Maison >interface Web >tutoriel HTML >Implémentation de la fonction de pagination HTML intégrée à Springboot
Implémentation de la fonction de pagination HTML intégrée à Springboot
- 不言original
- 2018-05-03 15:21:574211parcourir
Cet article présente principalement l'implémentation de la fonction de pagination du HTML intégré à Springboot. Il a une certaine valeur de référence. Maintenant, je le partage avec tout le monde. Les amis dans le besoin peuvent s'y référer
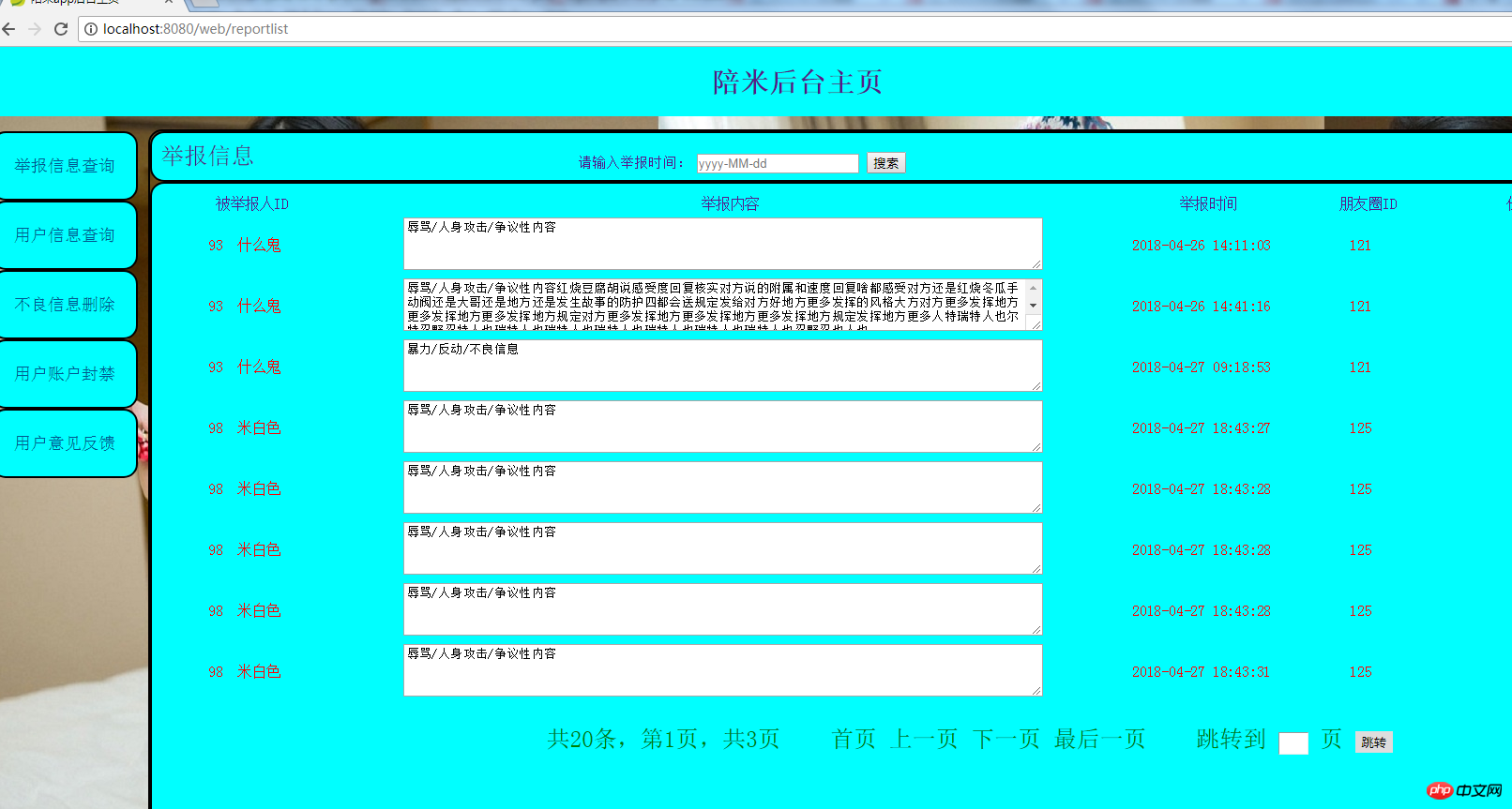
Si vous ne le faites pas. comprenez clairement, allez simplement au code. Et effet d'affichage :
Réception :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org"
xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity3">
<head>
<title>陪米app后台主页</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="/js/jquery.js"></script>
<script type="text/javascript" src="/js/page_common.js"></script>
<link href="/css/common_style_blue.css" rel="stylesheet" type="text/css"/>
<link rel="stylesheet" type="text/css" href="/css/index_1.css" />
<script type="text/javascript">
var pageNo = 1;
var pageSize = 8;
var pages = 0;
//<![CDATA[
$(document).ready(function(){
var key = $("#keyword").val();
loadData(key,pageNo,pageSize);
});
function loadData(key,pageNo,pageSize){
$.ajax({
url:"/web/getReport",
type:"post",
data:{keyword:key,pageNo:pageNo,pageSize:pageSize},
success:function(data){
var json = eval('('+data + ')');
console.log(data);
var html="";
// var reportlisthtml='';
var maojungang = json.data;
// var message = json.message;
var totalCount = json.total;
pages = Math.ceil(totalCount/pageSize);
// alert(message);
for(var i in maojungang){
html=html+"<tr>"+
"<td>"+maojungang[i].byReportUser+" "+maojungang[i].byReportName+" </td>"+
"<td>"+"<textarea>"+maojungang[i].content+"</textarea>"+" </td>"+
"<td>"+maojungang[i].timed+" </td>"+
"<td>"+maojungang[i].friendId+" </td>"+
"<td>"+maojungang[i].taskId+" </td>"+
"<td>"+maojungang[i].reportUser+" "+maojungang[i].reportName+" </td>"+"</tr>";
}
// $('#TableData').html(reportlisthtml);
$("#TableData").html(html);
var newText = "共" + totalCount + "条," + "第" + pageNo + "页," + "共" + pages + "页";
$("#summary").text(newText);
}
});
}
function search(){
// loadData($("#keyword").val());
var key = $.trim($("#keyword").val().trim());
loadData(key,pageNo,pageSize);
}
function index(){
pageNo = 1;
var key = $.trim($("#keyword").val().trim());
loadData(key,pageNo, pageSize);
}
function last(){
var key = $.trim($("#keyword").val().trim());
if(pageNo == 1){
return false;
} else{
pageNo--;
loadData(key,pageNo, pageSize);
}
}
function next(){
var key = $.trim($("#keyword").val().trim());
if(pageNo == pages){
return false;
} else{
pageNo++;
loadData(key,pageNo, pageSize);
}
}
function zuihou(){
pageNo = pages;
var key = $.trim($("#keyword").val().trim());
loadData(key,pageNo, pageSize);
}
function pageNumber(){
var pageNumber = $.trim($("#pageNumber").val().trim());
var key = $.trim($("#keyword").val().trim());
pageNo = pageNumber;
loadData(key,pageNo, pageSize);
}
//]]>
</script>
</head>
<style>
textarea{
height:50px;
width: 80%;
}
.tnd{
text-align:center;
width:100%;
height:50px;
border: solid;
padding:10px;
border: 2px solid #000000;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius:15px;
background-color:aqua;
}
.tnds{
font-size:25px;
width:98.7%;
height:30px;
border: solid;
padding:10px;
border: 2px solid #000000;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius:15px;
background-color:aqua;
color: #551A8B;
}
.tndss{
font-size:25px;
text-align:center;
width:98.7%;
height:800px;
border: solid;
padding:10px;
border: 2px solid #000000;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius:15px;
background-color:aqua;
color: #551A8B;
}
.content{
float: left;
margin-left: 1.8%;
width:91%;
height: 900px;
margin-top: 88px;
text-align:center;
border: solid;
border: 2px solid #000000;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius:15px;
}
.tab{
align="center";
cellspacing="0";
cellpadding="0";
height: 300px;
table-layout:fixed;
empty-cells:show;
border-collapse: collapse;
margin:0 auto;
}
</style>
<body>
<p style="width: 100%;height: 1080px;background-image:url('/image/girldd.jpg') ;position:fixed;top:0;z-index:999;">
<p style="width: 100%;background-color: aqua;position:fixed;top:0;z-index:999;">
<p style="margin-left: 40%;margin-right: 50%;width: 30%">
<h1 style="font-size: 30px;color: #551A8B" >陪米后台主页</h1>
</p>
</p>
<p style="margin-top: 90px;float: left;margin-left: 0%;">
<a href="/web/reportlist" ><p class="tnd">
<p style="margin-top: 15px;font-size: 18px">
举报信息查询
</p>
</p></a>
<a href="/web/getReport" ><p class="tnd">
<p style="margin-top: 15px;font-size: 18px">
用户信息查询
</p>
</p></a>
<a href="/web/getReport" ><p class="tnd">
<p style="margin-top: 15px;font-size: 18px">
不良信息删除
</p>
</p></a>
<a href="/web/getReport" ><p class="tnd">
<p style="margin-top: 15px;font-size: 18px">
用户账户封禁
</p>
</p></a>
<a href="/web/getReport" ><p class="tnd">
<p style="margin-top: 15px;font-size: 18px">
用户意见反馈
</p>
</p></a>
</p>
<p class="content" >
<p class="tnds">
<p style="text-align: left;float: left;">举报信息</p>
<p style="text-align: center;font-size: 15px;float: left;margin-left: 19.95%;margin-top: 10px">
<form action="">
请输入举报时间: <input id="keyword" name="timed" class="" placeholder="yyyy-MM-dd"/>
<input type="button" value="搜索" onclick="search()"/>
</form>
</p>
</p>
<!-- 主内容区域(数据列表或表单显示) -->
<p class="tndss">
<table class="tab" >
<!-- 表头-->
<thead>
<tr align="center" >
<td style="width: 10%">被举报人ID</td>
<td style="width: 50%">举报内容</td>
<td style="width: 10%">举报时间</td>
<td style="width: 10%">朋友圈ID</td>
<td style="width: 10%">任务ID</td>
<td style="width: 10%">举报人ID</td>
</tr>
</thead>
<!--显示数据列表 -->
<tbody id="TableData" style="color: red; ">
</tbody>
</table>
<!-- 其他功能超链接 -->
<p id="footer">
<span id="summary"></span>
<ul id="pagination">
<li id="01"><a onclick="index()" style="font-size: 25px">首页</a></li>
<li id="02"><a onclick="last()" style="font-size: 25px" >上一页</a></li>
<li id="03"><a onclick="next()" style="font-size: 25px">下一页</a></li>
<li id="04"><a onclick="zuihou()" style="font-size: 25px">最后一页</a></li>
</ul>
<p id="select">
<span>跳转到 </span>
<input type="text" name="page_num" id="pageNumber"/>
<span> 页 </span>
<input type="button" name="go_btn" value="跳转" onclick="pageNumber()"/>
</p>
</p>
</p>
</p>
</p>
</body>
</html>
后台:
package com.hpm.blog.controller;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.http.HttpSession;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import com.fasterxml.jackson.annotation.JsonFormat.Value;
import com.hpm.blog.model.AdminUser;
import com.hpm.blog.model.ReportVo;
import com.hpm.blog.model.ReturnResult;
import com.hpm.blog.service.AttentionService;
import com.hpm.blog.service.ReportService;
import com.hpm.blog.util.Constant;
import com.hpm.blog.util.Constants;
import com.hpm.blog.util.Page;
import com.hpm.blog.util.ResultData;
@Controller
@RequestMapping("/web/")
public class ReportController {
private static final Logger logger = LoggerFactory.getLogger(AttentionService.class);
@Autowired
private ReportService reportService;
@RequestMapping("getReport")
@ResponseBody
public ReturnResult getReport(HttpSession session,Model model,String keyword,String pageNo,String pageSize){
ReturnResult result = new ReturnResult();
try {
Page page = new Page();
page.setPageNo(Integer.valueOf(pageNo));
page.setPageSize(Integer.valueOf(pageSize));
AdminUser adminUser = (AdminUser) session.getAttribute(Constants.USER_SESSION);
List<ReportVo> list = new ArrayList<ReportVo>();
if(null != adminUser){
if(null == keyword || "".equals(keyword)){
list= reportService.queryAll(page);
int total = reportService.queryAllCount(page);
result.setTotal(total);
result.setData(list);
result.setCode(Constant.SUCCESS_CODE);
result.setMessage("查询成功!");
}else{
list= reportService.queryByKeyword(keyword,page);
int total = reportService.queryAllCountBykey(page,keyword);
result.setTotal(total);
result.setData(list);
result.setCode(Constant.SUCCESS_CODE);
result.setMessage("查询成功!");
}
}else{
result.setCode(Constant.ERROR_CODE);
result.setMessage("身份失效,请重新登录");
}
} catch (Exception e) {
// TODO: handle exception
logger.debug("error = " + e.getClass().getSimpleName()+" "+e.getMessage());
result.setCode(Constant.ERROR_CODE);
result.setMessage("信息获取失败!请稍后重试.....");
}
return result;
}
}Effet :

Cliquez pour signaler la requête :

Cliquez sur la page suivante :

Entrez le numéro de page pour sauter :

Entrer la recherche temporelle :

Pagination avec les paramètres horaires :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

