Maison >interface Web >js tutoriel >Méthode de nœud sélectionné pour l'accès JS à l'objet DOM
Méthode de nœud sélectionné pour l'accès JS à l'objet DOM
- php中世界最好的语言original
- 2018-05-02 11:16:511665parcourir
Cette fois, je vais vous apporter l'accès JS à la objet DOMméthode de nœud sélectionné. Quelles sont les précautions pour que JS accède à l'objet DOM et sélectionne le nœud. les cas pratiques.
Introduction
Utilisez la méthode getElementById() pour accéder au nœud avec l'identifiant spécifié et utilisez le nodeName , l'attribut nodeType et l'attribut nodeValue pour afficher le nom du nœud, le type de nœud et la valeur du nœud.
1. nodeNameAttribut
Cet attribut est utilisé pour obtenir le nom d'un nœud.
[sName=]obj.nodeName
sName : la variable String est utilisée pour stocker le nom du nœud.
2. nodeTypeAttribut
Cet attribut est utilisé pour obtenir le type d'un nœud.
[sType=]obj.nodeType
sType : Variable de chaîne, utilisée pour stocker le type de nœud. La valeur de ce type est numérique. Le type de ce paramètre est indiqué dans le tableau ci-dessous.
| Type | Valeur | Nom du nœud | Description |
| Élément) | 1 | balise | Toute balise HTML ou XML |
| Attribut | 2 | Attribut | Attribut dans la balise |
| Texte (texte) | 3 | #text | Contient le texte dans la balise |
| Commentaire | 8 | #comment | Commentaire HTML |
| Document | 9 | #document | Objet Document |
| DocumentType (documentType) | 10 | DOCTYPE | Spécification DTD |
3. 🎜>nodeValuePropriété
Cette propriété renverra la valeur du nœud.[txt=]obj.nodeValue
txt : La variable de chaîne est utilisée pour stocker la valeur du nœud À l'exception du type de nœud texte, les valeurs de nœud d'autres types. sont « nuls ».
La deuxième application
accède au nœud spécifié Dans cet exemple, le nom du nœud spécifié et le type du nœud sont affichés. dans la boîte de dialogue qui apparaît sur la page et la valeur du nœud.Trois codes
<!DOCTYPE html>
<html>
<head>
<title>访问指定节点</title>
</head>
<body id="b1">
<h3 >三号标题</h3>
<b>加粗内容</b>
<script language="javascript">
<!--
var by=document.getElementById("b1");
var str;
str="节点名称:"+by.nodeName+"\n";
str+="节点类型:"+by.nodeType+"\n";
str+="节点值:"+by.nodeValue+"\n";
alert(str);
-->
</script>
</body>
</html>
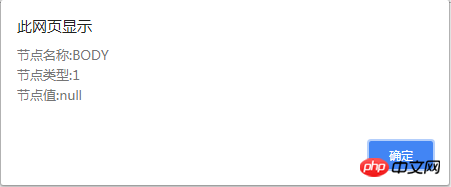
Quatrième exécution, la boîte de dialogue suivante apparaîtra :

Comment React Native implémente les boutons flottants
Comment Webpack implémente le remplacement de module à chaud
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

