Maison >interface Web >js tutoriel >classe d'opération de clic vue.js
classe d'opération de clic vue.js
- php中世界最好的语言original
- 2018-05-02 11:25:572114parcourir
Cette fois, je vais vous présenter la classe d'opération de clic vue.js. Quelles sont les précautions de la classe d'opération de clic vue.js. Voici un cas pratique, jetons un coup d'œil.
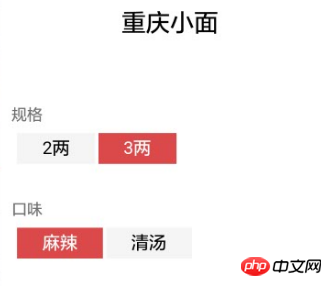
Récemment, j'ai besoin d'utiliser vue pour implémenter une page permettant de commander de la nourriture et de sélectionner les spécifications du produit. Je dois utiliser vue pour ajouter dynamiquement un nom de classe à l'élément cliqué afin de le faire changer de couleur pour les autres supprimez la classe . Comme le montre l'image :

html :
script :<p class="weui-mask" id="guige">
<p class="guigeBox">
<p class="guigeTitle">{{guigeName}}</p>
<p class="guigeP guigeP01">规格</p>
<p class="indexGuiGe">
<span v-for="value,index in guigeList" v-on:click="guige(index)" v-bind:class="{on:index==guigeSpan}">{{value.guige_name}}</span>
</p>
<p class="guigeP">口味</p>
<p class="indexKouwie">
<span v-for="value,index in kouweiList" v-on:click="kouwei(index)" v-bind:class="{on:index==kouweiSpan}">{{value.guige_name}}</span>
</p>
</p>
</p>
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention. vers d'autres articles connexes sur le site Web php chinois ! var guige=new Vue({
el: '#guige',
data:{
guigeSpan:"-1", //控制点亮状态 -1为默认不点亮
kouweiSpan:"-1", //控制点亮状态
},
methods:{
guige:function(index){ //当点击时候点亮,同级的span标签删除Class
this.guigeSpan = index;
},
kouwei:function(index){
this.kouweiSpan = index;
},
}
})
Lecture recommandée :
vue réalise une liaison à trois niveauxUtilisation du plug-in swiper dans vueExplication détaillée de l'utilisation du composant de journal express par défaut MorganCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

