Explication détaillée de l'introduction et de l'utilisation de la fonction string
- 不言original
- 2018-05-09 15:54:293860parcourir
Cette fois, je vais vous donner une explication détaillée de la façon d'utiliser JSON.parse(), JSON.stringify() et eval(). Quelles sont les précautions à prendre pour utiliser JSON.parse(), JSON.stringify() et. eval() ? Ce qui suit est un cas pratique, jetons un coup d'œil. "JSON (JavaScript Object Notation) est un format d'échange de données léger. Il est basé sur un sous-ensemble d'ECMAScript. Parce qu'il utilise un format de texte indépendant du langage et utilise également des habitudes similaires à la famille des langages C, il possède ces fonctionnalités faisant de JSON un langage d'échange de données idéal, il est facile à lire et à écrire pour les gens, et il est également facile à analyser et à générer pour les machines (généralement utilisé pour améliorer la vitesse de transmission du réseau. Aujourd'hui, je voudrais parler brièvement de JSON.parse dans jquery). ( ) et la fonction JSON.stringify(), d'ailleurs, je mentionnerai également la fonction eval() en JS natif (1) Fonction JSON.parse : convertir les mots JavaScript Object Notation (JSON)
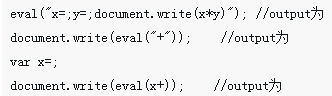
1 . Explication détaillée de la façon d'utiliser JSON.parse(), JSON.stringify() et eval()

Introduction : Cette fois, je vais vous donner une explication détaillée de la façon d'utiliser JSON.parse(), JSON.stringify() et eval(). Quelles sont les précautions d'utilisation de JSON.parse(). , JSON.stringify() et eval()? , ce qui suit est un cas pratique, jetons un coup d'œil.
2. Explication détaillée de la différence entre JSON.parse() et JSON.stringify() et comment l'utiliser
Introduction : Cette fois, je vais vous donner une explication détaillée de la différence entre JSON.parse() et JSON.stringify() et comment l'utiliser. Quelles sont les précautions d'utilisation de JSON.parse() et JSON. stringify() ? Ce qui suit est un cas pratique.
3. Explication détaillée des étapes pour implémenter JSON.stringify avec JS

Introduction : Cette fois, je vais vous apporter une explication détaillée des étapes pour implémenter JSON.stringify avec JS. Quelles sont les précautions pour implémenter JSON.stringify avec JS ? Ce qui suit est un cas pratique, jetons un coup d'oeil.
4. php ouvre la bibliothèque de fonctions mb_string
Introduction : Cet article présente le contenu de l'ouverture de php mb_string La fonction La bibliothèque a une certaine valeur de référence. Maintenant, je la partage avec vous. Les amis dans le besoin peuvent s'y référer
5 Comment convertir un nombre et une chaîne en javascript <.>

Introduction : Le contenu de cet article est de partager avec vous comment javascript réalise la conversion mutuelle de Nombre et de Chaîne, qui a certaines Pour une valeur de référence, les amis dans le besoin peuvent se référer à
6 extension mbstring d'installation php
Introduction : Cet article vous présente le code de la méthode d'installation de l'extension mbstring en PHP. Les amis dans le besoin peuvent se référer à
7 Explication détaillée de l'objet intégré String

8.
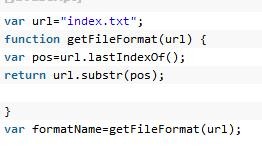
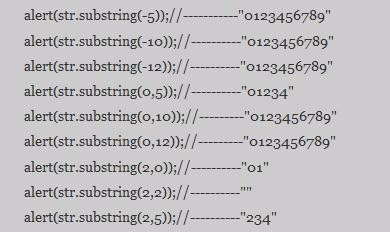
Comment implémenter les fonctions d'interception slice(), substring(), substr() dans la chaîne js

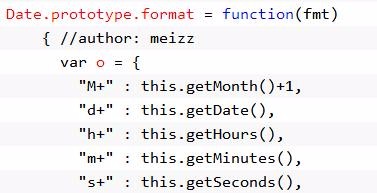
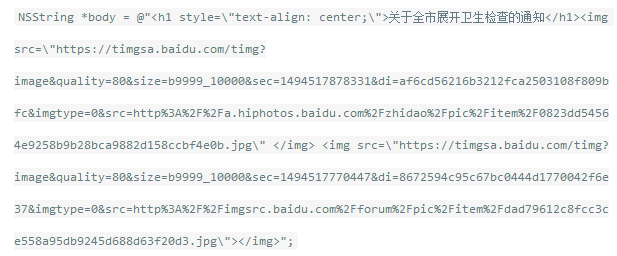
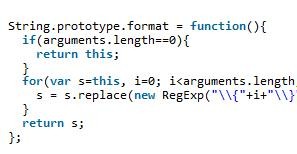
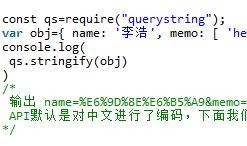
js. contrôle la conversion du type Date en instance de type String Introduction : Cet article partage principalement avec vous des exemples de conversion de type de date de contrôle js en type de chaîne, j'espère qu'il pourra aider tout le monde. 10. String.prototype.format Comment utiliser la concaténation de chaînes Introduction : Cette fois, je vais vous montrer comment utiliser l'épissage de chaînes avec String.prototype.format. Quelles sont les précautions à prendre pour utiliser l'épissage de chaînes avec String.prototype.format ? Voici un cas pratique. un regard. 11. Comment charger HTMLString dans iOS webView Introduction : Cette fois, je vais vous montrer comment charger HTMLString dans iOS webView et quelles sont les précautions à prendre pour charger HTMLString dans iOS webView. Ce qui suit est un cas pratique, jetons un coup d'œil. 12. Comment JS étend la fonction d'épissage de chaîne String.prototype.format Introduction : 1. Compréhension conceptuelle pertinente : L'attribut String.prototype représente l'objet prototype String. Toutes les instances String héritent de String.prototype. Toute modification apportée à String.prototype affectera toutes les instances String. Cet article présente principalement la fonction d'épissage de chaînes de l'extension JS String.prototype.format. J'espère que cela pourra aider tout le monde. 13. Explication détaillée de la chaîne de requête Node.js Introduction : Le module de chaîne de requête fournit une API pour l'analyse et le formatage des chaînes de requête d'URL de l'outil. Cet article présentera en détail le contenu pertinent sur l'analyse de la chaîne de requête Node.js et le partagera pour votre référence et votre étude ci-dessous. Pas grand chose à dire, regardons l'introduction détaillée. Introduction : 15 Pourquoi a="abc" n'est pas égal à a=new String("abc"). Introduction : Cet article explique principalement pourquoi a="abc" n'est pas égal à a=new String("abc"). Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde. 16. Partage des nouvelles méthodes de chaîne de caractères couramment utilisées dans ES6 Introduction : ES6 est nouveau dans js De nombreuses méthodes ont été ajoutées, notamment le parcours, la requête, le remplacement, etc., qui peuvent facilement remplacer des méthodes similaires dans ES5. Cet article présente principalement les nouvelles méthodes couramment utilisées pour les chaînes de caractères dans ES6, et résume et analyse les chaînes dans ES6 dans le. sous forme d'exemples. Les amis qui en ont besoin peuvent se référer aux nouvelles méthodes, fonctions et conseils d'utilisation couramment utilisés. J'espère que cela pourra aider tout le monde. 17. Explication détaillée des types de chaîne python, d'octets et de bytearray Introduction : python3 a fait beaucoup de choses. pour le texte et les données binaires, faites la distinction. Le texte est codé Unicode, de type str, utilisé pour l'affichage. Le type binaire est de type octets, utilisé pour le stockage et la transmission. bytes est une séquence d'octets et str est une séquence unicode. Cet article présente principalement le type de chaîne Python, le type d'octets et le type de tableau d'octets. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde. 18. Explication détaillée de la classe d'outils de chaîne javaScript StringUtils Introduction : Cet article présente principalement en détail la classe d'outils de chaînes javaScript StringUtils. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer. J'espère que cela pourra aider tout le monde. 19. Méthode JS pour implémenter la conversion de tableau et de chaîne Introduction : la fonction Array est un composant essentiel de PHP. . Aucune installation n'est requise pour utiliser ces fonctions. string est une chaîne dans les langages de programmation. Dans cet article, nous partagerons avec vous comment convertir un tableau et une chaîne en Javascript. Nous espérons que cela pourra vous aider. 20. Utilisation correcte de substr et substring en PHP Introduction : Il existe des fonctions pour les caractères d'interception de chaîne dans js substr et substring, qu'en est-il de PHP ? PHP n'a pas de fonction substring directement disponible, mais il a une fonction substr. Vous pouvez le tester. Introduction : La méthode toLocaleString() peut convertir l'objet Date en chaîne en fonction de l'heure locale et renvoyer le résultat. Représentation sous forme de chaîne de dateObject, exprimée dans le fuseau horaire local et formatée selon les règles locales. Introduction : La méthode toUTCString() peut convertir un objet Date en chaîne selon le Temps Universel (UTC) et renvoyer le résultat. Représentation sous forme de chaîne de dateObject, exprimée en temps universel. Introduction : La méthode toGMTString() peut convertir un objet Date en chaîne selon l'heure moyenne de Greenwich (GMT) et renvoyer le résultat. Représentation sous forme de chaîne de dateObject. La date est convertie du fuseau horaire local au fuseau horaire GMT avant d'être convertie en chaîne. 24. JavaScript peut convertir la partie date de l'objet Date en une chaîne, toDateString() Introduction : La méthode toDateString() peut convertir la partie date de l'objet Date en une chaîne et renvoyer le résultat. Représentation sous forme de chaîne de la partie date de dateObject, telle que déterminée par l'implémentation, en utilisant l'heure locale. Introduction : La méthode toTimeString() peut convertir la partie temporelle de l'objet Date en une chaîne et renvoyer le résultat. Une représentation sous forme de chaîne de la partie heure de dateObject, implémentée en heure locale. [Recommandations de questions et réponses associées] : Comment Python lit-il les MP3 qui sont toujours dans StringIO ? python - Rapport d'erreurs chinois lors de l'utilisation de XPath dans Scrapy java - À propos de l'utilisation de POI pour analyser la valeur de la grille temporelle dans Excel





Articles Liés
Voir plus- 学习php怎么入门?史上最清晰的php学习路线图规划!
- Cadeau social du Nouvel An ! Crack Baidu cloud download, 10 Mo/s n'est pas un rêve !
- Vous apprendre 'Comment regarder la vidéo du cours de chinois PHP et devenir tranquillement un maître ?'
- Un inventaire complet des incidents de piratage les plus influents au niveau international en 2016 !
- Le cours vidéo pratique du mini programme WeChat est en ligne ! Apprenez vite ! Sinon il sera trop tard !

