Maison >interface Web >js tutoriel >Problèmes et solutions inter-domaines dans les projets Vue
Problèmes et solutions inter-domaines dans les projets Vue
- php中世界最好的语言original
- 2018-05-03 10:20:171515parcourir
Cette fois, je vais vous présenter les problèmes inter-domaines et les méthodes de gestion dans le projet Vue. Quelles sont les précautions concernant les problèmes inter-domaines et les méthodes de gestion dans le projet Vue. , jetons un coup d'oeil.
Description du problème
Front-end vue Framework, arrière-plan php, arrière-plan du problème inter-domaines Baidu, ajoutez ce code
header("Access-Control-Allow-Origin: *");
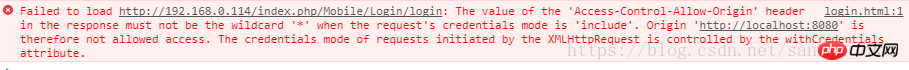
Après avoir ajouté ceci , signalez ceci Faux :
La valeur de l'en-tête 'Access-Control-Allow-Origin' dans la réponse ne doit pas être le caractère générique '*' lorsque le mode d'informations d'identification de la demande est 'include '.
La valeur de l'en-tête 'Access-Control-Allow-Origin' dans la réponse ne doit pas être le caractère générique '*' lorsque le mode d'identification de la demande est 'include'.

Solution
Lien de l'article : CORS : le mode d'identification est 'inclure'
xhrFields: {
withCredentials: false
},
Remplacez withCredentials: true par withCredentials: false Si vous n'avez pas ajouté le code ci-dessus, bien sûr, vous n'obtiendrez pas cette erreur. Bien que la solution soit très simple, j’ai constaté que de nombreuses connaissances n’étaient pas maîtrisées et devaient être réglées.
•Il existe de nombreuses méthodes de requête HTTP, et certaines requêtes déclencheront des requêtes de contrôle en amont CORS. "Demande nécessitant un contrôle en amont" utilisera la méthode OPTIONS pour lancer une demande de contrôle en amont auprès du serveur afin de savoir si le serveur autorise la demande réelle.
•Les navigateurs n'envoient généralement pas d'informations d'identification pour les requêtes inter-domaines. Si vous souhaitez envoyer des informations d'identification, vous devez définir l'attribut withCredentials de XMLHttpRequest sur true : withCredentials : true. À ce stade, les informations de réponse du serveur doivent contenir Access-Control-Allow-Credentials: true, sinon le contenu de la réponse ne sera pas renvoyé.
• Pour les requêtes portant des informations d'identification, le serveur ne doit pas définir la valeur de Access-Control-Allow-Origin sur "*". Parce que l’en-tête de la requête contient des informations Cookie. Pour définir la valeur de Access-Control-Allow-Origin sur http://www.zrt.local:8080.
•De plus, l'en-tête de réponse porte également le champ Set-Cookie , essayez de modifier le cookie. Si l’opération échoue, une exception sera levée.
Si vous souhaitez apporter des cookies avec des requêtes inter-domaines, vous devez ajouter dans l'en-tête de la requête :
crossDomain: true,
xhrFields: {
withCredentials: true
}
C'est redevenu le problème au début de l'article. La solution. :
Code backend :
Access-Control-Allow-Origin: 'http://www.zrt.local:8080' Access-Control-Allow-Credentials: true
Code front-end :
crossDomain: true,
xhrFields: {
withCredentials: true
}
Tout comme avant.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment utiliser js après avoir obtenu ModelAndView
jQuery ajoute automatiquement lorsque le texte saisi dépasse le spécifié nombre de lignes Ellipses
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

