Maison >interface Web >js tutoriel >Comment JS stocke-t-il les valeurs d'origine et les valeurs de référence ?
Comment JS stocke-t-il les valeurs d'origine et les valeurs de référence ?
- php中世界最好的语言original
- 2018-05-09 09:36:142176parcourir
Cette fois, je vais vous montrer comment stocker les valeurs originales et les valeurs référencées en JS Quelles sont les précautions pour stocker les valeurs originales et les valeurs référencées . en JS Ce qui suit est un cas pratique, jetons un coup d'oeil ensemble.
Dans ECMAscript, les variables peuvent stocker deux types de valeurs, à savoir les valeurs primitives et les valeurs de référence
La valeur d'origine fait référence aux données d'origine type, également appelée type de données de base, comprend : Number, Stirng, Boolean, Null, Underfined
- La valeur de référence fait référence à la valeur du type de données composite, notamment : Object, Function, Array, Date, RegExp
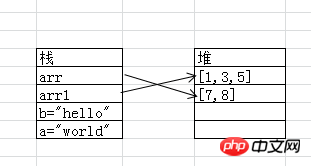
var a="hello"; var b=a; a="world"; alert(a);//world alert(b);//hello var arr=[1,3]; arr1=arr; arr.push(5); alert(arr)//1,3,5 alert(arr1);//1,3,5 arr=[7,8]; alert(arr);//7,8 alert(arr1);//1,3,5Utilisez un diagramme pour représenter le résultat comme suit : Les valeurs des variables d'origine ne s'affectent pas les unes les autres. Les variables de référence arr et arr1 pointent vers le même objet. Ainsi, lorsque la valeur de arr est modifiée via une méthode (les données dans la salle de tas changent), lors de l'accès aux données de arr1, l'objet modifié


Résumé :
Number, Stirng, Boolean, Null, Underfined et autres types de données de base, leurs valeurs sont stockées directement dans la pile ; Les types Objet, Fonction, Tableau, Date, Référence tels que RegExp, leurs variables de référence sont stockées dans la pile et les pointeurs pointent vers les objets réels stockés dans le tasJe pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres sites Web chinois relatifs à php ! Lecture recommandée :Explication détaillée de la méthode de formatage du filtre Vue
Cadre d'interface utilisateur tiers intégré angulaire, explication détaillée d'utilisation du contrôle
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

