Maison >interface Web >js tutoriel >JSON soumet les données et les stocke sur le serveur
JSON soumet les données et les stocke sur le serveur
- php中世界最好的语言original
- 2018-05-02 14:59:191439parcourir
Cette fois, je vais vous apporter les précautions pour stocker les données soumises JSON sur le serveur et stocker les données soumises JSON sur le serveur Ce qui suit est un cas pratique, jetons un coup d'œil.
Préparer Hero.java
public class Hero {
private String name;
private int hp;
public String getName() {
return name;
} public void setName(String name) {
this.name = name;
}
public int getHp() {
return hp;
}
public void setHp(int hp) {
this.hp = hp;
}
@Override
public String toString() {
return "Hero [name=" + name + ", hp=" + hp + "]";
}
}
public class Hero {
private String name;
private int hp;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getHp() {
return hp;
}
public void setHp(int hp) {
this.hp = hp;
}
@Override
public String toString() {
return "Hero [name=" + name + ", hp=" + hp + "]";
}
}submit.html文件
[html] view plain copy print?<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>用AJAX以JSON方式提交数据</title>
<script type="text/javascript" src="jquery.min.js"></script>
</head>
<body>
<form >
名称:<input type="text" id="name"/><br/>
血量:<input type="text" id="hp"/><br/>
<input type="button" value="提交" id="sender">
</form>
<p id="messagep"></p>
<script>
$('#sender').click(function(){
var name=document.getElementById('name').value;
var hp=document.getElementById('hp').value;
var hero={"name":name,"hp":hp};
var url="submitServlet";
$.post(
url,
{"data":JSON.stringify(hero)},
function(data) {
alert("提交成功,请在Tomcat控制台查看服务端接收到的数据");
});
});
</script>
</body>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>用AJAX以JSON方式提交数据</title>
<script type="text/javascript" src="jquery.min.js"></script>
</head>
<body>
<form >
名称:<input type="text" id="name"/><br/>
血量:<input type="text" id="hp"/><br/>
<input type="button" value="提交" id="sender">
</form>
<p id="messagep"></p>
<script>
$('#sender').click(function(){
var name=document.getElementById('name').value;
var hp=document.getElementById('hp').value;
var hero={"name":name,"hp":hp};
var url="submitServlet";
$.post(
url,
{"data":JSON.stringify(hero)},
function(data) {
alert("提交成功,请在Tomcat控制台查看服务端接收到的数据");
});
});
</script>
</body>
</body>
</html>
La fonction JSON.stringify consiste à convertir un objet javascript en un format JSON string .
Préparez SubmitServlet pour recevoir des données
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONObject;
public class SubmitServlet extends HttpServlet {
protected void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String data =request.getParameter("data");
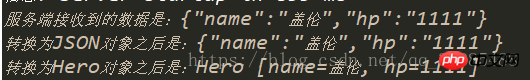
System.out.println("服务端接收到的数据是:" +data);
JSONObject json=JSONObject.fromObject(data);
System.out.println("转换为JSON对象之后是:"+ json);
Hero hero = (Hero)JSONObject.toBean(json,Hero.class);
System.out.println("转换为Hero对象之后是:"+hero);
}
}
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONObject;
public class SubmitServlet extends HttpServlet {
protected void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String data =request.getParameter("data");
System.out.println("服务端接收到的数据是:" +data);
JSONObject json=JSONObject.fromObject(data);
System.out.println("转换为JSON对象之后是:"+ json);
Hero hero = (Hero)JSONObject.toBean(json,Hero.class);
System.out.println("转换为Hero对象之后是:"+hero);
}
}
1 Récupérez la chaîne soumise par le navigateur
2 Convertissez la chaîne en un objet JSON
. 3. Convertissez l'objet JSON en objet Hero
Configurez enfin web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app> <servlet> <servlet-name>SubmitServlet</servlet-name> <servlet-class>SubmitServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>SubmitServlet</servlet-name> <url-pattern>/submitServlet</url-pattern> </servlet-mapping> </web-app> <?xml version="1.0" encoding="UTF-8"?> <web-app> <servlet> <servlet-name>SubmitServlet</servlet-name> <servlet-class>SubmitServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>SubmitServlet</servlet-name> <url-pattern>/submitServlet</url-pattern> </servlet-mapping>
Démarrez Tomcat pour accéder au projet http://127.0.0.1:8080/ name/submit.html

Voir les données provenant de la console Tomcat

Je crois avoir lu cet article Vous J'ai maîtrisé la méthode des cas. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Réagir pour synchroniser Affichage des données du téléphone portable dans la fonction d'interface
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

