Maison >interface Web >js tutoriel >outil de ligne de commande personnalisé nodejs
outil de ligne de commande personnalisé nodejs
- php中世界最好的语言original
- 2018-05-03 11:04:521863parcourir
Cette fois, je vous présente l'outil de ligne de commande personnalisé nodejs. Quelles sont les précautions pour l'outil de ligne de commande personnalisé nodejs. Voici des cas pratiques, jetons un coup d'œil.
1. Implémenter une fonction simple

2. >
1. Système : fenêtre 102.
Éditeur : vscode3.version du nœud : 8.7.0
3. Commencez à jouer
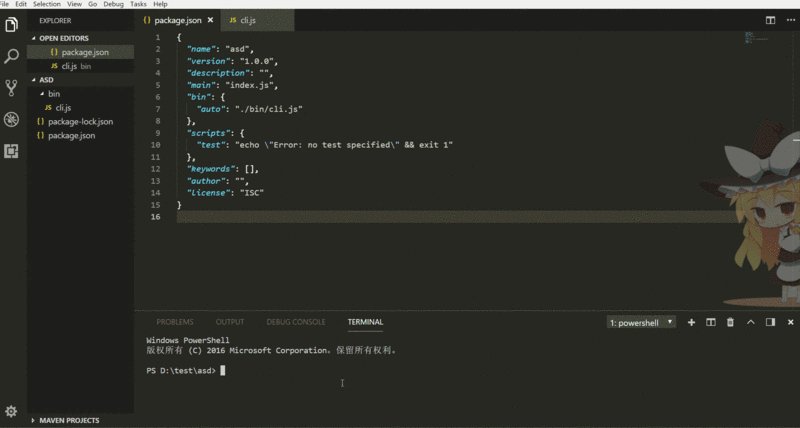
1. Ouvrez la ligne de commande et créez un nouveau pa'ckage.jsonnpm initVous verrez un nouveau package. json est généré, utilisez l'éditeur pour ouvrir 2. Modifiez package.json, ajoutez un attribut bin
{
"name": "my-cli",
"version": "1.0.0",
"description": "",
"main": "index.js",
"bin": { // 增加bin属性
"auto": "./bin/cli.js"
// 左边的crp是定义的命令行的名字,可以自己随便取, 右边是命令行输入 crp 时会执行的文件(一定要在bin文件夹下)
},
"scripts": {
},
"keywords": [],
"author": "",
"license": "ISC"
} 3. Créez un nouveau cli.js Dans le répertoire courant, modifiez simplement
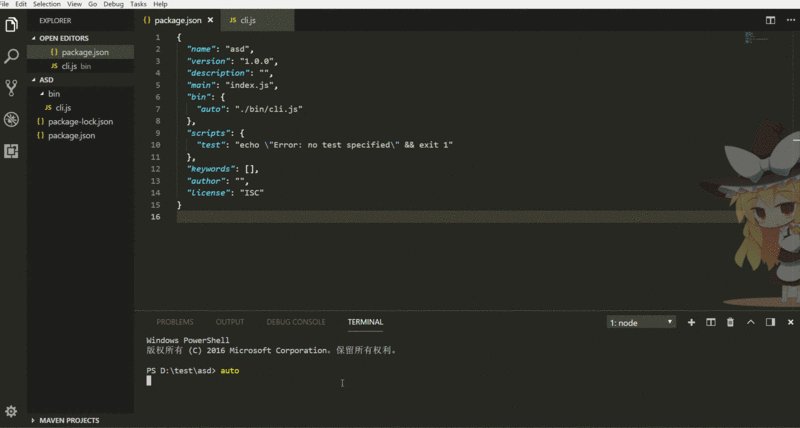
console.log('hello world')4. Ensuite, allez sur la ligne de commande et entrez
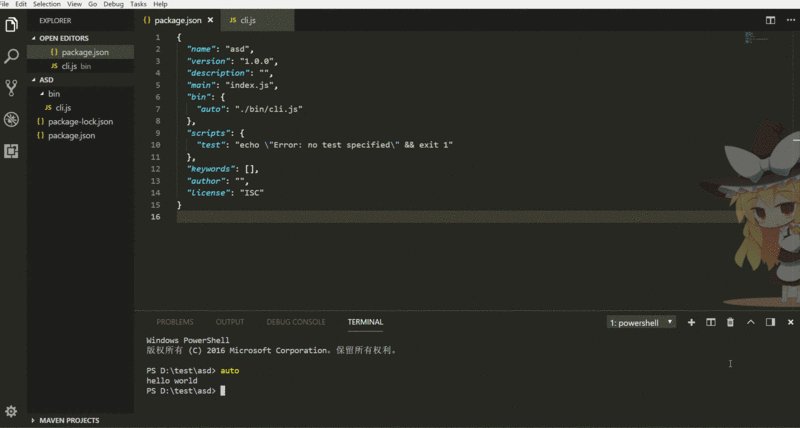
npm link5 pour voir l'effet
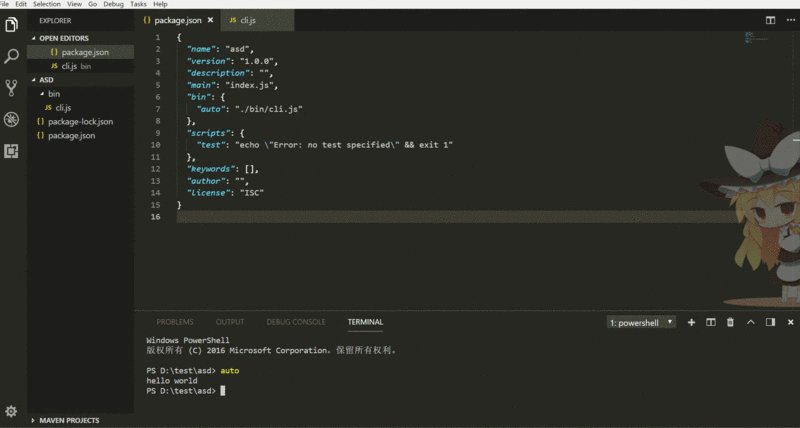
 Imprimer correctement hello world signifie réussir
Imprimer correctement hello world signifie réussir
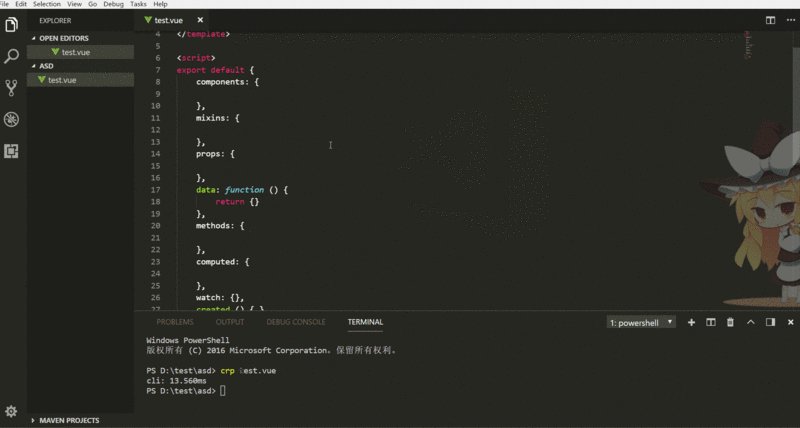
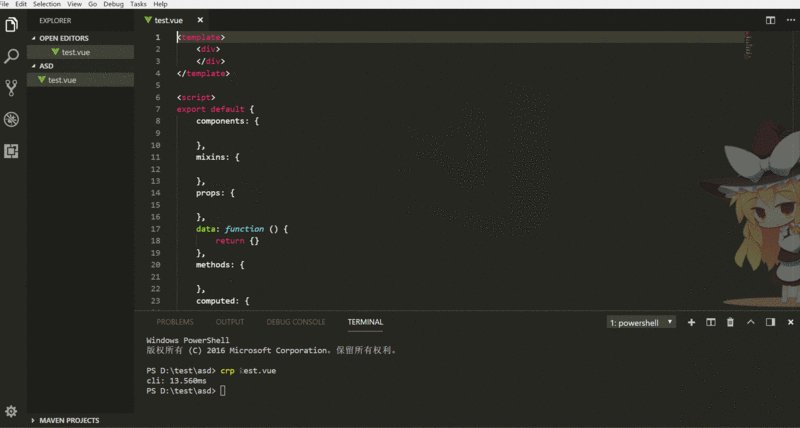
6 Pour obtenir l'effet d'aperçu
Le principe est que lorsque cli.js est exécuté, le modèle défini par lui-même sera lu, et puis Générez un fichier dans le répertoire courant,
écrivez le contenu du modèle, le code simple est le suivant
et puis laissez aller votre imagination, vous pouvez combiner plusieurs de le vôtre Utilisez vos commandes préférées pour profiter de vos outils #! /usr/bin/env node
const fs = require('fs')
const exec = require('child_process').exec
var args = process.argv.slice(2) // 可以通过process.argv这里获得你输入的参数
//读取内容(在当前的目录下新建template文件夹和加入一个template.vue的模板)
var content = fs.readFileSync('./template/template.vue')
//生成内容
fs.writeFileSync(args[0], content)
// 使用vscode打开
exec('code ' + args[0])
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de PHP !
Lecture recommandée :
Explication détaillée des étapes d'utilisation des expressions el en jsSauter après avoir partagé la page dans Applet WeChat Retour à la page d'accueilCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

