Maison >interface Web >js tutoriel >js implémente l'effet de vérification du puzzle coulissant (avec code)
js implémente l'effet de vérification du puzzle coulissant (avec code)
- php中世界最好的语言original
- 2018-05-03 11:17:225531parcourir
Cette fois, je vais vous apporter js pour réaliser l'effet de vérification du puzzle coulissant (avec code). Quelles sont les précautions pour que js réalise l'effet de vérification du puzzle coulissant. Ce qui suit est un cas pratique, voyons. jetez un oeil.

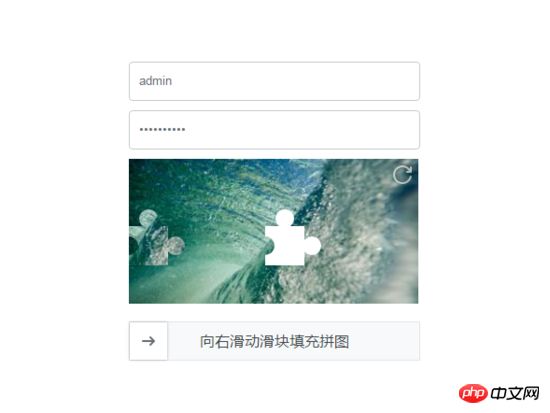
L'image ci-dessus est le puzzle coulissant code de vérification de NetEase Cloud Shield, qui devrait avoir une bibliothèque image dédiée, recadrée L'emplacement est fixe. Mon idée est de générer des images de manière aléatoire, de générer des positions de manière aléatoire, puis d'utiliser canvas pour recadrer le curseur et l'image d'arrière-plan. Les étapes spécifiques sont décrites ci-dessous.
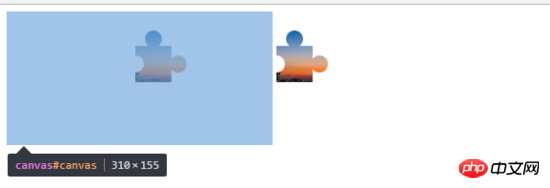
Tout d'abord, recherchez une image aléatoire et affichez-la sur le canevas. Ici, #canvas est utilisé comme canevas et #block est utilisé comme petit curseur recadré.
<canvas width="310" height="155" id="canvas"></canvas>
<canvas width="310" height="155" id="block"></canvas>
var canvas = document.getElementById('canvas')
var block = document.getElementById('block')
var canvas_ctx = canvas.getContext('2d')
var block_ctx = block.getContext('2d')
var img = document.createElement('img')
img.onload = function() {
canvas_ctx.drawImage(img, 0, 0, 310, 155)
block_ctx.drawImage(img, 0, 0, 310, 155)
};
img.src = 'img.jpg'

Voyons comment découper la forme du puzzle. La forme du puzzle est plus compliquée. Tout d'abord, nous dessinons un carré, puis nous écrivons le. code ci-dessus :
var x = 150, y = 40, w = 42, r = 10, PI = Math.PI
function draw(ctx) {
ctx.beginPath()
ctx.moveTo(x, y)
ctx.lineTo(x + w, y)
ctx.lineTo(x + w, y + w)
ctx.lineTo(x, y + w)
ctx.clip()
}
draw(canvas_ctx)
draw(block_ctx) x, y sont les coordonnées du coin supérieur gauche du carré. Maintenant, notez simplement les nombres aléatoires utilisés lors de leur génération ultérieure, w est la longueur du côté du carré et r est le rayon du cercle avec l'espace à l'arrière. Nous encapsulons d’abord le processus de dessin avec une fonction permettant de faciliter la manipulation simultanée de l’arrière-plan et du curseur ultérieurement. Utilisez la méthode clip() pour recadrer l'image et générer un carré.

Dessinez ensuite les cercles en haut et à droite du carré :
function draw(ctx) {
ctx.beginPath()
ctx.moveTo(x,y)
+ ctx.lineTo(x+w/2,y)
+ ctx.arc(x+w/2,y-r+2, r,0,2*PI) //
+ ctx.lineTo(x+w/2,y)
ctx.lineTo(x+w,y)
+ ctx.lineTo(x+w,y+w/2)
+ ctx.arc(x+w+r-2,y+w/2,r,0,2*PI) //
+ ctx.lineTo(x+w,y+w/2)
ctx.lineTo(x+w,y+w)
ctx.lineTo(x,y+w)
ctx.lineTo(x,y)
ctx.clip()
}

Les positions de les deux annotations seront Le centre du cercle est décalé de 2 pixels vers l'intérieur pour obtenir le style d'espacement. Ensuite, il y a la partie creuse à gauche. Puisque le clip est la partie située à l'intérieur du chemin de détourage, il n'est pas possible de dessiner un cercle directement comme ci-dessus. Nous ouvrons un nouveau chemin, puis dessinons un cercle pour "couvrir" un espace. dans le carré. Ceci sera utilisé ici. attribut globalCompositeOperation, 'xor' comme son nom l'indique. Le code continue d'en haut :
function draw(ctx) {
ctx.beginPath()
...
ctx.lineTo(x,y)
ctx.clip()
+ ctx.beginPath()
+ ctx.arc(x,y+w/2, r,1.5*PI,0.5*PI) // 只需要画正方形内的半圆就行,方便背景图片的裁剪
+ ctx.globalCompositeOperation = "xor"
+ ctx.fill()
}

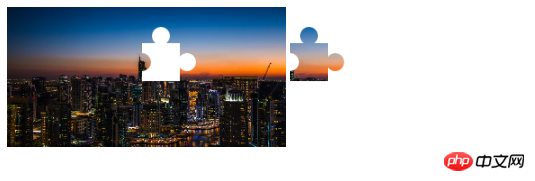
Maintenant que nous avons une forme de puzzle de base, nous ajustons la taille du #block et plaçons le curseur recadré dans #block :
img.onload = function() {
ctx.drawImage(img, 0, 0, 310, 155)
block_ctx.drawImage(img, 0, 0, 310, 155)
+ var blockWidth = w + r * 2
+ var _y = y - r * 2 + 2 // 滑块实际的y坐标
+ var ImageData = block_ctx.getImageData(x, _y, blockWidth, blockWidth)
+ block.width = blockWidth
+ block_ctx.putImageData(ImageData, 0, _y)
}

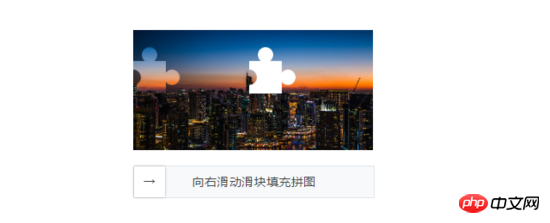
Maintenant, nous devons afficher l'image originale sur la toile de gauche et découper la partie centrale du curseur. Le processus de dessin du chemin ici est le même, le. seule chose La seule différence est que l'effet peut être obtenu en changeant clip() en fill(). Nous avons déjà encapsulé le processus de dessin du chemin dans une fonction :
- function draw(ctx) {
+ function draw(ctx, operation) {
...
- ctx.clip()
+ ctx.fillStyle = '#fff'
+ ctx[operation]()
...
}
+ draw(canvas_ctx, 'fill')
+ draw(block_ctx, 'clip')



Comment axios exploite les méthodes de demande de données et le traitement inter-domaines
Comment utiliser js après avoir obtenu ModelAndView
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

