Maison >interface Web >js tutoriel >La différence entre renvoyer false lorsque JavaScript utilise forEach() et jQuery utilise each pour parcourir un tableau
La différence entre renvoyer false lorsque JavaScript utilise forEach() et jQuery utilise each pour parcourir un tableau
- 不言original
- 2018-05-05 16:00:372032parcourir
Cet article présente principalement la différence entre JavaScript utilisant forEach() et jQuery utilisant each pour parcourir le tableau. La différence entre each() traversant le tableau et renvoyant false :
var a=[20,21,22,23,24];
$.each(a, function(index,val) {
console.log('index='+index);
if(index==2){
return false;
}
console.log('val='+val);
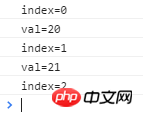
});Les résultats sont les suivants :
 Comme le montre l'effet de course, return équivaut à une rupture dans la boucle, mettant directement fin à la boucle entière .
Comme le montre l'effet de course, return équivaut à une rupture dans la boucle, mettant directement fin à la boucle entière .
var a=[20,21,22,23,24];
a.forEach(function(val,index){
console.log('index='+index);
if(index==2){
return false;
}
console.log('val='+val);
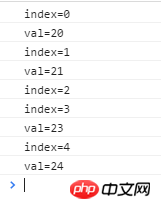
});Le résultat est le suivant :
 On peut voir d'après l'effet de course que le retour équivaut à continuer dans la boucle, en sortant de la boucle actuelle, et ce qui suit le parcours de la boucle continue.
On peut voir d'après l'effet de course que le retour équivaut à continuer dans la boucle, en sortant de la boucle actuelle, et ce qui suit le parcours de la boucle continue.
J'ai également vérifié certaines informations. Nous pouvons terminer toute la boucle forEach() en écrivant nos propres déclarations de jugement, ou en utilisant une boucle for() pour parcourir.
Recommandations associées :
AngularJS utilise la méthode Post pour transmettre les paramètres json (code joint) JavaScript utilise l'importation et nécessite des exemples d'empaquetage PartagerCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

