Maison >interface Web >js tutoriel >Étude de cas sur l'utilisation de la liste déroulante Selectpicker
Étude de cas sur l'utilisation de la liste déroulante Selectpicker
- php中世界最好的语言original
- 2018-05-09 10:02:364418parcourir
Cette fois, je vais vous présenter une analyse de cas d'utilisation de la liste déroulante selectpicker. Quelles sont les précautions lors de l'utilisation de la liste déroulante selectpicker. Ce qui suit est un cas pratique, prenons un. regarder.
Préface
J'ai récemment utilisé certaines choses de bootstrap et j'ai écrit quelques articles de blog pour les enregistrer. . . .
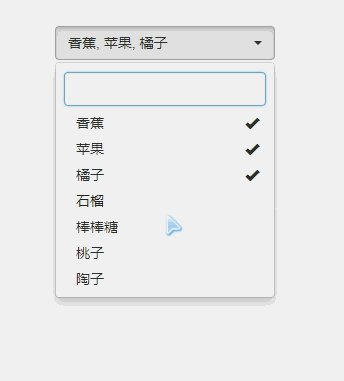
Bootstrap selectpicker est un composant de liste déroulante relativement simple dans bootstrap. L'effet est le suivant :

Vous trouverez ci-joint le lien API du site officiel, http. :// silviomoreto.github.io/bootstrap-select/.
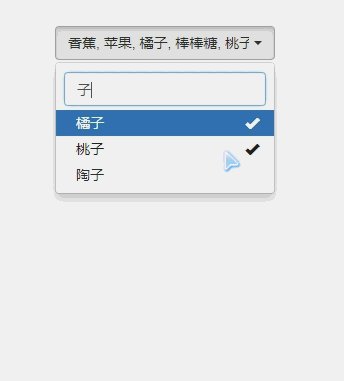
Les opérations de base pour l'utilisation des listes déroulantes sont généralement : sélection unique, sélection multiple, recherche floue, affectation dynamique, etc. Voyons comment Utilisation :
La méthode d'utilisation est la suivante
1. Tout d'abord, les CSS et les JS dont vous avez besoin. à présenter :
bootstrap.css
bootstrap-select.min.css
jquery-1.11.3.min.js
bootstrap.min.js
bootstrap-select.min.js
2 Le code js est le suivant :
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'//默认显示内容
});
//数据赋值
var select = $("#slpk");
select.append("<option value='1'>香蕉</option>");
select.append("<option value='2'>苹果</option>");
select.append("<option value='3'>橘子</option>");
select.append("<option value='4'>石榴</option>");
select.append("<option value='5'>棒棒糖</option>");
select.append("<option value='6'>桃子</option>");
select.append("<option value='7'>陶子</option>");
//初始化刷新数据
$(window).on('load', function() {
$('.selectpicker').selectpicker('refresh');
});
});
3. contenu jsp :
<select id="slpk" class="selectpicker" data-live-search="true" multiple></select>Lorsque plusieurs est défini, il s'agit d'une sélection multiple. Lorsque data-live-search="true", le champ de recherche floue. s'affiche Lorsqu'il n'est pas défini ou égal à false, il ne s'affiche pas.
4. Autres méthodes :
Obtenir l'élément sélectionné :var selectedValues = [];
slpk:selected").each(function(){
selectedValues.push($(this).val());
});Sélectionner l'élément spécifié (utilisé pour l'édition de l'écho) : dehors dehors dehors dehors dehors utilisant utilisant utilisant sortant de '''''''''''''''-à '''-''' jusqu'à---- - of var arr=str.split(','); '.selectpicker').selectpicker('val', arr);
Ci-joint mon code source, et le drop- les données down sont obtenues en arrière-plan via ajax :
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur. le site php chinois !
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'
});
$(window).on('load', function() {
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
});
//下拉数据加载
$.ajax({
type : 'get',
url : basePath + "/lictran/tranStation/loadRoadForTranStationDetail",
dataType : 'json',
success : function(datas) {//返回list数据并循环获取
var select = $("#slpk");
for (var i = 0; i < datas.length; i++) {
select.append("<option value='"+datas[i].ROAD_CODE+"'>"
+ datas[i].ROAD_NAME + "</option>");
}
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
}
});
});Lecture recommandée :
Comment JS stocke les valeurs d'origine et les valeurs de référence
Explication détaillée des fonctions courantes dans JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

