Maison >interface Web >tutoriel HTML >La balise VIDEO native de la page HTML masque la fonction du bouton de téléchargement
La balise VIDEO native de la page HTML masque la fonction du bouton de téléchargement
- 不言original
- 2018-05-05 10:11:153635parcourir
Cet article présente principalement la fonction de masquer le bouton de téléchargement dans la balise VIDEO native de la page HTML. Il est très bien et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer
Lors de la rédaction d'un. projet Web, j'ai rencontré la page d'introduction. Il y a une vidéo d'introduction distincte. Il ne s'agit que de cette courte vidéo, donc aucun composant vidéo n'est utilisé, le problème est donc résolu en utilisant la balise vidéo native.
Bien que la vidéo d'introduction soit gratuite, je ne veux pas avoir de bouton de téléchargement ni enregistrer la vidéo sous, donc je trouve un moyen de donner l'impression qu'il n'y a pas de fonction de téléchargement et je prends des notes.

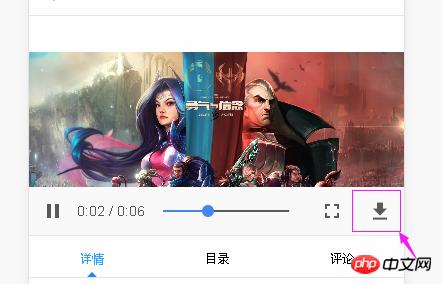
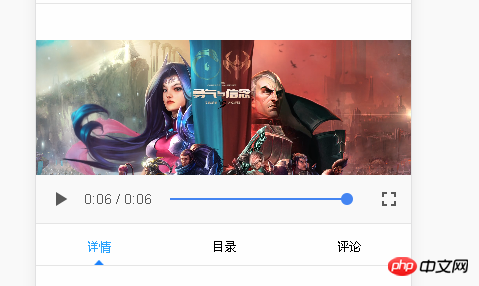
Si vous souhaitez masquer le bouton de téléchargement ci-dessus, trois styles suffisent. Collez simplement le code sans aucune bêtise :
video::-internal-media-controls-download-button {
display:none;
}
video::-webkit-media-controls-enclosure {
overflow:hidden;
}
video::-webkit-media-controls-panel {
width: calc(100% + 50px);
}.
Pour parler franchement, cela revient à déplacer le bouton de téléchargement en dehors de la fenêtre, mais je cherchais ces CSS depuis longtemps ! !

Cette méthode n'empêche pas vraiment le téléchargement de vidéos. Les utilisateurs "prudents" peuvent toujours trouver les fichiers vidéo chargés dans les fichiers cache, donc tout comme le titre l'écrit. caché.
Pour véritablement empêcher le téléchargement de vidéos, vous devez toujours crypter et vérifier l'adresse de la vidéo via le serveur.
Recommandations associées :
Comment utiliser et créer des sous-titres vidéo HTML5
Événement tactile HTML5 pour implémenter une simple barre de progression sur le mobile Côté Méthode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

