Maison >interface Web >js tutoriel >Explication détaillée des étapes de configuration pour utiliser sass dans vue
Explication détaillée des étapes de configuration pour utiliser sass dans vue
- php中世界最好的语言original
- 2018-05-04 09:07:372666parcourir
Cette fois, je vais vous apporter une explication détaillée des étapes d'utilisation de la configuration sass dans Vue. Quelles sont les précautions pour utiliser la configuration sass dans Vue. Voici des cas pratiques, jetons un coup d'oeil.
1. Créez un nouveau projet basé sur le modèle webpack
$ vue init webpack myvue
2 Dans le répertoire actuel, installez les dépendances
$ cd myvue $ npm install3 , Installez le package de dépendances sass
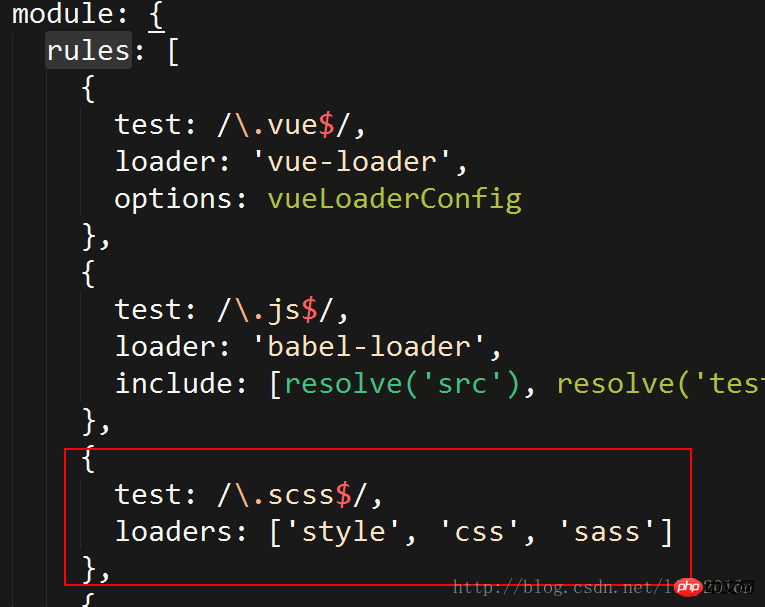
npm install --save-dev sass-loader //sass-loader依赖于node-sass npm install --save-dev node-sass4. Ajoutez la configuration dans les règles de webpack.base.conf.js sous le dossier build
{
test: /\.sass$/,
loaders: ['style', 'css', 'scss']
} comme indiqué dans le figure ci-dessous :

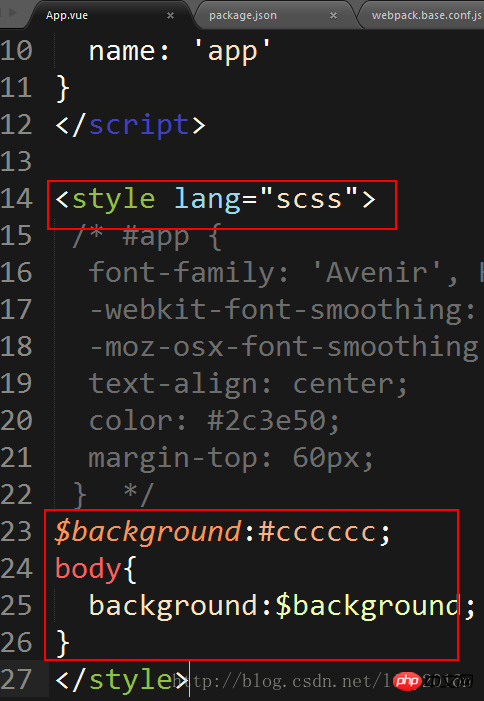
<style lang="scss">6. Exécutez ensuite le projet
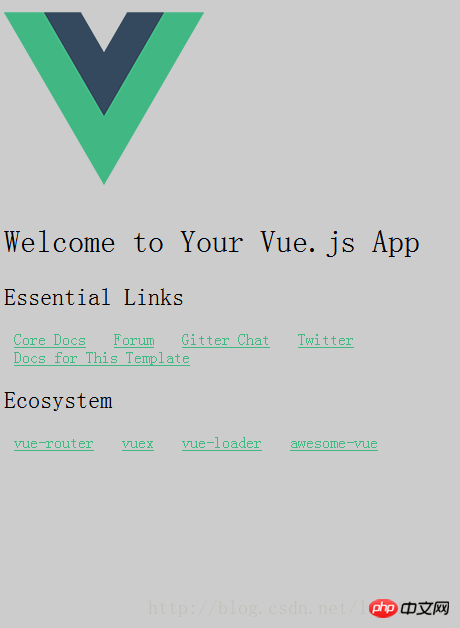
$ npm run dev7. Modifier Pour le style d'APP.vue, vous pouvez vérifier l'effet


Résumé Nodejs des méthodes de traitement du cryptage des mots de passe
Résumé de la méthode de transfert de données Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Explication détaillée de l'utilisation du package plug-in swiperArticle suivant:Explication détaillée de l'utilisation du package plug-in swiper
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

