Maison >interface Web >tutoriel CSS >Exemple d'utilisation de CSS pour obtenir l'effet d'un texte translucide en arrière-plan opaque
Exemple d'utilisation de CSS pour obtenir l'effet d'un texte translucide en arrière-plan opaque
- 不言original
- 2018-05-09 11:05:411918parcourir
Cet article présente principalement les exemples d'implémentation CSS de l'opacité du texte translucide en arrière-plan. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
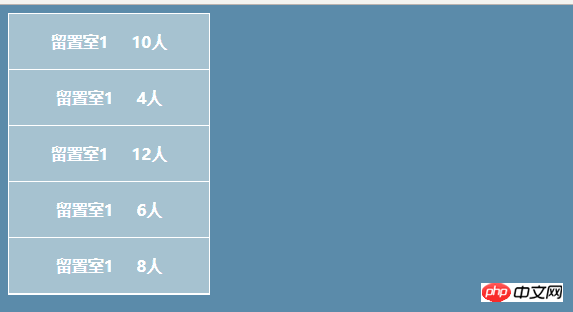
Cet article présente l'implémentation CSS. . Un exemple de l'effet d'un texte translucide en arrière-plan opaque est partagé avec tout le monde, comme suit :
L'effet est le suivant :

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
html{
background: #6a8db1;
}
.aside{
background-color:rgba(244,251,251,0.47);
border: 1px solid #FFFFFF;
width: 200px;
text-align: center;
color: #FFFFFF;
}
.aside p{
height: 55px;
border-bottom: 1px solid #FFFFFF;
line-height: 55px;
}
.aside p font{
font-weight: 800;
}
.aside p span{
font-weight: 800;
margin-left:18px;
}
</style>
</head>
<body>
<p class="aside">
<p>
<font>留置室1 </font >
<span>10人</span>
</p>
<p>
<font>留置室1 </font >
<span>4人</span>
</p>
<p>
<font>留置室1 </font >
<span>12人</span>
</p>
<p>
<font>留置室1 </font >
<span>6人</span>
</p>
<p>
<font>留置室1 </font >
<span>8人</span>
</p>
</p>
</body>
</html>
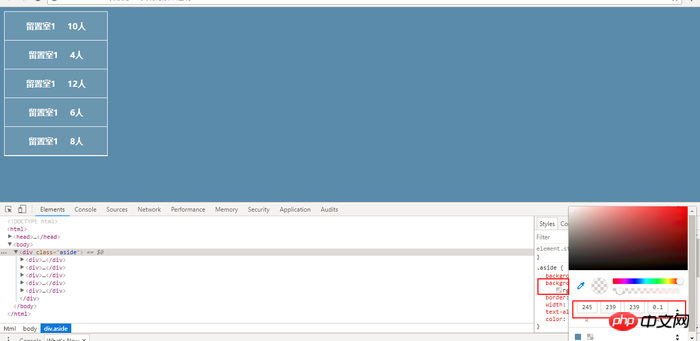
La couleur peut être ajustée en fonction de la palette

Ce qui précède est l'intégralité du contenu de cet article. Pour plus de contenu connexe. , veuillez faire attention au site Web PHP chinois.
Recommandations associées :
CSS pour réaliser des sprites et des icônes de police
CSS pour réaliser des effets dynamiques de mouvement d'entrée et de sortie de la souris
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
- Optimiser les modèles SVG à leur plus petite taille
- Comment utilisez-vous CSS pour créer des visualisations de données?
- CSS-Tricks rejoint DigitalOcean!
- Une grille CSS remplissant automatiquement avec des colonnes maximales d'une taille minimale

