySQL)" et "Utilisation de mysql_fe... 19. Résumé de mysql_affected_rows définition et utilisation de la fonction Introduction : Cet article rassemble 10 articles sur la fonction mysql_affected_rows() et la recommande à tout le monde 1. Question d'entretien PHP 5 - -Base de données MySQL (partie de base) Téléchargement de la base de données MySQL Téléchargement de l'instance de base de données SQL 64 bits Téléchargement du patch de base de données SQL Introduction : Base de données Mysql : Question d'entretien PHP 5 - Base de données MySQL (partie de base) : mysql_num_rows() mysql_affected_rows() Les deux fonctions sont des actes sur mysql_qu... 20 10 articles recommandés sur la fonction mysql_affected_rows() . Introduction : Cet article rassemble 10 articles sur la fonction mysql_affected_rows(), recommandés à tout le monde 21. 🎜> 4 articles recommandés sur get_browser Introduction : 1. Via $_SERVER['HTTP_USER_AGENT& #39;] Écrivons une méthode PHP pour déterminer le type de navigateur. function my_get_browser(){ if(empty($_SERVER['HTTP_USER_AGENT'])){ return 'Ligne de commande, le robot est là ! '; } if(false!==strpos($_SERVER['HT... 22. Introduction détaillée à la fonction mysqli_affected_rows() Introduction : Cet article présente principalement la valeur de retour du nombre de lignes de la fonction mysqli_affected_rows en PHP et analyse l'utilisation du mode normal et du mode oop avec des exemples. . Il a une certaine valeur de référence. Les amis qui en ont besoin peuvent se référer à l'exemple de cet article pour analyser la valeur de retour du numéro de ligne de mysqli_affected_rows en PHP. Partagez-le avec tout le monde pour votre référence. L'analyse spécifique est la suivante : Le nombre de lignes affectées par l'opération de mise à jour dans mysqli peut être renvoyé sous deux formes : 1. Renvoie le nombre de lignes correspondantes 2. Renvoie le nombre de lignes affectées Par défaut mysql... 23. 10 articles recommandés sur la fonction php get_browser Introduction : 1, utilisez $_SERVER['HTTP_USER_AGENT'] pour écrire une méthode PHP permettant de déterminer le type de navigateur. function my_get_browser(){ if(empty($_SERVER['HTTP_USER_AGENT'])){ return 'Ligne de commande, le robot est là ! '; } if(false!==strpos($_SERVER['HT... 24. Explication détaillée de la fonction flèche JavaScript Introduction : Cet article concerne une explication détaillée des fonctions fléchées dans Javascript ES6 du point de vue d'un débutant Connaissances de base, ES6 peut utiliser des "flèches" pour définir des fonctions, faites attention aux fonctions, n'utilisez pas cette méthode pour définir des classes (constructeurs) 25 Définition de fonction PHP mysql_num_rows() Et. exemple d'affichage d'utilisation Introduction : définition de la fonction PHP mysql_num_rows() et introduction à l'utilisation Définition et utilisation mysql_num_rows( ) La fonction renvoie le nombre de lignes dans l'ensemble de résultats. Syntaxe mysql_num_rows(data) Description du paramètre : Données requises L'ensemble de résultats est obtenu à partir de l'appel à mysql_query() Description 【Connexe. Questions et réponses recommandées] : La dynamique du navigateur de la configuration de mon nœud apparaît, la page ne peut pas obtenir/ ios - Comment tableviewCell gère la réponse aux événements des contrôles enfants ios - la cellule tableview change de couleur après sélection
>13. css : utilisation et définition de scrollbar-arrow-color
 Introduction : Ensemble ou récupérer la couleur de la flèche de direction de la barre de défilement. Cette propriété n'a aucun effet lorsque la barre de défilement est présente mais non disponible. Voir propriété de débordement.
Introduction : Ensemble ou récupérer la couleur de la flèche de direction de la barre de défilement. Cette propriété n'a aucun effet lorsque la barre de défilement est présente mais non disponible. Voir propriété de débordement.  Introduction : Le droit d'auteur appartient à l'auteur. Pour une réimpression commerciale, veuillez contacter l'auteur pour obtenir une autorisation. Pour une réimpression non commerciale, veuillez indiquer la source. Lien : http://caibaojian.com/jquery1-9-tutorial.html Source : http://caibaojian.com jQuery 1.9 a plusieurs changements, les plus importants sont le navigateur, live, die, sub mentionné dans le titre, Toggle Si vous constatez que la version avancée ne fonctionne pas mais que la version inférieure fonctionne, vous devez alors savoir si c'est l'impact de la mise à niveau de la version. J'ai également réimprimé un article "Guide API pour la mise à niveau et la suppression de jQuery 1.9" avant le
Introduction : Le droit d'auteur appartient à l'auteur. Pour une réimpression commerciale, veuillez contacter l'auteur pour obtenir une autorisation. Pour une réimpression non commerciale, veuillez indiquer la source. Lien : http://caibaojian.com/jquery1-9-tutorial.html Source : http://caibaojian.com jQuery 1.9 a plusieurs changements, les plus importants sont le navigateur, live, die, sub mentionné dans le titre, Toggle Si vous constatez que la version avancée ne fonctionne pas mais que la version inférieure fonctionne, vous devez alors savoir si c'est l'impact de la mise à niveau de la version. J'ai également réimprimé un article "Guide API pour la mise à niveau et la suppression de jQuery 1.9" avant le 










Articles Liés
Voir plus

