Maison >interface Web >js tutoriel >Explication détaillée des étapes du lecteur personnalisé vue-video-player
Explication détaillée des étapes du lecteur personnalisé vue-video-player
- php中世界最好的语言original
- 2018-05-03 16:13:183917parcourir
Cette fois, je vais vous apporter une explication détaillée des étapes pour personnaliser le lecteur vue-video-player Quelles sont les précautions pour personnaliser le lecteur vue-video-player. cas. Jetons un coup d'oeil une fois.
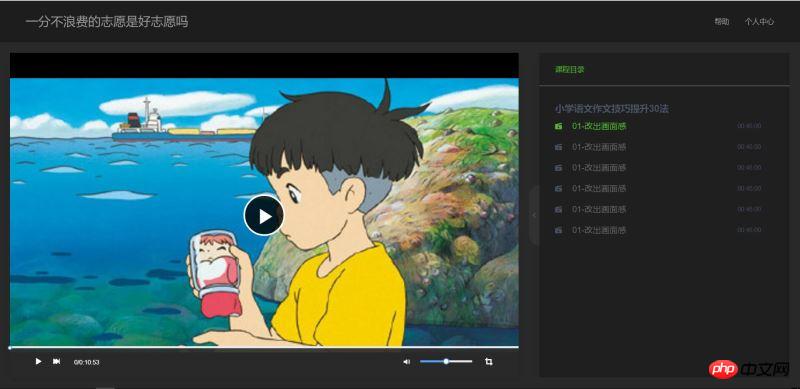
Figure 1--Afficher la barre latérale

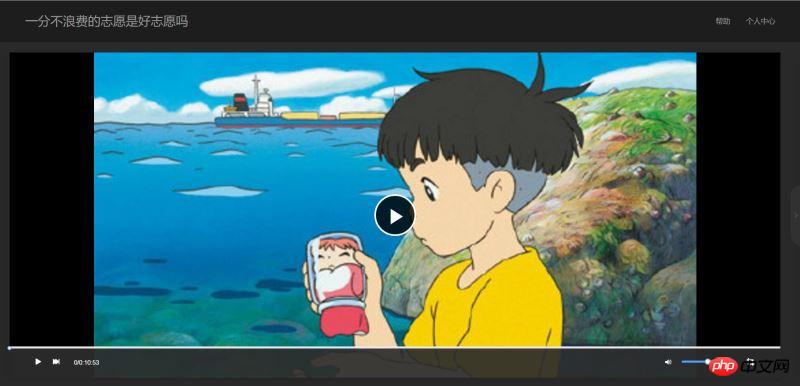
Figure 2-Réduire la barre latérale

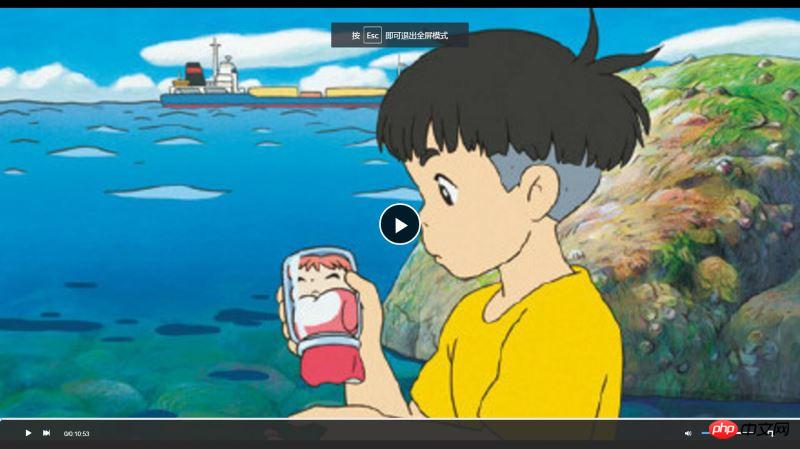
Image 3 : Plein écran.

Écrivez devant
Vous devez utiliser vue, vue-video-player dans ce projet , J'utilise le framework UI d'iview, mais le framework UI n'a pas d'importance ici, c'est l'utilisation de vue-video-player développé sur la base de video.js et comment faire fonctionner l'API dans video.js.
Adresse du projet vue-video-player : https://github.com/surmon-china/vue-video-player.
Adresse du document video.js : http://docs.videojs.com/docs/api/player.html.
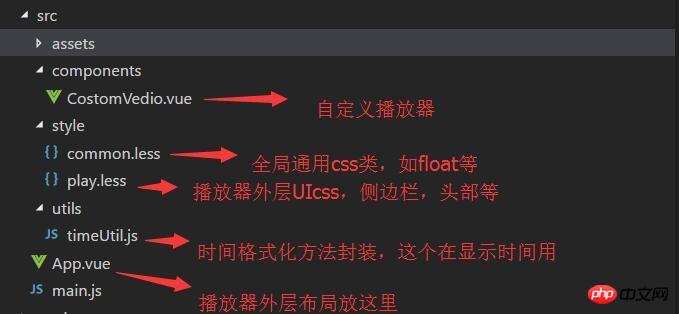
Répertoire du projet :

1. Disposition de l'interface utilisateur externe
Figure 1 Comme vous pouvez le voir, ce projet utilise une disposition adaptative à deux colonnes. Le côté droit est la liste de lecture avec une largeur fixe de 500 pixels. Le côté gauche est la zone du lecteur. La zone de liste de lecture peut être développée ou réduite en fonction du clic de la poignée. , et le lecteur La boite adapte également sa largeur en fonction de l'expansion/contraction de la playlist.
(Parce que l'animation enregistrée est trop volumineuse pour être téléchargée, vous pouvez cloner mon programme et l'exécuter pour le voir).
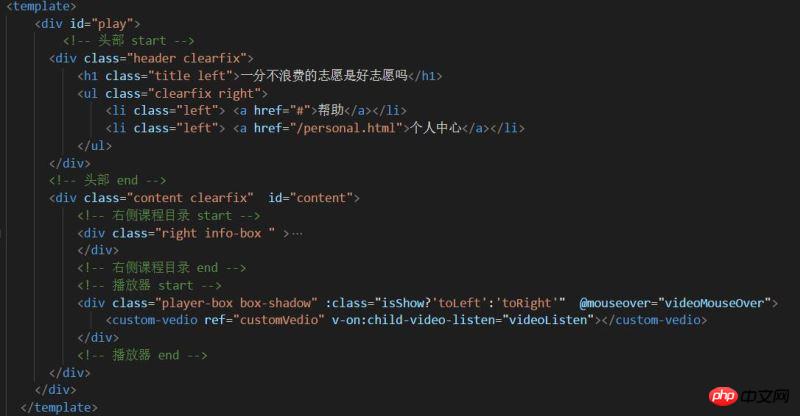
La structure du code HTML est la suivante :

Ajouter une animation excessive lors du rétrécissement et de l'agrandissement. Ici, nous choisissons d'utiliser une animation d'écriture manuscrite CSS :
[css] view plain copy
.transition{
transition: all 1s ease;
-moz-transition: all 1s ease;
-webkit-transition: all 1s ease;
-o-transition: all 1s ease;
}
[css] view plain copy
.toLeft{
.transition;
margin-right
: 540px !important;
}
.toRight{
.transition;
margin-right: 40px !important;
}
.toHide{
.transition;
right: -500px !important;
}
.toShow{
.transition;
right: 0px !important;
}
[css] view plain copy
// 播放区
.player-box{
margin-right: 540px;
height: 100%;
position: relative;
}
[css] view plain copy
//侧边信息区
.info-box{
width: 520px;
height: 100%;
background: transparent;
position: relative;
overflow: hidden;
}
[css] view plain copy
// 内容区
.content{
background: #292929;
position: relative;
padding: 20px 0 20px 20px;
}2. Interface utilisateur du lecteur
L'intégralité de l'interface utilisateur du lecteur personnalisé est encapsulée dans un composant - CostomVedio.vue, et la zone de lecture utilise vue- Lecteur vidéo, mais la barre de contrôle inférieure est personnalisée et n'utilise pas la barre de contrôle fournie avec le lecteur. Habituellement, ces barres courantes ne répondent pas aux exigences du concepteur, nous devons donc personnaliser l'interface utilisateur du lecteur.
Le code de structure HTML est le suivant :
[html] view plain copy
<template>
<p class="custom-video-outer-box" @mouseover="videoMouseOver">
<video-player class="video-player-box"
ref="videoPlayer"
:options="playerOptions"
:playsinline="true"
customEventName="customstatechangedeventname"
@play="onPlayerPlay($event)"
@pause="onPlayerPause($event)"
@ended="onPlayerEnded($event)"
@waiting="onPlayerWaiting($event)"
@playing="onPlayerPlaying($event)"
@loadeddata="onPlayerLoadeddata($event)"
@timeupdate="onPlayerTimeupdate($event)"
@statechanged="playerStateChanged($event)"
@ready="playerReadied"
>
<!-- @canplay="onPlayerCanplay($event)" -->
<!-- @canplaythrough="onPlayerCanplaythrough($event)" -->
</video-player>
<!-- 底部进度条 start -->
<transition name="fade">
<p class="bottomCtrl" v-show="isBottomCtrlShow" id="bottomCtrl">
<!-- -->
<!-- <p class="bottomCtrl" v-show="false"> -->
<!-- <p class="bottomCtrl" > -->
<Slider v-model="playerCtrl.currentTimeInt" class="progress-slider" :max="playerCtrl.durationInt" :tip-format="progressTipFormat" @on-change="progressChange"></Slider>
<p class="clearfix" >
<p class="left">
<!-- 暂停 -->
<span v-on:click="play" v-if="!playerCtrl.isPlay" class="icon">
<Icon type="play"></Icon>
</span>
<!-- 播放 -->
<span v-else v-on:click="pause" class="icon">
<Icon type="stop"></Icon>
</span>
<!-- 下一曲 -->
<span class="icon" v-on:click="nextClick">
<Icon type="skip-forward"></Icon>
</span>
<span>
{{playerCtrl.currentTime}}/{{playerCtrl.duration}}
</span>
</p>
<p class="right clearfix">
<p class="voice-box clearfix left">
<!-- 音量 -->
<Icon type="volume-medium" class="left icon"></Icon>
<Slider v-model="playerCtrl.voiceSlider" class="voice-slider left " max=100 @on-change="volumeChange"></Slider>
</p>
<!-- 全屏 -->
<span class="icon left" @click="fullScreenHandle">
<Icon type="crop" ></Icon>
</span>
</p>
</p>
</p>
</transition>
</p>
</template>
具体思路就是,使用播放器铺满播放区,使用position定位将自定义的controlBar固定在播放区的底部,这里注意controlBar的z-index一定要足够大,否则在全屏的时候不在最上层看不到。
css样式:
[css] view plain copy
<style>
.video-player-box{
height: 100% !important;
width: 100% !important;
}
//底部进度条
.bottomCtrl{
line-height: 60px;
height: 60px;
overflow: visible;
position: absolute;
bottom: 0;
left: 0;
background-color: rgba(45, 45, 45, .92);
width: 100%;
padding: 0 50px;
color: #fff;
z-index: 999999999999999;
.icon{
font-size: 16px;
line-height: 60px;
cursor: pointer;
}
.icon+.icon{
margin-left: 20px;
}
}
.custom-video-outer-box{
position: relative;
height: 100%;
width: 100%;
}
.progress-slider{
position: absolute;
width: 100%;
top: 0;
left: 0;
height: 18px;
line-height: 18px;
.ivu-slider-wrap{
margin: 0 !important;
border-radius: 0 !important;
}
.ivu-slider-button-wrap{
line-height: normal !important;
}
.ivu-slider-button{
height: 8px !important;
width: 8px !important;
}
}
.voice-box{
.voice-slider{
width: 100px;
margin-left: 20px;
}
.ivu-slider-wrap{
margin: 27px 0 !important;
}
}
.time{
margin-left: 25px;
}
.full-screen{
margin-left: 25px;
line-height: 60px;
}
.ivu-progress-outer{
padding: 0 10px !important;
}
.vjs-big-play-button{
height: 80px !important;
width: 80px !important;
line-height: 80px !important;
text-align: center;
background:rgba(0, 0, 0, 0.8) !important;
border-radius: 50% !important;
top: 50% !important;
left: 50% !important;
margin-left: -40px !important;
margin-top: -40px !important;
}
#vjs_video_3{
max-height: 100% !important;
width: 100% !important;
height: 100% !important;
}
.video-player-box>p{
height: 100% !important;
width: 100% !important;
}
.video-js .vjs-big-play-button{
font-size: 5em !important;
}
video{
max-height: 100% !important;
}
</style>3. Implémentez la fonction controlBar personnalisée
Le suivant. L'étape consiste à implémenter la fonction controlBar personnalisée. Définir les fonctions de controlBar, telles que la lecture, la pause, la chanson suivante, la progression de la lecture, le temps restant, le plein écran, le réglage du volume, etc.
Ici, il faut d'abord regarder l'API correspondante de video.js Bien qu'elle soit en anglais, elle est écrite très clairement et est facile à comprendre.
Adresse du document api video.js : http://docs.videojs.com/docs/api/player.html
1. Lecture, pause, chanson suivante, plein écran principalement pour la surveillance. Nous ajoutons un événement de clic de bouton personnalisé, puis appelons l'API du lecteur pour effectuer l'opération correspondante et modifier l'état.
[javascript] view plain copy
// 播放
play(){
this.player.play();
},
// 暂停
pause(){
this.player.pause();
},
//下一曲
nextClick(){
console.log("自定义","下一曲点击");
},
//全屏
fullScreenHandle(){
console.log("全屏");
if(!this.player.isFullscreen()){
this.player.requestFullscreen();
this.player.isFullscreen(true);
}else{
this.player.exitFullscreen();
this.player.isFullscreen(false);
}
},Bien sûr, le joueur dans vue-video-player écoutera les changements d'état dans la méthode de rappel :
[html] view plain copy
<video-player class="video-player-box"
ref="videoPlayer"
:options="playerOptions"
:playsinline="true"
customEventName="customstatechangedeventname"
@play="onPlayerPlay($event)"
@pause="onPlayerPause($event)"
@ended="onPlayerEnded($event)"
@waiting="onPlayerWaiting($event)"
@playing="onPlayerPlaying($event)"
@loadeddata="onPlayerLoadeddata($event)"
@timeupdate="onPlayerTimeupdate($event)"
@statechanged="playerStateChanged($event)"
@ready="playerReadied"
>
<!-- @canplay="onPlayerCanplay($event)" -->
<!-- @canplaythrough="onPlayerCanplaythrough($event)" -->
</video-player>Nous pouvons changer en fonction de ces états, Modifiez notre interface utilisateur en conséquence, par exemple en affichant un bouton « pause » lors de la lecture, en affichant « lecture » et d'autres fonctions lors d'une pause.
2. Progression de la lecture, temps restant, réglage du volume
La progression de la lecture est basée sur la méthode currentTime dans la méthode de rappel player onPlayerTimeupdate() Time, unité S, car je. J'utilise le curseur ici, et la progression est calculée par des nombres entiers, j'ai donc besoin de deux variables à stocker ici, l'une est sous forme entière et l'autre est la forme de chaîne après le formatage des heures, des minutes et des secondes pour l'affichage.
[javascript] view plain copy
//时间更新
onPlayerTimeupdate(player){
this.playerCtrl.currentTime=timeUtil.secondToDate(player.currentTime());
this.playerCtrl.currentTimeInt=Math.floor(player.currentTime());
console.log("当前音量",player.volume());
}, Lecture en virgule fixe, c'est-à-dire que l'utilisateur clique quelque part sur la barre de progression pour faire progresser la lecture à ce stade. Le curseur est utilisé
[html] voir la copie simple
@. on-change ="progressChange"
Cette méthode surveille le point fixe du curseur,
[javascript] view plain copy
//进度条被拉动
progressChange(val){
this.player.currentTime(val);
this.playerCtrl.currentTimeInt=val;
this.playerCtrl.currentTime=timeUtil.secondToDate(val);
}, obtient la valeur du point fixe, puis passe à la lecture du point fixe via le paramètre currentTime du joueur.
La méthode de réglage du volume est similaire à la progression de la lecture :
一开始初始化的时候记得配置
[javascript] view plain copy muted:false,//开始声音
来开启声音,否则静音状态下调节声音无效。
使用player.volume(val)这个api设置音量,其中val=0,表示声音off,val=1表示声音最大,0.5表示声音设置在half。
四:总结
最后在app.vue/需要用到这个播放器的地方 引入自定义播放器组件即可。vue-video-player是大神基于video.js开发的适用于vue.js框架的组件,具有良好兼容性,所以我们在vue中使用这个播放器组件本质还是使用video.js,我们要更多的去了解video.js中的api并使用他。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

