Maison >interface Web >js tutoriel >Étapes de mise en œuvre de la fonction du composant d'aperçu du recadrage de vue
Étapes de mise en œuvre de la fonction du composant d'aperçu du recadrage de vue
- 不言original
- 2018-05-05 11:02:141685parcourir
Cet article présente principalement le code d'implémentation de la fonction du composant d'aperçu de coupe de vue. Cet article vous le présente en détail à travers une combinaison d'exemples de codes et a une certaine valeur de référence. Les amis intéressés peuvent suivre le Script Home Xiao Apprenons ensemble.
Outil de recadrage de la version Vue, y compris la fonction de prévisualisation
Effet final : qiuyaofan.github.io/vue-crop-de…
Adresse du code source : github .com/qiuyaofan /v…
La première étape : installez d'abord l'échafaudage avec vue-cli (si vous ne savez pas comment l'installer, consultez le site officiel de vue-cli)
// 初始化vue-cli vue init webpack my-plugin
Étape 2 : Créer des fichiers
Créer un nouveau src/views/validSlideDemo.vue,
Créer un nouveau VueCrop/index.js, VueCrop.vue dans src/components,
Configurer les routes d'accès dans routes/index.js (voir le code source de github pour plus de détails)
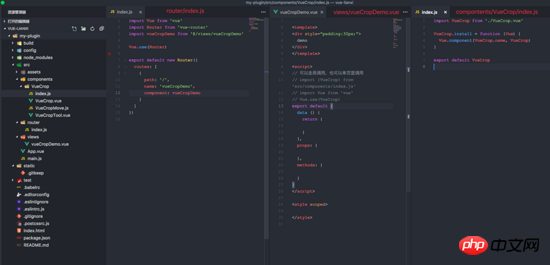
La structure finale du fichier généré est la suivante :

Troisièmes étapes : Enregistrez les composants
1. Référencez tous les plug-ins : src/components/index.js
// 导入插件入口文件
import VueCrop from './VueCrop/index.js'
const install = function (Vue, opts = {}) {
/* 如果已安装就跳过 */
if (install.installed) return
// 注册插件
Vue.component(VueCrop.name, VueCrop)
}
// 全局情况下注册插件
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
}
export {
install,
// 此处是为了兼容在vue内单独引入这个插件,如果是main.js全局引入就可以去掉
VueCrop
}
2. Appelez les plug-ins globalement : src/main.js (la documentation officielle des plugins vue explique l'installation)
import Vue from 'vue'
import App from './App'
import router from './router'
// 新加的:导入入口文件
import { install } from 'src/components/index.js'
// 全局调用,相当于调用 `MyPlugin.install(Vue)`
Vue.use(install)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
3. Le fichier d'entrée VueCrop appelle VueCrop.vue : src/components/VueCrop/ index.js
// 导入vue
import VueCrop from './VueCrop.vue'
// Vue.js 的插件应当有一个公开方法 install 。这个方法的第一个参数是 Vue 构造器
VueCrop.install = function (Vue) {
// 注册组件
Vue.component(VueCrop.name, VueCrop)
}
export default VueCrop
Résumé : J'ai toujours eu un malentendu au début, en pensant que myPlugin.install est une méthode de vue, mais ce n'est pas le cas, c'est juste nous. Une méthode publique de construction d'un identifiant de plugin peut être comprise comme la méthode constructeur en js natif :
function MyPlugin(){
console.info('构造函数')
}
MyPlugin.prototype.install=function(vue,options){
console.info('构造器vue:'+vue);
}
Le composant réellement enregistré est : Vue.component()
Donc, le processus d'enregistrement du plug-in vue est :
1. Appelez main.js : <.>
import { install } from 'src/components/index.js'
vue.use(install)2.Ajoutez la méthode d'installation à index.js et appelez Vue.component pour enregistrer le composant3 L'index. js dans le composant est le même que l'index.js de tous les composantsÉtape 4 : Conception et développement Créez vos propres composants et construisez la structure des composants Avant cela, vous pouvez d'abord comprendre le convention de dénomination des composants, etc. Vous pouvez vous référer à l'article Nuggets : Spécifications de développement front-end de Vue, dans lequel le point 2 est expliqué en détail Tout d'abord, déterminez votre méthode d'appel et les paramètres qui doivent être exposé
<vue-crop :crop-url="cropUrl1" :ratio="ratio" :height="460" :width="460" :previewJson="previewJson1" class="c-crop--preview_right" @afterCrop="afterCrop" > >Parmi eux, @afterCrop="afterCrop" est la fonction de rappel une fois le recadrage terminé. D'autres sont des configurations d'attributs . Dans le composant
, vous pouvez utiliser src/components/VueCrop/VueCrop.vue pour déclencher l'événement afterCrop dans la démo this.$emit('afterCrop')
export default function (element, options) {
const moveFn = function (event) {
if (options.drag) {
options.drag(event)
}
}
// mousedown fn
const downFn = function (event) {
if (options.start) {
// 调用参数中start函数
options.start(event)
}
}
// mouseup fn
const upFn = function (event) {
document.removeEventListener('mousemove', moveFn)
document.removeEventListener('mouseup', upFn)
document.onselectstart = null
document.ondragstart = null
if (options.end) {
// 调用参数中end函数
options.end(event)
}
}
// 绑定事件
element.addEventListener('mousedown', event => {
if (options.stop && options.stop(event, element) === false) {
return false
}
document.onselectstart = function () {
return false
}
document.ondragstart = function () {
return false
}
document.addEventListener('mousedown', downFn)
document.addEventListener('mousemove', moveFn)
document.addEventListener('mouseup', upFn)
})
}Recommandations associées :
Vue peut être suspendue/masquée dans le coin supérieur droit de la page Menu Système
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

