Maison >interface Web >js tutoriel >Comment ajouter des données par lots avec json+springmvc
Comment ajouter des données par lots avec json+springmvc
- php中世界最好的语言original
- 2018-05-02 16:27:402397parcourir
Cette fois, je vais vous montrer comment ajouter des données par lots avec json+springmvc Quelles sont les précautions pour ajouter des données par lots avec json+springmvc. Voici des cas réels, jetons un coup d'œil.
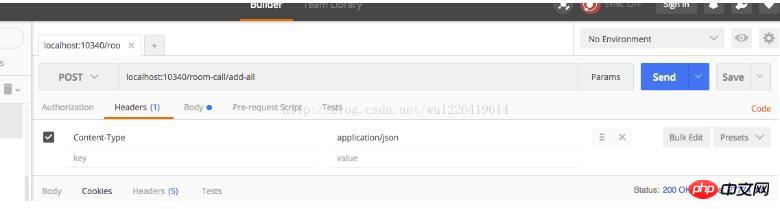
Configuration de l'outil Postman et préparation des données :
1) Saisissez l'adresse IP de test et l'adresse d'interface correspondant au numéro de port dans la barre d'adresse
2 ) Ajouter le paramètre Content-Type=application/json dans la colonne En-têtesa été testé localement à titre d'exemple : le schéma de configuration correspondant est le suivant :

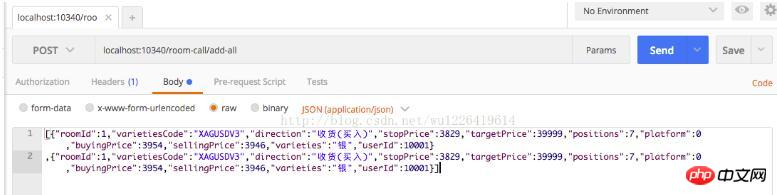
ensemble de données à transférer et à ajouter dans la zone de texte correspondante
Cet exemple comporte deux bits de données, comme indiqué ci-dessous :
Chaque élément de données  objet
objet
Les annotations sur les objets de classe de contrôleur sont les mêmes que celles des autres objets de contrôleur ordinaires ; 🎜>À ce stade, le test d'envoi de la collecte de données basé sur Postman est terminé. L'objet roomCallModel est l'objet de données de réception et l'objet à stocker dans la base de données. Les attributs de chaque élément de données de l'ensemble de données. envoyés par le facteur correspondent aux attributs de l'objet entité.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
@RestController
@RequestMapping("/room-call")
public class RoomCallController {
/**
* 同时添加多条即时建议接口,参数接收要测试。
*
* @param roomCallModels 要存储的即时建议集合
* @return 存储成功
*/
@RequestMapping(value = "/add-all", method = RequestMethod.POST)
public JSONResult addAllRoomCall(@RequestBody List<RoomCallModel> roomCallModels) {
//对接收参数做空判断,防止空指针
if (CollectionUtils.isEmpty(roomCallModels)) {
return CommonError.PARAM_IS_NULL.toJSONResult("即使建议数据");
}
for (RoomCallModel roomCallModel : roomCallModels
) {
//操作接受到的对象集合,依次入库,完成指定业务; } }Lecture recommandée :
Explication détaillée de la méthode de chargement du premier écran d'optimisation CDN
Résumé des points de connaissances courants dans Vue. développement js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

