Maison >interface Web >js tutoriel >Une brève discussion sur la réactivité de Vue (méthode de mutation de tableau)
Une brève discussion sur la réactivité de Vue (méthode de mutation de tableau)
- 不言original
- 2018-05-07 14:46:061676parcourir
Cet article présente principalement une brève discussion sur la réactivité de Vue (méthode de mutation de tableau), qui a une certaine valeur de référence. Maintenant, je le partage avec tout le monde. Les amis dans le besoin peuvent s'y référer
Avant-propos
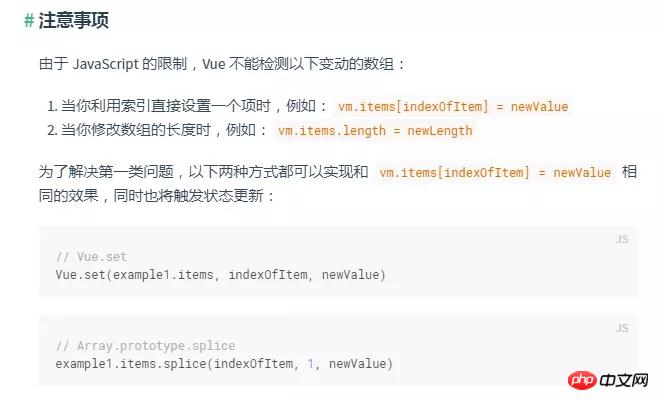
De nombreux étudiants qui débutent dans l'utilisation de Vue constateront que lorsque la valeur du tableau change, la valeur change, mais la vue est effectivement indifférente, c'est parce que. le tableau est trop froid. Après avoir vérifié les documents officiels, j’ai découvert que ce n’est pas que la déesse a trop froid, mais que vous n’avez pas utilisé la bonne méthode.

Pourquoi la baie ne répond-elle pas ?
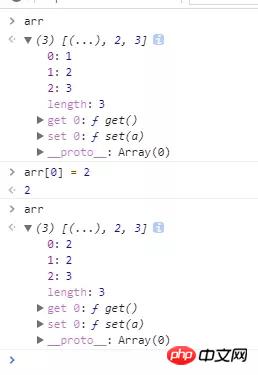
Si vous y réfléchissez bien, la réponse de Vue est basée sur Object.definePropery. Cette méthode modifie principalement la description des propriétés de l'objet. Les tableaux sont en fait des objets, et en définissant les propriétés du tableau, nous devrions pouvoir produire des effets réactifs. Testez d’abord votre idée, retroussez vos manches et lancez-vous.const arr = [1,2,3];
let val = arr[0];
Object.defineProperty(arr,'0',{
enumerable: true,
configurable: true,
get(){
doSomething();
return val;
},
set(a){
val = a;
doSomething();
}
});
function doSomething() {
} Entrez ensuite arr, arr[0] = 2, arr respectivement dans la console, vous pouvez voir les résultats comme indiqué ci-dessous. 
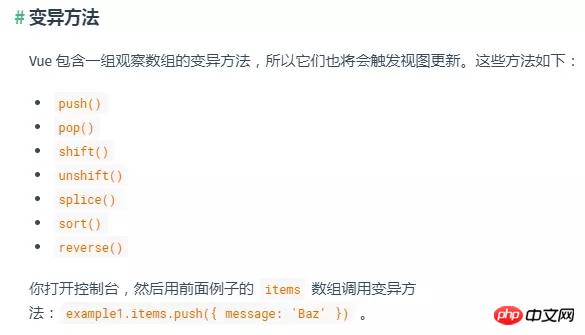
Pourquoi l'appel de la méthode native du tableau peut-il répondre ?
Pourquoi les données peuvent-elles répondre en utilisant ces méthodes de tableau ? Jetons d'abord un coup d'œil au code source de la partie tableau.//array.js
import { def } from '../util/index'
const arrayProto = Array.prototype
export const arrayMethods = Object.create(arrayProto)
//arrayMethods是对数组的原型对象的拷贝,
//在之后会将该对象里的特定方法进行变异后替换正常的数组原型对象
/**
* Intercept mutating methods and emit events
*/
[
'push',
'pop',
'shift',
'unshift',
'splice',
'sort',
'reverse'
]
.forEach(function (method) {
// cache original method
//将上面的方法保存到original中
const original = arrayProto[method]
def(arrayMethods, method, function mutator (...args) {
const result = original.apply(this, args)
const ob = this.__ob__
let inserted
switch (method) {
case 'push':
case 'unshift':
inserted = args
break
case 'splice':
inserted = args.slice(2)
break
}
if (inserted) ob.observeArray(inserted)
// notify change
ob.dep.notify()
return result
})
})Publiez la partie déf du code/**
* Define a property.
*/
export function def (obj: Object, key: string, val: any, enumerable?: boolean) {
Object.defineProperty(obj, key, {
value: val,
enumerable: !!enumerable,
writable: true,
configurable: true
})
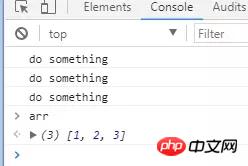
}array.js mute certaines méthodes de tableaux Prenons la méthode push comme exemple. La première chose est d'utiliser original = arrayProto['push'] pour enregistrer la méthode push native. const push = Array.prototype.push;
Array.prototype.push = function mutator (...arg){
const result = push.apply(this,arg);
doSomething();
return result
}
function doSomething(){
console.log('do something');
}
const arr = [];
arr.push(1);
arr.push(2);
arr.push(3);Voir le résultat dans la console :. 
const ob = this.__ob__
let inserted
switch (method) {
case 'push':
case 'unshift':
inserted = args
break
case 'splice':
inserted = args.slice(2)
break
}
if (inserted) ob.observeArray(inserted)
// notify change
ob.dep.notify() dans le code source est Le doSomething() correspondant est [ 'push', 'pop', 'shift', 'unshift', 'splice', 'sort', 'reverse' ]Il existe tellement de méthodes à l'heure actuelle. Tant que vous utilisez la bonne méthode, vous pouvez changer la posture de la déesse !
Résumé
Quant au titre, je l'ai changé encore et encore. Au début, il s'appelait Une brève analyse des principes de réponse de Vue, mais plus tard, je l'ai modifié. J'ai vu que le titre était trop gros. Commençons par le plus simple, commençons par les tableaux, et cet article ne prendra pas trop de temps à lire. S'il y a une erreur dans cet article qui pourrait induire les autres en erreur, veuillez la signaler, je vous en serais très reconnaissant.
Recommandations associées :
Une brève discussion sur le principe de réactivité des données Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

