Maison >interface Web >js tutoriel >Comment vérifier le format de l'adresse e-mail dans JS
Comment vérifier le format de l'adresse e-mail dans JS
- php中世界最好的语言original
- 2018-05-03 09:45:083206parcourir
Cette fois je vais vous montrer comment vérifier le format de l'adresse E-mail en JS. Quelles sont les précautions pour vérifier le format de l'adresse E-mail en JS Voici un cas pratique, prenons. un regard.
J'ai récemment travaillé sur un projet front-end, qui nécessite que les données d'entrée contiennent le symbole @ et le point (.). Dans le même temps, @ ne peut pas être le premier caractère de l'adresse e-mail et il doit y avoir au moins un point après @.
1 : Code
nbsp;html>
<meta>
<title>利用JavaScript验证是否符合电子邮箱地址</title>
<script>
// 创建第一个函数validate_emil()并包含两个参数
function validate_email(field, alerttxt) {
with (field) {
//利用indexOf() 方法返回某个指定的字符串值在字符串中首次出现的位置--定义一个变量apos将第一次出现的“@”赋值给apos
apos = value.indexOf("@");
//利用lastIndexOf() 方法返回一个指定的字符串值最后出现的位置,在一个字符串中的指定位置从后向前搜索--
//stringObject.lastIndexOf(searchvalue,fromindex)
//fromindex 可选的整数参数。规定在字符串中开始检索的位置。它的合法取值是 0 到 stringObject.length - 1。如省略该参数,则将从字符串的最后一个字符处开始检索。
dotpos = value.lastIndexOf(".");
// 判断符合"@"的位置,或者"."的位置是否在"@"的后面
if (apos < 1 || dotpos - apos < 2) {
// 利用alert()弹出一个警告窗来执行alerttxt的操作
// 邮箱地址不符合
alert(alerttxt);
return false;
} else {
// 邮箱地址符合
return true;
}
}
}
// 创建第二个函数validate_form()并包含一个参数
function validate_form(thisform) {
with (thisform) {
if (validate_email(email, "Not a valid e-mail address!") == false) {
// 利用focus()将输入焦点移至对象上
email.focus();
return false;
}
}
}
</script>
<!-- onsubmit是一个验证表单功能,为true提交, -->
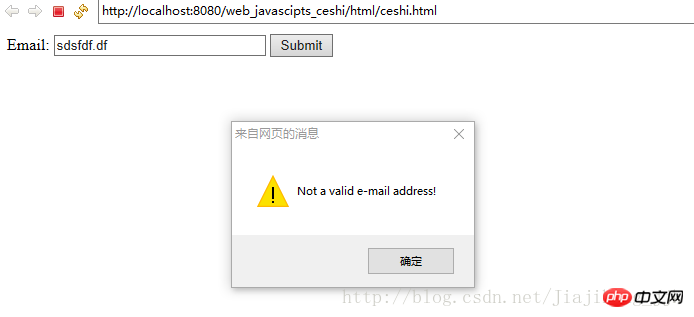
2 : Résultat

Photo ci-dessous Cela signifie que le format d’e-mail que vous avez saisi est exact. Qu’il existe ou non, c’est une autre affaire !

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment le front-end transmet les données Json au backend
Koa2 réalise des fonctions de téléchargement et de téléchargement de fichiers
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

