Maison >interface Web >js tutoriel >Explication détaillée de la méthode des composants dynamiques personnalisés de l'opération Vue
Explication détaillée de la méthode des composants dynamiques personnalisés de l'opération Vue
- php中世界最好的语言original
- 2018-05-08 11:26:074892parcourir
Cette fois, je vais vous apporter une explication détaillée de la méthode de fonctionnement des composants dynamiques personnalisés dans Vue. Quelles sont les précautions pour le fonctionnement des composants dynamiques personnalisés dans Vue Voici un cas pratique, prenons un. regarder.
Il existe de nombreuses bibliothèques de composants d'interface utilisateur basées sur vue, telles que iview, element-ui, etc. Mais parfois, ces bibliothèques de composants ne peuvent pas répondre à nos besoins de développement. Pour le moment, nous devons écrire nous-mêmes un plug-in.
Donnez-moi le premier exemple
Après avoir utilisé vue-cli pour construire le répertoire du projet, créez un nouveau dossier sous src/components pour y mettre us in Le plug-in à écrire est comme indiqué sur l'image :

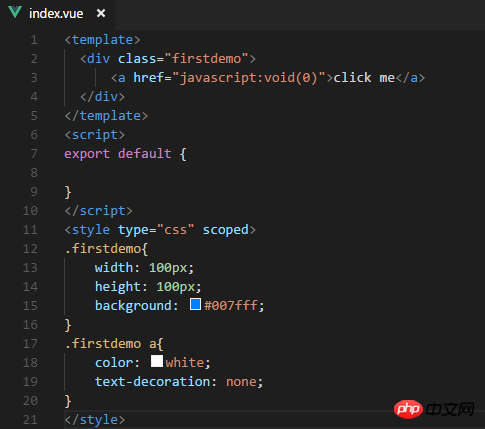
Écrivez notre composant dans index.vue, le code est le suivant :

Écrivez la méthode d'installation d'index.vue dans index.js et utilisez Vue.component pour enregistrer le composant. Le code est le suivant :

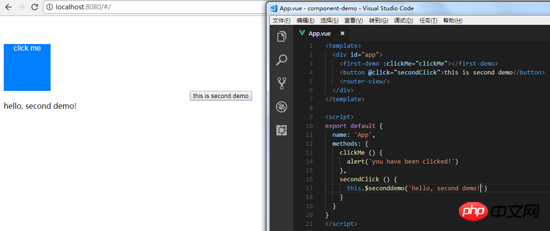
 Vous avez terminé. Vous pouvez l'utiliser directement dans app.vue. Eh bien, vous pouvez voir que les composants correspondants ont été affichés sur la page, comme le montre l'image :
Vous avez terminé. Vous pouvez l'utiliser directement dans app.vue. Eh bien, vous pouvez voir que les composants correspondants ont été affichés sur la page, comme le montre l'image :
 À ce stade, nous pouvons également personnaliser l'événement click
À ce stade, nous pouvons également personnaliser l'événement click
et transmettre les paramètres transmis à notre plug-in, le plug-in peut obtenir l'événement via l'attribut props, comme le montre la figure :
 Vous pouvez constater que la page a pris effet :
Vous pouvez constater que la page a pris effet :

Vue.component(id, [definition])
installer le Vue.use(plugin) plugin Vue.js. Si le plugin est un objet, la méthode d'installation doit être fournie. Si le plugin est une fonction, il sera utilisé comme méthode d'installation. Lorsque la méthode d'installation est appelée, Vue sera transmise en paramètre. Lorsque la méthode d'installation est appelée plusieurs fois par le même plug-in, le plug-in ne sera installé qu'une seule fois.
Prenons la deuxième châtaigneCréons un autre dossier, comme indiqué sur l'image :
 Nous voulons écrire un composant qui peut afficher du contenu externe et disparaître automatiquement après 3 secondes. Le code est le suivant :
Nous voulons écrire un composant qui peut afficher du contenu externe et disparaître automatiquement après 3 secondes. Le code est le suivant :
 Ensuite, nous devons ajouter un index. . Utilisez le constructeur dans js pour le créer, comme indiqué dans la figure :
Ensuite, nous devons ajouter un index. . Utilisez le constructeur dans js pour le créer, comme indiqué dans la figure :
 Référencez toujours le fichier js tout à l'heure dans le main.js par défaut et ajoutez-le à Vue. exemple, vous pouvez donc l'appeler directement via this.$seconddemo(). Le code est le suivant :
Référencez toujours le fichier js tout à l'heure dans le main.js par défaut et ajoutez-le à Vue. exemple, vous pouvez donc l'appeler directement via this.$seconddemo(). Le code est le suivant :
import SecondDemo from './components/global/seconddemo/index'Vue.prototype.$seconddemo = SecondDemo

Vue.extend(options)
Gestion unifiée des composants définis personnalisés Lorsqu'il y a un grand nombre de composants, nous pouvons fournir une solution unifiée fichier d'exportation Pour gérer ces composants personnalisés, créez d'abord un nouveau fichier index.js dans le dossier global. Le code est le suivant :
.
Le fichier index.js nous aide à enregistrer tous les composants personnalisés via Vue.component, et enfin exporte un objet contenant la méthode d'installation vers Vue.use().
Pour le moment, nous n'avons pas besoin d'ajouter des composants dynamiques un par un dans main.js. Il nous suffit d'importer le fichier index.js unifié et d'utiliser Vue.use pour que tout soit correct.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée des étapes permettant à Vue de convertir les chaînes HTML en HTML
aperçus jQuery localement avant téléchargement d'images
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

