Maison >interface Web >js tutoriel >Méthode de configuration de l'utilisation de sass dans vue project_vue.js
Méthode de configuration de l'utilisation de sass dans vue project_vue.js
- php中世界最好的语言original
- 2018-05-09 13:45:543431parcourir
Cette fois, je vais vous donner une explication détaillée des étapes pour configurer vue en utilisant sass. Quelles sont les précautions pour vue en utilisant sass. Ce qui suit est un cas pratique, jetons un coup d'œil.
1. Créez un nouveau projet basé sur le modèle webpack
$ vue init webpack myvue
2 Dans le répertoire actuel, installez les dépendances
$ cd myvue $ npm install3 , Installez le package de dépendances sass
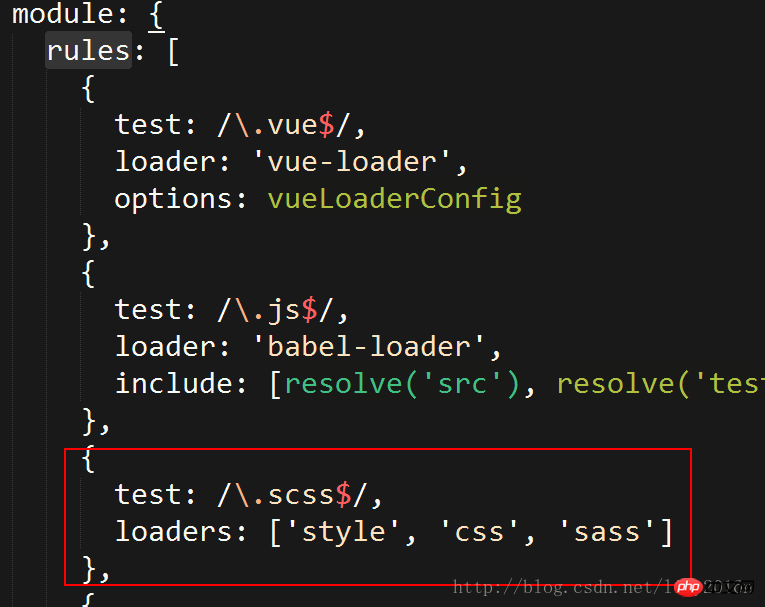
npm install --save-dev sass-loader //sass-loader依赖于node-sass npm install --save-dev node-sass4. Ajoutez la configuration dans les règles de webpack.base.conf.js sous le dossier build
{
test: /\.sass$/,
loaders: ['style', 'css', 'scss']
} comme indiqué dans le figure ci-dessous :

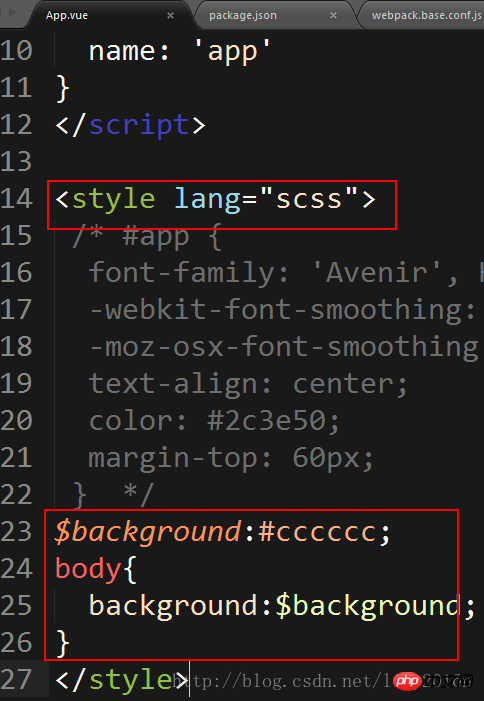
<style lang="scss">6. Exécutez ensuite le projet
$ npm run dev7. Modifier Pour le style d'APP.vue, vous pouvez vérifier l'effet


Quelles sont les étapes pour transmettre dynamiquement les paramètres de requête dans vue-router ?
Le développement local l'environnement ne peut pas être utilisé Comment gérer l'accès IP
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

