Maison >interface Web >js tutoriel >Explication détaillée des étapes pour générer des itinéraires à l'aide d'Angular CLI
Explication détaillée des étapes pour générer des itinéraires à l'aide d'Angular CLI
- php中世界最好的语言original
- 2018-05-03 14:31:181854parcourir
Cette fois, je vais vous apporter une explication détaillée des étapes de routage de génération CLI angulaire, quelles sont les précautions pour la route de génération CLI angulaire, et ce qui suit est un cas pratique, jetons un coup d'oeil.
Nous savons que l'utilisation de ng g module admin générera un module d'administration.
et l'utilisation de ng g m sales --routing générera un module de ventes et de routage des ventes.
sales-routing contient les informations de routage, et elles sont importées dans le module de vente.
Générez des itinéraires pour l'application.
Créez d'abord un projet :
ng new my-routing --routing

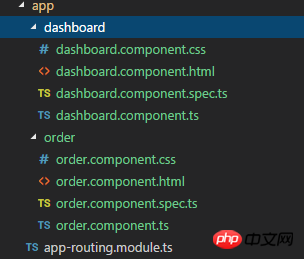
Vous pouvez voir que deux modules sont générés.
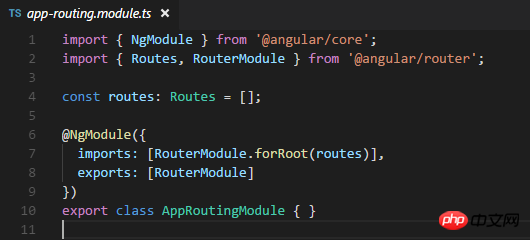
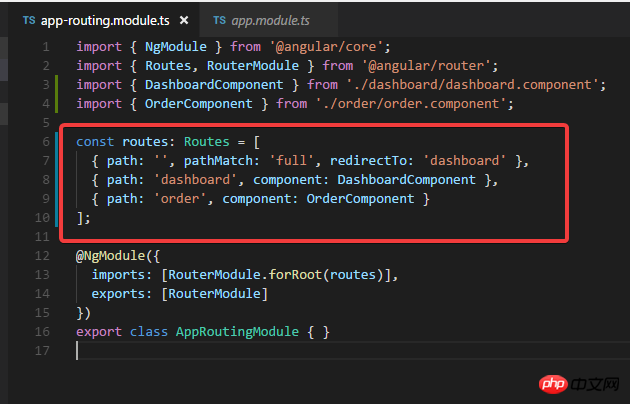
Regardez le module de routage :

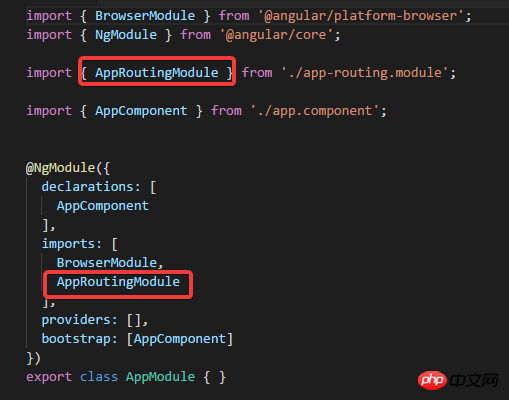
Regardez à nouveau le module d'application :

L'AppRoutingModule a été importé.
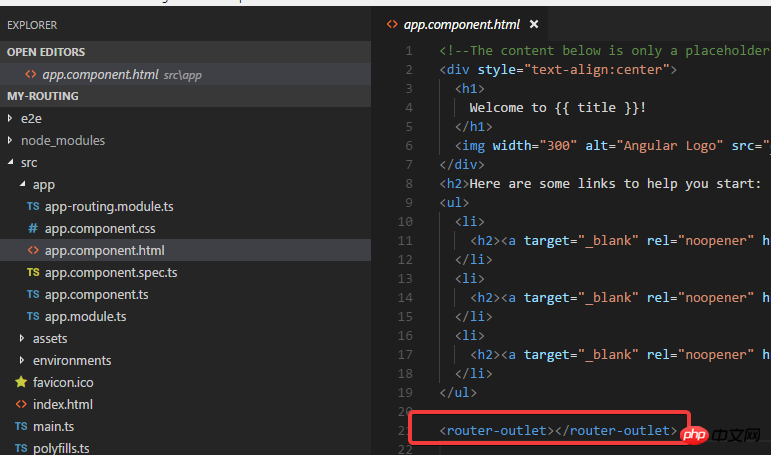
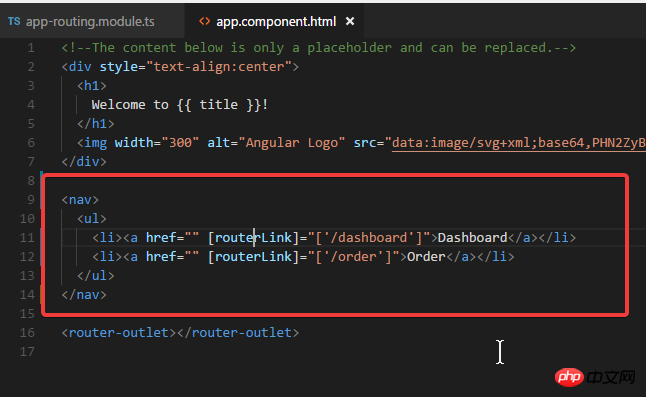
Regardez à nouveau app.component.html :

router-outlet a été écrit Très bien
Deux autres composants sont générés ci-dessous :
ng g c dashboard ng g c order





Car il y en a plusieurs. modules dans une application.
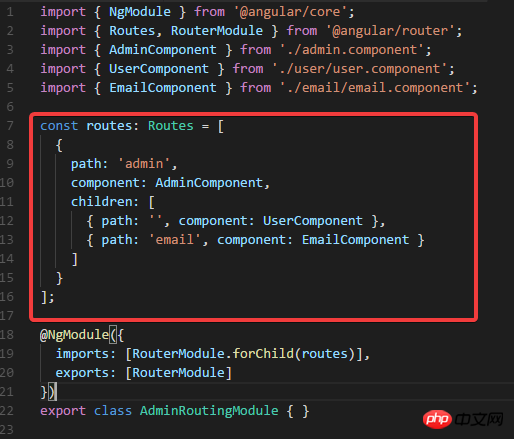
Générer un module avec un module de routage (vous pouvez utiliser le paramètre -d pour visualiser le fichier à générer en premier) :ng g m admin --routing

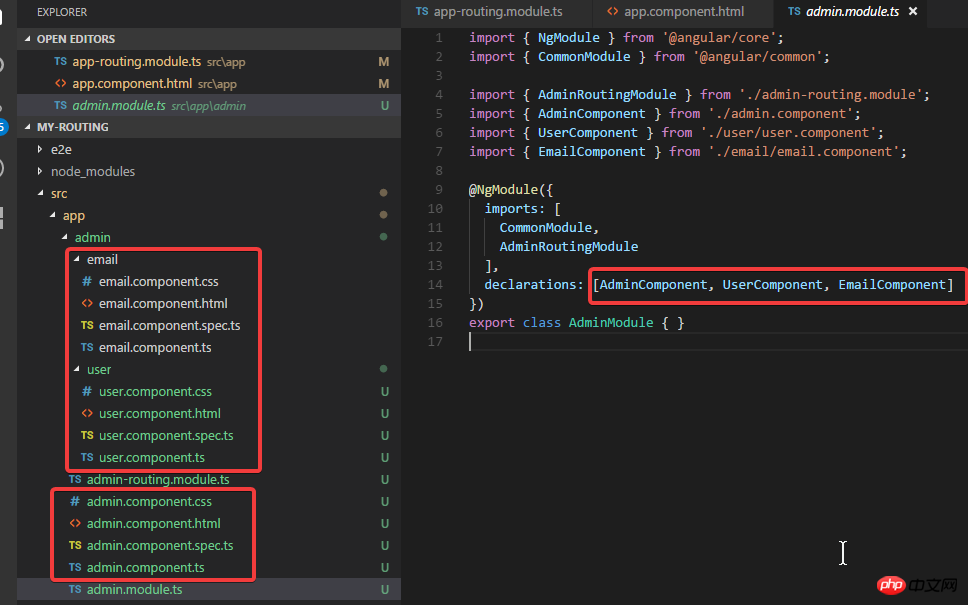
ng g c admin ng g c admin/email -m admin ng g c admin/user -m adminEn fait, le paramètre -m des deux dernières commandes peut être supprimé, car le chemin admin a été précisé / , afin qu'il soit déclaré dans le module admin au lieu du module app par défaut





Générer Gurad.
ng g guard xxxCette commande générera xxx.guard.ts
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée des étapes d'interaction du composant angulaire
Comment faire en sorte que jQuery entre dans l'événement du bouton de déclenchement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

