Maison >interface Web >tutoriel HTML >Explication détaillée des étapes pour créer une zone de texte dw
Explication détaillée des étapes pour créer une zone de texte dw
- php中世界最好的语言original
- 2018-05-07 17:37:496285parcourir
Cette fois, je vais vous donner une explication détaillée des étapes pour créer une zone de texte dw. Quelles sont les précautions pour créer une zone de texte dw. Voici un cas pratique, jetons un coup d'œil.
Nom du logiciel :
Adobe Dreamweaver CS6 Green Lite par Ansifa (2013.2.22) 93M
Taille du logiciel :
93 Mo
Mise à jourHeure :
27/09/2013
Nous créons d'abord un code HTML vierge. L'éditeur utilise ici Dreamweaver CS6, d'autres versions. sont semblables.

Méthode 1 : Convient aux amis qui connaissent un peu le HTML.
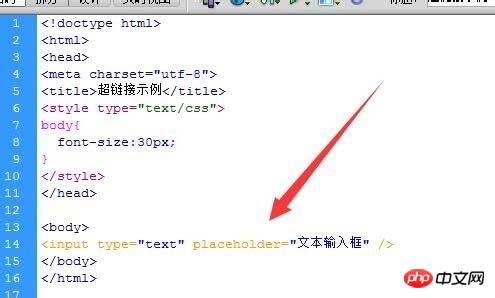
Écrivez le code directement, Voici la zone de saisie.

Méthode 2 : Si vous êtes novice, vous pouvez utiliser la méthode d'insertion.
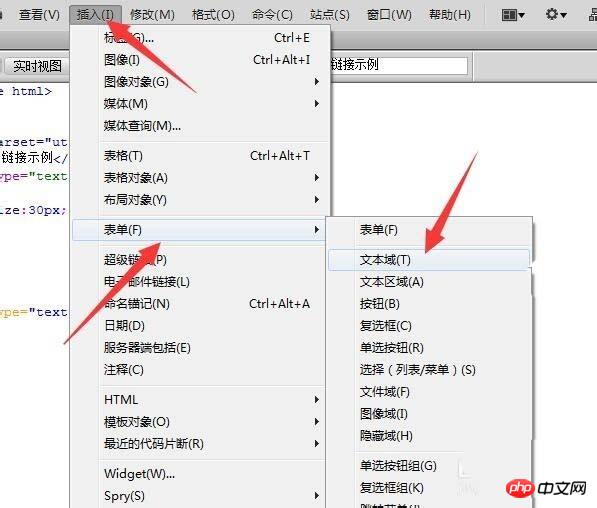
1. Cliquez sur "Insérer " dans la barre de menu, puis sélectionnez "Formulaire". Il y a une option "Champ de texte" dans le sous-menu du formulaire. . Il s'agit d'une zone de saisie.

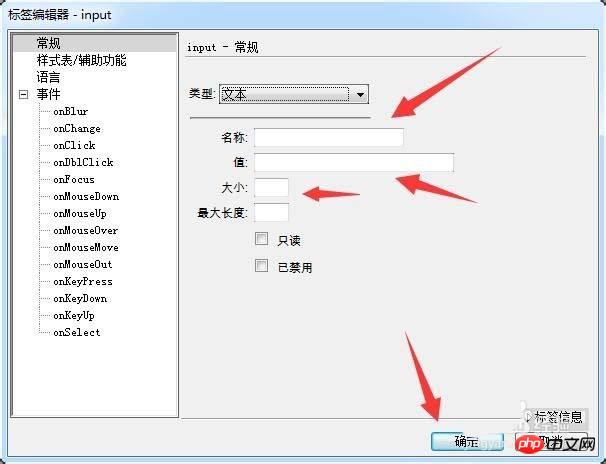
2. Ensuite, une boîte de dialogue apparaîtra. Nous pouvons définir le nom, la taille et d'autres attributs de la zone de texte .

Enfin, jetez un œil à l'effet dans le navigateur Le premier est manuscrit et le second est inséré.

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée de l'utilisation des outils de débogage Node
Le plug-in jquery fullpage ajoute un en-tête et la queue liée au droit d'auteur
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

