Maison >interface Web >js tutoriel >Explication détaillée de l'utilisation de v-if et v-show dans vuejs
Explication détaillée de l'utilisation de v-if et v-show dans vuejs
- php中世界最好的语言original
- 2018-05-08 15:47:494647parcourir
Cette fois, je vais vous apporter une explication détaillée de l'utilisation de v-if et v-show dans vuejs. Quelles sont les précautions pour l'utilisation de v-if et v-show dans vuejs. est un cas pratique. Jetons un coup d'œil.
1. Description officielle du concept du site Web
v-if est un "vrai" rendu conditionnel, car il garantira l'événement dans le bloc conditionnel pendant le processus de commutation Les auditeurs et les sous-composants sont détruits et recréés de manière appropriée
v-if est également paresseux, si la condition est fausse lors du rendu initial, alors ne fait rien - jusqu'à ce que la condition soit vraie pour la première fois. Le bloc conditionnel ne commencera le rendu que lorsque le bloc conditionnel est démarré. En comparaison, v-show est beaucoup plus simple - quelle que soit la condition initiale, l'élément sera toujours rendu et il est simplement commuté en fonction du CSS
.De manière générale, v-if a une surcharge de commutation plus élevée, tandis que v-show a une surcharge de rendu plus élevée. Par conséquent, si des commutations très fréquentes sont nécessaires, il est préférable d'utiliser v-show si les conditions au moment de l'exécution ne sont pas réunies. bon Cela peut changer, il vaut mieux utiliser v-if.
2.Résultats pratiques
Extrait : Si v-if est utilisé. , l'intégralité du dom La structure n'apparaîtra pas du tout sur la page. Si vous utilisez v-show, cela dépend des conditions suivantes. Si c'est vrai, elle sera affichée. Si c'est faux, ajoutez style=. "<a href="http://www.php.cn/wiki/927.html" target="_blank">display<code>style=”<a href="http://www.php.cn/wiki/927.html" target="_blank">display</a>:none:none". Donc, s'il s'agit d'un composant volumineux tel que un composant, je pense personnellement qu'il est préférable d'utiliser v -if. S'il est temporairement masqué et sera affiché plus tard, v-show est plus pratique. Pour comparer v-style et v-show, v-show est équivalent au raccourci de v-style=”display:none” et v-style=”display:block".
1. v-show ne fonctionne pas Problème
Récemment, j'utilisais vue_element-ui pour développer une application multipage et j'ai rencontré le problème de v-show ne fonctionnait pas.
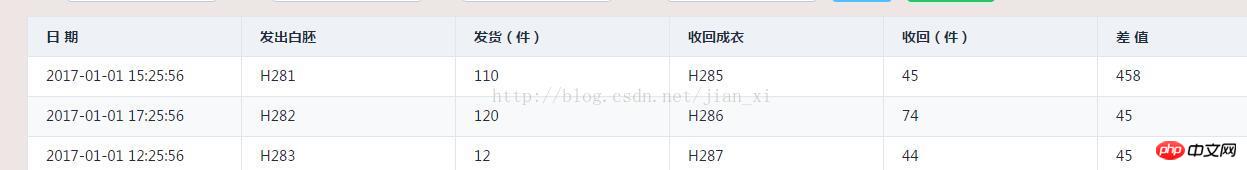
a. Description du problème , comme indiqué ci-dessous (effet attendu), dans laquelle les données de la table changent dynamiquement, y compris le titre changera également en fonction des données d'arrière-plan si le titre. renvoyé par le fond est vide, alors Le contenu de la colonne ne sera pas affiché. Sinon, toutes les données de la colonne seront affichées

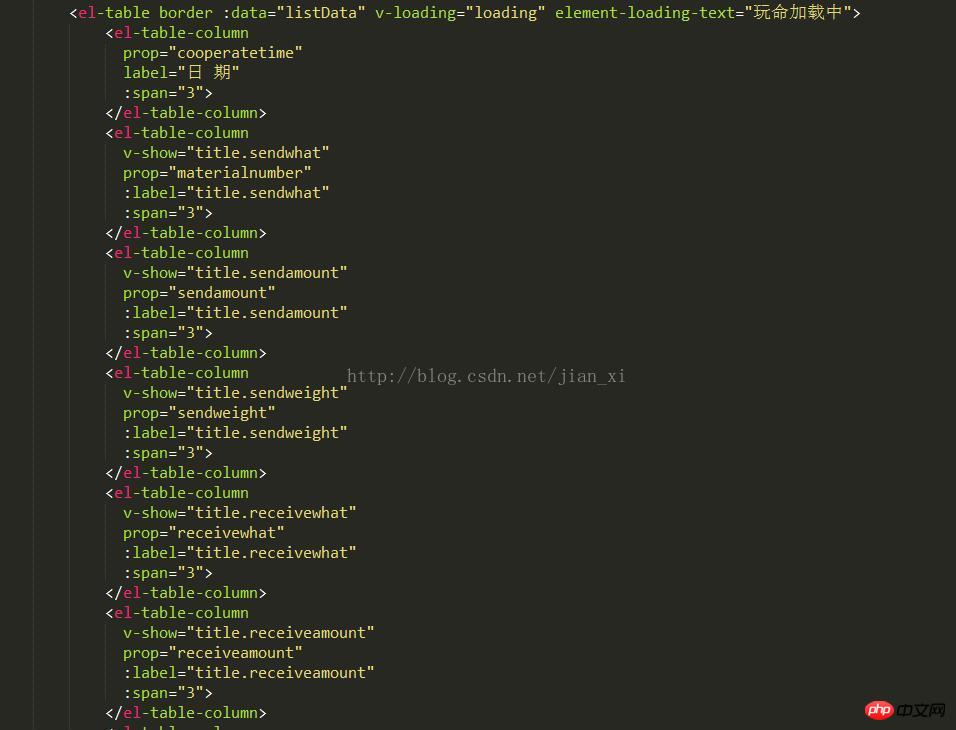
Une partie du code est affichée. comme suit :

Le diagramme d'effet qui apparaît lors de l'exécution de l'image ci-dessus est le suivant :

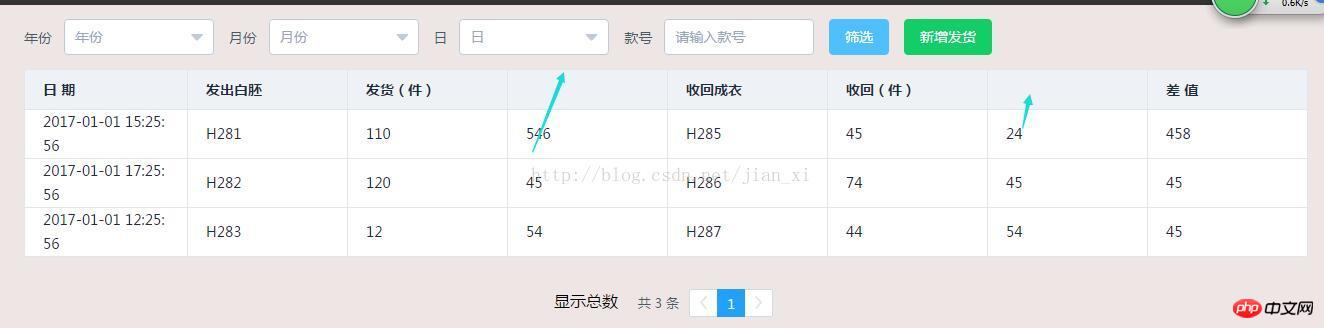
Ensuite, l'effet de l'image ci-dessus apparaîtra, c'est-à-dire que v-show n'a pas réussi à masquer la colonne de données avec la valeur de titre nulle
Solution :
Changez v-show en v-if pour obtenir l'effet de la figure 1.
Résumé (opinion personnelle) :
Puisque el-table-column générera des éléments d'étiquette multilignes, v-show ne prend pas en charge le modèle. Grammaticalement, on en déduit que v-show ne peut pas afficher ou masquer plusieurs éléments. Je me demande si
peut être compris ? de cette façon. J'espère que quelqu'un pourra me le dire ! Donc dans ce cas, v-if ne peut être utilisé que
De plus, lors du rendu de plusieurs éléments, vous pouvez utiliser un élément <template> comme élément d'emballage. , et utilisez v-if dessus pour effectuer un jugement conditionnel Le rendu final n'inclura pas cet élément en même temps, v-showNe prend pas en charge la syntaxe <template>.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

