Maison >développement back-end >tutoriel php >Implémenter un plug-in de téléchargement d'images basé sur ThinkPHP5.0
Implémenter un plug-in de téléchargement d'images basé sur ThinkPHP5.0
- 不言original
- 2018-05-04 12:01:583532parcourir
Cet article présente principalement l'implémentation du plug-in de téléchargement d'images basé sur ThinkPHP5.0. Il a une certaine valeur de référence. Maintenant, je le partage avec tout le monde. Les amis dans le besoin peuvent s'y référer
thinkphp5.0. Le plug-in de téléchargement d'image peut être prévisualisé l'image recadrée et enregistrer l'image originale. Après avoir recadré l'image, le répertoire de l'image originale recadrée sera supprimé pour réduire l'espace. Pour le code d'implémentation spécifique, veuillez vous référer à cet article
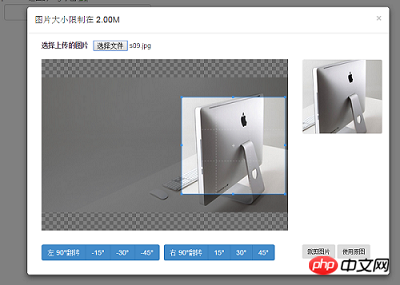
Aperçu de l'effet :

Les principales fonctions de ce plug-in sont : prévisualiser l'image recadrée et enregistrez l'image originale et effectuez le recadrage de l'image. Le répertoire de l'image originale recadrée sera supprimé ultérieurement pour réduire l'espace.
1. Télécharger la pièce jointe
Adresse : Lien : https://pan.baidu.com/s/1nuQ4NgP Mot de passe : 4pbu
2. Placez le fichier CropAvatar.php dans la pièce jointe dans le répertoire extend/org de votre propre répertoire de programme. Si vous rencontrez une erreur exif_imagetype, vous devez ouvrir extension=php_exif.dll dans php.ini
<.>
3. Fonctions publiques common.php
Recherchez le fichier common.php dans le répertoire de l'application et ajoutez le fichier common.php. fonction dedans :/**
* 转换字节
* @param $bytes 传入字节数值
* @param int $decimals
* @return string BKMGTP
*/
function human_filesize($bytes, $decimals = 2) {
$sz = 'BKMGTP';
$factor = floor((strlen($bytes) - 1) / 3);
return sprintf("%.{$decimals}f", $bytes / pow(1024, $factor)) . @$sz[$factor];
}
/**
* 删除该目录以及该目录下面的所有文件和文件夹
* @param $dir 目录
* @return bool
*/
function removeDir($dirName) {
//判断传入参数是否目录,如不是执行删除文件
if (!is_dir($dirName)) {
//删除文件
@unlink($dirName);
}
//如果传入是目录,使用@opendir将该目录打开,将返回的句柄赋值给$handle
$handle = @opendir($dirName);
//这里明确地测试返回值是否全等于(值和类型都相同)FALSE
//否则任何目录项的名称求值为 FALSE 的都会导致循环停止(例如一个目录名为“0”)
while (($file = @readdir($handle)) !== false) {
//在文件结构中,都会包含形如“.”和“..”的向上结构
//但是它们不是文件或者文件夹
if ($file != '.' && $file != '..') {
//当前文件$dir为文件目录+文件
$dir = $dirName . '/' .$file;
//判断$dir是否为目录,如果是目录则递归调用reMoveDir($dirName)函数
//将其中的文件和目录都删除;如果不是目录,则删除该文件
is_dir($dir) ? removeDir($dir) : @unlink($dir);
}
}
closedir($handle);
return rmdir($dirName);
}
4. Modifier le fichier de configuration
Rechercher la configuration dans le répertoire de l'application Fichier config.php, ajoutez dans la configuration ://上传配置 根目录前需添加 一个 . 'syc_images' => [ //缩图保存位置 'thumb' => './uploads/thumbs', //附件图片保存位置 'image' => './uploads/images', //裁剪的原始图片保存位置 'original' => './uploads/original', //上传限制 2*1024*1024 'size' => 2097152, ],5. Placez le fichier file-thumd-modal.html dans le dossier d'affichage, en tant que fichier modèle, tel que :

public function test() {
return $this->fetch();
}
public function index() {
.....
} 7. Couche de vue, définissez un fichier modèle lié à la méthode de test dans le dossier de vue, à l'intérieur de la balise 6c04bd5ca3fcae76e30b72ad730ca86d Vous devez ajouter class="page-header-fixed" car il doit être utilisé dans JS. 0e1352f574b9789323704c1e3fa92fb7 Sélectionner une image5db79b134e9f6b82c0b36e0489ee08ed Cette balise est utilisée pour ouvrir la boîte modale, la classe est avatar-view, {include file="public/file-thumd -modal"} est utilisé pour introduire le fichier file-thumd-modal.html. Vous devez trouver l'adresse d'écriture du fichier modèle.
<!DOCTYPE html>
//id="art-thumb" 返回的图片地址
//id="preview" 返回的 img 小图
//该页面需引入bootstrap的js,css和jquery等文件
<head>
<script src="__STATIC__/dist/js/jquery-1.11.2.min.js"></script>
<script src="__STATIC__/dist/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="__STATIC__/dist/css/bootstrap.min.css" rel="external nofollow" type="text/css" />
</head>
<body class="page-header-fixed">
<img src="./public/uploads/thumbs/20170925/20170925135203666.png" />
<p class="form-group">
<label class="control-label col-md-2">浓缩图片</label>
<p class="col-md-3"><input type="text" name="art_thumb" id="art-thumb" class="form-control"></p>
<p class="col-md-2">
{// 调用 avatar-view}
<a class="btn red btn-outline sbold avatar-view"> 选择图片</a>
</p>
<p class="col-md-3"><p id="preview"></p></p>
</p>
{// file-thumd-modal.html 可以引用到其他页面要用到的地方}
{// 引入上传图片modal}
{include file="public/file-thumd-modal"}
<script language="javascript" type="text/javascript">
$(function () {
var $imgp = $('.avatar-wrapper');
$imgp.find('img').cropper({aspectRatio:NaN}); //设置自由裁剪, NaN 为自由裁剪,此为覆盖默认 1:1比例裁剪框
})
</script>
</body>Après avoir terminé ces étapes, nous pouvons utiliser le plug-in. D'autres comme : l'emplacement de stockage de l'image, le chemin de retour de l'image, etc. apporter des modifications dans le fichier correspondant. Recommandations associées :
Exemple de fonction de partage personnalisé WeChat basée sur thinkPHP
Exemple de fonction d'opération d'insertion de base de données basée sur la classe thinkPHP
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

