Maison >interface Web >js tutoriel >Résumé et solutions aux erreurs JS courantes
Résumé et solutions aux erreurs JS courantes
- php中世界最好的语言original
- 2018-05-08 10:34:391344parcourir
Cette fois, je vais vous apporter un résumé et une solution des points sujets aux erreurs JS. Quelles sont les précautions pour résoudre les points sujets aux erreurs JS. Voici des cas pratiques, jetons un coup d'œil.
1. Préface
Pendant cette période, de nombreuses personnes interviewent et partagent des questions d'entretien. Il y a quelque temps, j'ai également servi temporairement d'intervieweur Afin d'avoir une compréhension générale du niveau de l'intervieweur, j'ai également rédigé une question et interviewé plusieurs développeurs front-end. Pendant cette période, j'apprenais et j'écrivais sur certaines connaissances sur les Modèles de conception. Des connaissances inattendues sur les modèles de conception sont ce qui fait souvent tomber les gens dans le piège des questions d'entretien.
Alors, aujourd'hui, je vais résumer les points de test qui font tomber les gens dans des pièges. Pas grand chose à dire ci-dessous, jetons un œil à l’introduction détaillée.
2.Programmationorientée objet
Concernant l'orienté objet et l'orienté processus, j'ai personnellement sentir que ces deux Ils ne sont pas absolument indépendants, mais mutuellement complémentaires. Quant à savoir quand utiliser l’orientation objet et quand utiliser l’orientation processus, des situations spécifiques nécessitent une analyse détaillée.
Destiné à la programmation orientée objet. Il y a une réponse très appréciée sur Zhihu :
Orienté objet : chien mange (caca)
Orienté processus : mange (chien, caca)
Mais ça. L'exemple donne l'impression que ce n'est pas très élégant. Je l'ai modifié et j'ai donné un exemple plus élégant pour illustrer la différence entre orienté objet et orienté processus.
Exigences : Définition de « attendre de manger une fondue »
La pensée orientée objet est : attendre Action (manger une fondue)
La pensée orientée processus est. : action (attendre, manger du Hot pot)
Implémentation du code :
//面向对象
//定义人(姓名)
let People=function(name){
this.name=name;
}
//动作
People.prototype={
eat:function(someThing){
console.log(`${this.name}吃${someThing}`);
}
}
//守候是个人,所以要创建一个人(new一次People)
let shouhou=new People('守候','男',24);
shouhou.eat('火锅');
//面向过程
let eat=function(who,someThing){
console.log(`${who}吃${someThing}`);
}
eat('守候','火锅');
Les résultats sont les mêmes, ils affichent tous « En attendant de manger du hot pot ». Mais que se passe-t-il si je suis rassasié maintenant et prêt à coder. Comment y parvenir ? En regardant le code
//面向对象
shouhou.coding=function(){
console.log(this.name+'写代码');
}
shouhou.coding();
//面向过程
let coding=function(who){
console.log(who+'写代码');
}
coding('守候');
le résultat est le même : 'En attente d'écriture du code'
Mais il n'est pas difficile de constater que l'orienté objet est plus flexible, réutilisable et évolutif. Parce que l'orientation objet consiste à effectuer certaines actions sur des objets (dans l'exemple : « en attente »). Ces actions peuvent être personnalisées et étendues.
Orienté processus définit de nombreuses actions pour préciser qui effectuera l'action.
D'accord, c'est tout pour l'explication simple de l'orientation objet. Quant aux trois caractéristiques majeures de l'orientation objet : l'héritage, l'encapsulation et le polymorphisme, vous pouvez rechercher des informations sur Internet par vous-même.
3.this
Lors du développement en utilisant JavaScript, de nombreux développeurs seront plus ou moins pointés du doigt par ceci. déroutant, mais en fait, concernant la direction de cela, rappelez-vous la phrase principale : quel objet appelle la fonction, et ceci dans la fonction pointe vers quel objet.
Discutons de plusieurs situations ci-dessous
3-1 Appel de fonction ordinaire
Il n'y a pas de surprise particulière dans ce cas, cela pointe simplement le objet-fenêtre global.
let username='守候'
function fn(){
alert(this.username);//undefined
}
fn();
Vous ne comprenez peut-être pas pourquoi la sortie n'est pas en attente, mais après y avoir regardé de plus près, je l'ai déclaré comme let, et non comme objet fenêtre
Si la sortie est en attente, elle doit être écrite comme ceci
var username='守候'
function fn(){
alert(this.username);//守候
}
fn();
//---------------
window.username='守候'
function fn(){
alert(this.username);//守候
}
fn();
3-2 Appel de fonction objet
Je pense que ce n'est pas difficile à comprendre. , c'est l'appel de fonction, où cela pointe-t-il
window.b=2222
let obj={
a:111,
fn:function(){
alert(this.a);//111
alert(this.b);//undefined
}
}
obj.fn();
Évidemment, la première fois est de sortir obj.a, qui est 111. La deuxième fois, obj n'a pas l'attribut b, donc la sortie n'est pas définie, car elle pointe vers obj.
Mais vous devez faire attention à la situation suivante
let obj1={
a:222
};
let obj2={
a:111,
fn:function(){
alert(this.a);
}
}
obj1.fn=obj2.fn;
obj1.fn();//222
Je pense que ce n'est pas difficile à comprendre Bien que obj1.fn soit attribué à partir de obj2.fn, c'est obj1 qui appelle. la fonction, donc cela pointe vers obj1.
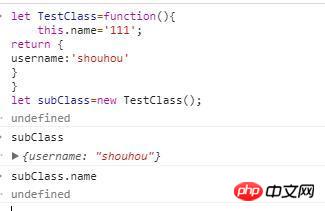
3-3.Constructeur appelle
let TestClass=function(){
this.name='111';
}
let subClass=new TestClass();
subClass.name='守候';
console.log(subClass.name);//守候
let subClass1=new TestClass();
console.log(subClass1.name)//111
Ce n'est pas difficile à comprendre Rappel (les quatre étapes du nouveau) C'est presque. il!
Mais il y a un piège, même s'il n'apparaît généralement pas, il est nécessaire de le mentionner.
Renvoyer un objet dans le constructeur renverra l'objet directement au lieu de l'objet créé après l'exécution du constructeur

3-4.apply和call调用
apply和call简单来说就是会改变传入函数的this。
let obj1={
a:222
};
let obj2={
a:111,
fn:function(){
alert(this.a);
}
}
obj2.fn.call(obj1);
此时虽然是 obj2 调用方法,但是使用 了call,动态的把 this 指向到 obj1。相当于这个 obj2.fn 这个执行环境是 obj1 。apply 和 call 详细内容在下面提及。
3-5.箭头函数调用
首先不得不说,ES6 提供了箭头函数,增加了我们的开发效率,但是在箭头函数里面,没有 this ,箭头函数里面的 this 是继承外面的环境。
一个例子
let obj={
a:222,
fn:function(){
setTimeout(function(){console.log(this.a)})
}
};
obj.fn();//undefined
不难发现,虽然 fn() 里面的 this 是指向 obj ,但是,传给 setTimeout 的是普通函数, this 指向是 window , window 下面没有 a ,所以这里输出 undefined 。
换成箭头函数
let obj={
a:222,
fn:function(){
setTimeout(()=>{console.log(this.a)});
}
};
obj.fn();//222
这次输出 222 是因为,传给 setTimeout 的是箭头函数,然后箭头函数里面没有 this ,所以要向上层作用域查找,在这个例子上, setTimeout 的上层作用域是 fn。而 fn 里面的 this 指向 obj ,所以 setTimeout 里面的箭头函数的 this ,指向 obj 。所以输出 222 。
4.call和apply
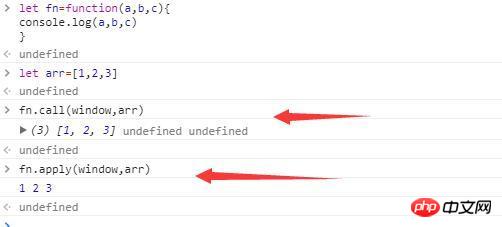
call 和 apply 的作用,完全一样,唯一的区别就是在参数上面。
call 接收的参数不固定,第一个参数是函数体内 this 的指向,第二个参数以下是依次传入的参数。
apply接收两个参数,第一个参数也是函数体内 this 的指向。第二个参数是一个集合对象(数组或者类数组)
let fn=function(a,b,c){
console.log(a,b,c);
}
let arr=[1,2,3];

如上面这个例子
let obj1={
a:222
};
let obj2={
a:111,
fn:function(){
alert(this.a);
}
}
obj2.fn.call(obj1);
call 和 apply 两个主要用途就是
1.改变 this 的指向(把 this 从 obj2 指向到 obj1 )
2.方法借用( obj1 没有 fn ,只是借用 obj2 方法)
5.闭包
闭包这个可能大家是迷糊,但是必须要征服的概念!下面用一个例子简单说下
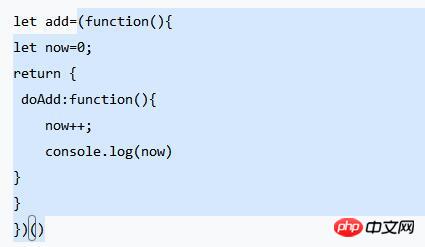
let add=(function(){
let now=0;
return {
doAdd:function(){
now++;
console.log(now);
}
}
})()
然后执行几次!

上图结果看到,now 这个变量,并没有随着函数的执行完毕而被回收,而是继续保存在内存里面。
具体原因说下:刚开始进来,因为是自动执行函数,一开始进来会自动执行,这一块

然后把这个对象赋值给 add 。由于 add 里面有函数是依赖于 now 这个变量。所以 now 不会被销毁,回收。这就是闭包的用途之一(延续变量周期)。由于 now 在外面访问不到,这就是闭包的另一个用途(创建局部变量,保护局部变量不会被访问和修改)。
可能有人会有疑问,闭包会造成内存泄漏。但是大家想下,上面的例子,如果不用闭包,就要用全局变量。把变量放在闭包里面和放在全局变量里面,影响是一致的。使用闭包又可以减少全局变量,所以上面的例子闭包更好!
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
vue.js element-ui tree树形控件如何修改iview
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

