Maison >interface Web >js tutoriel >Méthode d'implémentation de la liste déroulante Vue
Méthode d'implémentation de la liste déroulante Vue
- php中世界最好的语言original
- 2018-05-10 13:37:175166parcourir
Cette fois, je vais vous présenter la méthode d'implémentation de la liste déroulante vueet quelles sont les précautions pour implémenter la liste déroulante vue. Ce qui suit est un cas pratique, jetons un coup d'oeil.
Si vous l'aimez, donnez-lui une étoile. Si vous rencontrez des problèmes, veuillez les signalerInstaller
cnpm install vue-droplist --saveImporter dans le composant
import DropList from 'vue-droplist'
// 显示下拉列表
showDropList() {
// 配置信息
const configData = {
position: { // 设置显示位置
top: '',
right: '',
bottom: '',
left: ''
},
width: '40%', // 设置宽度
list: [ // 设置下拉列表数据和对应的点击事件
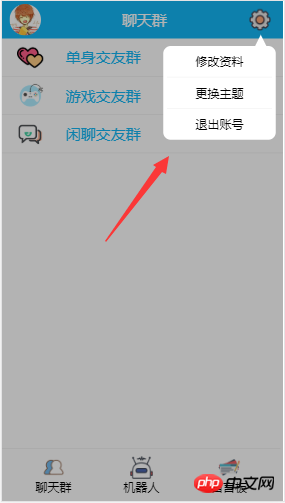
{text: '修改资料', action: this.updateUserInfo},
{text: '更换主题', action: this.updateTheme},
{text: '退出账号', action: this.signOut}
...
],
isShow: true //设置显示,默认false
}
DropList(configData) //执行配置信息
},
updateUserInfo() {
//do something
},
updateTheme() {
//do something
},
signOut() {
//do something
}  Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention à. d'autres articles connexes sur le site php chinois !
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention à. d'autres articles connexes sur le site php chinois !
Lecture recommandée :
Explication détaillée du chargement paresseux de vue-router pour résoudre la lenteur de la première vitesse de chargementmodule angulaire2 et module partagé Comment utiliserCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment utiliser les modules angulaires2 et les modules partagésArticle suivant:Comment utiliser les modules angulaires2 et les modules partagés
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

