Maison >interface Web >tutoriel HTML >Code HTML pour créer du texte défilant
Code HTML pour créer du texte défilant
- 不言original
- 2018-05-07 16:13:015307parcourir
Cet article présente principalement le code HTML pour produire du texte défilant, qui a une certaine valeur de référence. Maintenant, je le partage avec tout le monde. Les amis dans le besoin peuvent s'y référer
Dans cette section, l'auteur parle du. fonctionnalités spéciales du code HTML, qui permettent de faire défiler le texte dans la page Web et de contrôler ses propriétés de défilement.
Créer un texte défilant Grâce aux études précédentes de ce chapitre, les lecteurs ont pu bien contrôler la méthode d'affichage de divers textes de paragraphes, mais quelle que soit la façon dont ils sont définis, le texte est statique.
Dans cette section, l'auteur parle de balises spéciales dans le code HTML, qui peuvent faire défiler le texte dans la page Web et contrôler ses propriétés de défilement.
Créer un texte défilant
Grâce aux études précédentes de ce chapitre, les lecteurs ont pu bien contrôler la méthode d'affichage de divers textes de paragraphes, mais quelle que soit la façon dont ils sont définis, le texte est statique. Dans cette section, l'auteur décrit les balises spéciales du code HTML, qui peuvent faire défiler le texte dans la page Web et contrôler ses propriétés de défilement.
4.3.1 Définir le défilement du texte
La méthode pour faire défiler le texte dans la technologie HTML consiste à utiliser des balises doubles ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b. Dans le code HTML, le texte de la portée peut défiler. La valeur par défaut est le défilement de droite à gauche et circulaire. Créez un fichier de page Web dans le répertoire D:web, nommez-le mar.htm et écrivez le code comme indiqué dans le code 4.15.
Code 4.15 Paramètres de défilement du texte : mar.htm
<html> <head> <title>文字滚动的设置</title> </head> <body> <font size="5" color="#cc0000"> 文字滚动示例(默认):<marquee>做人要厚道</marquee> </font> </body> </html>
Entrez http://localhost/mar.htm dans la barre d'adresse du navigateur et l'effet de navigation est celui indiqué dans la figure 4.15 . 
Figure 4.15 Définir la forme par défaut du défilement du texte
À partir de la figure 4.15, lorsque la largeur n'est pas définie, la balise ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b
4.3.2 Définir la direction du défilement du texte
ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b L'attribut direction de la balise est utilisé pour définir la direction du défilement du contenu. sont gauche, droite, haut et bas. , représentant respectivement gauche, droite, haut et bas, comme le code suivant :
6edd4cf7db8e54f5a2714b6e5bfaaeb6Soyez gentil et gentil7204e33a7a23f6efcc788532e245c31b
d5dbfb15f55e102e762be1a599f12f90Soyez gentil et gentil7204e33a7a23f6efcc788532e245c31b
b80c9443827c2c66174cdf5ae2d19de2Soyez gentil et gentil7204e33a7a23f6efcc788532e245c31b
8814f3d57ae807b20fefa8d2f3d92d0fSoyez gentil et honnêtebab687e6025005f3bcacfb6d5ccd6ad4
4.3.3 Définir la vitesse et la forme du défilement du texte
Pour définir le défilement du texte, utilisez le ed126914ed1419bab26abf7cf307b7b9b1caf867bf930ab1d3cf8f70a13b09f1, dont les attributs sont décrits ci-dessous.
— L'attribut scrollamount de la balise ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b est utilisé pour définir la vitesse de défilement du contenu.
— L'attribut de comportement de la balise ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b est utilisé pour définir la méthode de défilement du contenu. La valeur par défaut est le défilement, qui est un défilement cyclique. Lorsque sa valeur est alternative, le contenu défilera vers l'arrière et. de manière cyclique. Lorsque sa valeur est slide, le contenu cessera de défiler une fois et ne bouclera pas. Il existe également un attribut de boucle pour définir le nombre de cycles de défilement, qui est par défaut sans limite.
— L'attribut scrolldelay de la balise ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b est utilisé pour définir l'intervalle de temps pour le défilement du contenu.
— L'attribut bgcolor de la balise ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b est utilisé pour définir la couleur d'arrière-plan du défilement du contenu (similaire au paramètre de couleur d'arrière-plan du corps).
— L'attribut width de la balise ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b est utilisé pour définir la largeur de l'arrière-plan de défilement du contenu.
— L'attribut height de la balise ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b est utilisé pour définir la hauteur de l'arrière-plan de défilement du contenu.
Modifiez le fichier de la page Web mar.htm et écrivez le code comme indiqué dans le code 4.16.
Code 4.16 Paramètres de défilement du texte : mar.htm
<html> <head> <title>文字滚动的设置</title> </head> <body> <font size="3" color="#cc0000"> 文字滚动示例(默认):<marquee>做人要厚道</marquee> 文字滚动示例(向右):<marquee direction="right" scrolldelay="500">做人要厚道</marquee> 文字滚动示例(向下,滚动方式为slide,速度为10):<marquee scrollamount="10" behavior="slide">做人要厚道</marquee> 文字滚动示例(默认方向,滚动方式为alternate,循环3次,速度为2):<marquee scrollamount="2" behavior="alternate" loop="3">做人要厚道</marquee> 文字滚动示例(向上,背景色为#CCFF66,设置了背景宽度和高度):<marquee direction="up" bgcolor="#CCFF66" width="250" height="55">做人要厚道</marquee> </font> </body> </html>
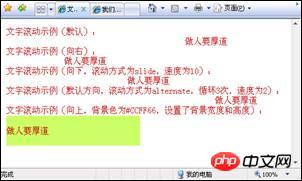
Entrez http://localhost/mar.htm dans la barre d'adresse du navigateur, l'effet de navigation est celui indiqué dans Figure 4.16 Afficher. 
Figure 4.16 Différentes formes de défilement de texte Les nombreux attributs de
ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b peuvent rendre le défilement de texte très pratique. Dans l'apprentissage JavaScript suivant, les lecteurs continueront à approfondir. Apprentissage comportemental dynamique des balises ed126914ed1419bab26abf7cf307b7b97204e33a7a23f6efcc788532e245c31b
Recommandations associées :
Code HTML pour implémenter un panier simple
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

