Maison >interface Web >js tutoriel >Introduction détaillée et utilisation du filtre vue
Introduction détaillée et utilisation du filtre vue
- php中世界最好的语言original
- 2018-05-02 11:48:352041parcourir
Cette fois, je vais vous apporter une introduction détaillée et l'utilisation du filtre vue. Quelles sont les précautions pour l'introduction et l'utilisation du filtre vue. Ce qui suit est un cas pratique, jetons un coup d'œil.
Présentation du filtre Vue et son utilisation
VueJs fournit une puissante API filtre, qui peut effectuer divers processus de filtrage sur les données et renvoyer les résultats requis.
Vue.js est livré avec des filtres par défaut tels que :
capitaliser la première lettre en majuscule
majuscules en majuscules
minuscules en minuscules
monnaie de sortie d'argent et point décimal
pluraliser la forme plurielle de sortie
exécution différée anti-rebondfonction
limitBy utilisé dans v-for pour limiter la quantité
filterBy est utilisé dans v-for pour sélectionner des données
orderBy est utilisé dans v-for pour trier
Vue est également livré avec un code de filtre personnalisé Expliquez tout :


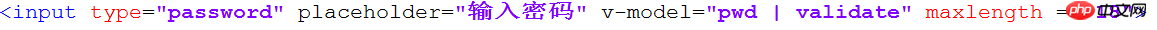
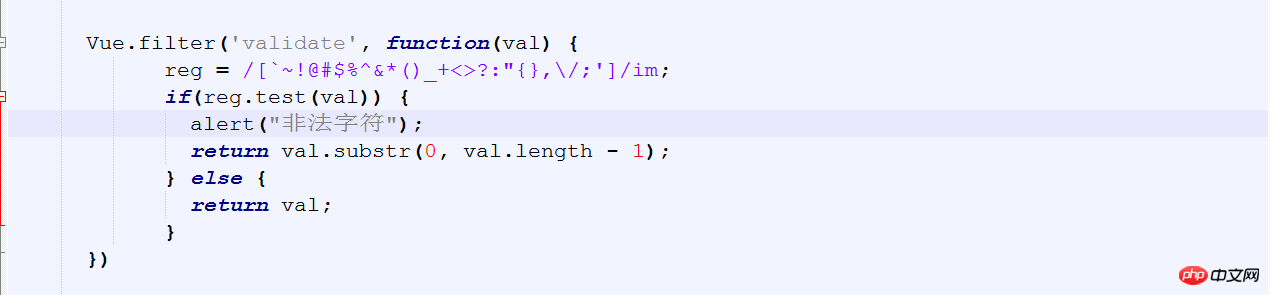
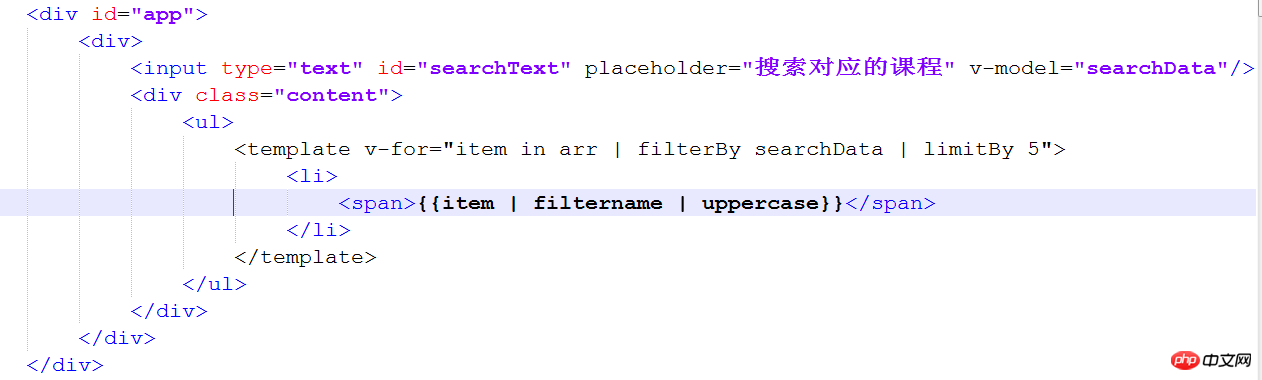
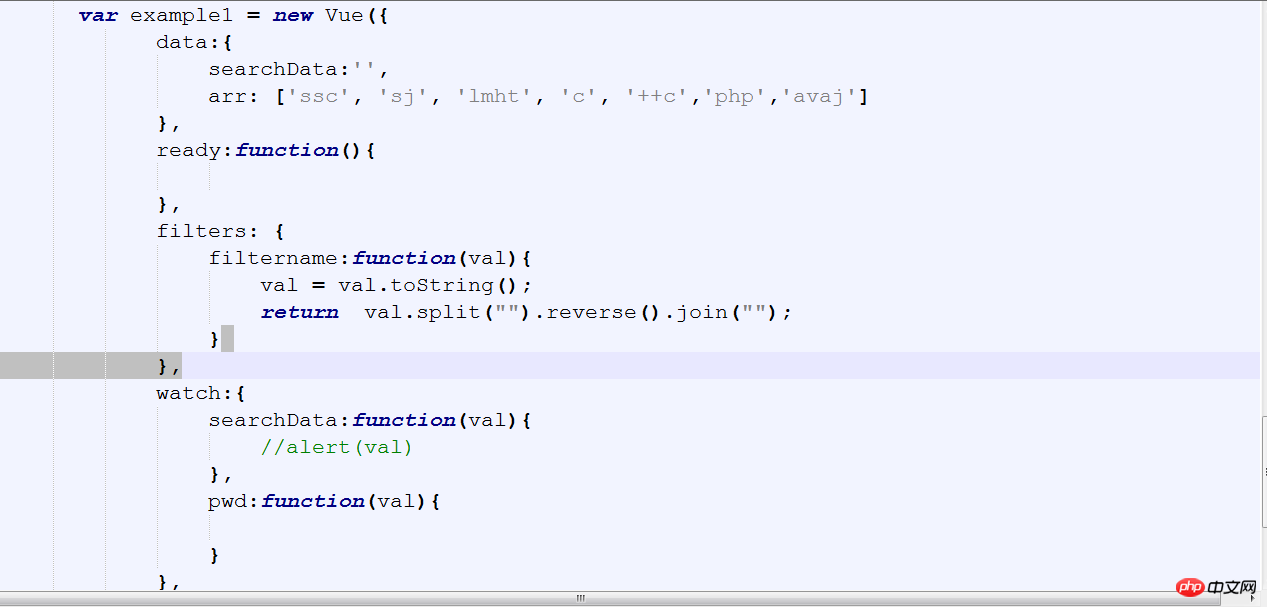
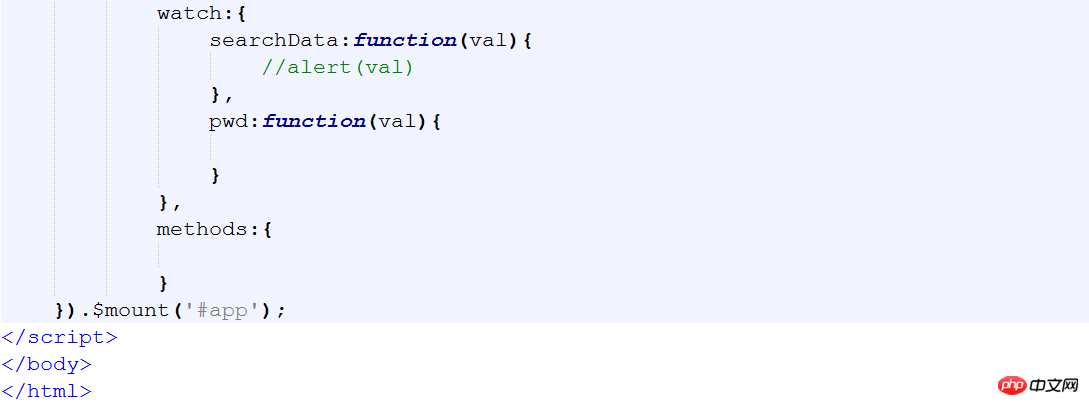
L'exemple suivant explique l'utilisation du propre filtre de Vue :
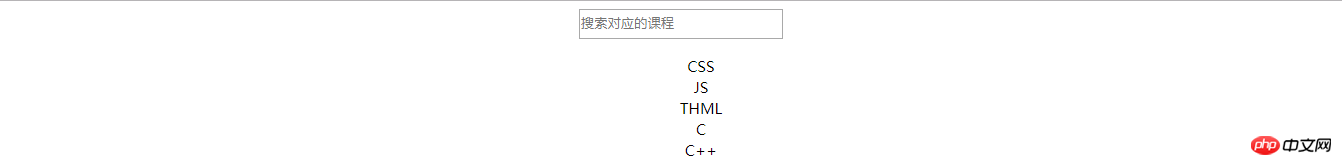
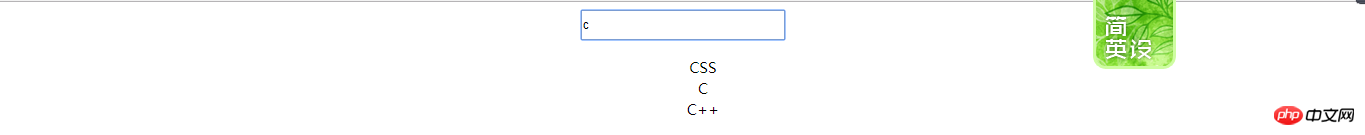
Rendu :




Explication détaillée du webpack de mise à niveau de vue cli en 4 étapes
Comment configurer l'application vue monopage routage frontal
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

