Maison >interface Web >js tutoriel >Explication détaillée de l'utilisation de l'actualisation automatique du webpack
Explication détaillée de l'utilisation de l'actualisation automatique du webpack
- php中世界最好的语言original
- 2018-04-28 17:13:572280parcourir
Cette fois, je vais vous apporter une explication détaillée de l'utilisation de l'actualisation automatique du webpack. Quelles sont les précautions lors de l'utilisation de l'actualisation automatique du webpack. Ce qui suit est un cas pratique, jetons un coup d'œil.
Le front-end doit modifier fréquemment les js et les styles, et doit être constamment ajusté en fonction de l'effet de page du navigateur ; et souvent notre répertoire de développement et notre répertoire de versions locales ne sont pas les mêmes, et nous devons publier après modification ; un autre point C'est-à-dire que tous les effets ne peuvent pas être vus directement en double-cliquant sur la page. Nous avons souvent besoin d'utiliser nginx pour construire un site localement pour l'observer (c'est ok sur notre propre ordinateur avant de le mettre en test). environnement). Donc, si vous devez actualiser manuellement le navigateur et publier manuellement (ou cliquer) et démarrer le site, cela représente en effet beaucoup de travail physique. Et ces trois points webpack peuvent nous aider à le faire.
webpack-dev-serverwebpack
réalise une actualisation automatique via webpack-dev-server (WDS). WDS est un serveur de développement (un express) fonctionnant en mémoire. Après le démarrage, il détectera si le fichier a changé et se compilera automatiquement à nouveau.
1. Installation
npm install webpack-dev-server --save-dev
Installez-le d'abord dans le répertoire de développement via npm. Une fois l'installation terminée, il se trouvera sous node_modules/bin.
2.npm start
Puis modifiez package.json : (basé sur la section précédente)
"scripts": {
"start": "webpack-dev-server --env development",
"build": "webpack --env production"
}
Vous pouvez maintenant exécuter start through npm Ou npm start pour démarrer.

Après le démarrage, vous pouvez voir que le projet s'exécute sur http://localhost:8080. L'ouverture de la page

montre que WDS a automatiquement construit un site pour nous. Nous modifions composant.js, la compilation apparaîtra dans cmd et la page s'actualisera automatiquement.

3. Démarrez directement
Le site officiel introduit que vous pouvez démarrer WDS directement via la commande suivante.
webpack-dev-server --env development
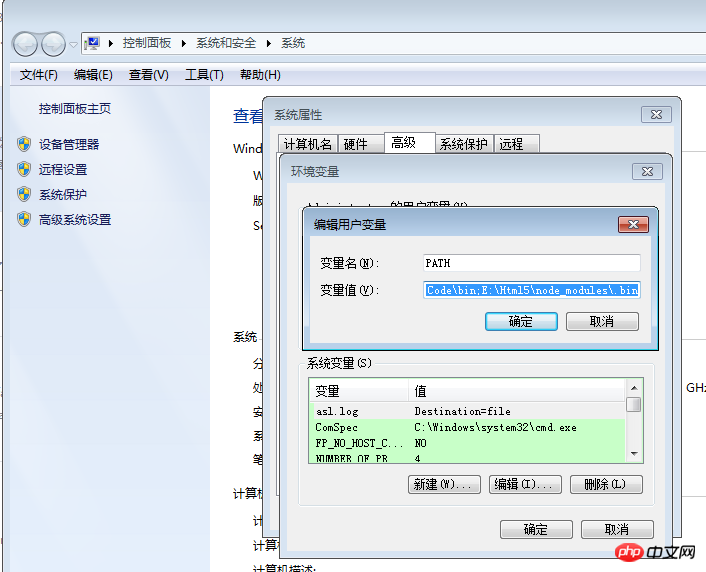
Mais il y aura un message indiquant que webpack-dev-server --env development n'est pas une commande interne. Ce type de problème est causé par les variables d'environnement. variable d'environnement. , par exemple, mon répertoire est 'E:Html5node_modules.bin', ajoutez simplement un point-virgule et écrivez-le à la fin.
C:UsersAdministrator.9BBOFZPACSCXLG2AppDataRoamingnpm;C:Program Files (x86)Microsoft VS Codebin;E:Html5node_modules.bin

Port 4.8080 occupé
Si le port 8080 par défaut est occupé, WDS le modifiera. Par exemple, utilisez nginx pour en publier un en premier.
server{
listen 8080;
location / {
root E:/Html5/build;
index index.html index.htm;
}
}
Redémarrer WDS :

Le port est basculé sur 8081. Vous pouvez également configurer manuellement le port :
devServer:{
//...
port: 9000
}
nodemon démarre automatiquement
WDS surveille les fichiers de développement et les modifications apportées à webpack.config.js ne provoqueront pas de démarrage automatique . Nous avons donc besoin de nodemon pour faire cela.
npm install nodemon --save-dev
Installez-le d'abord dans le répertoire de développement, puis modifiez package.json :
"scripts": {
"start": "nodemon --watch webpack.config.js --exec \"webpack-dev-server --env development\"",
"build": "webpack --env production"
},
Cela équivaut à laisser nodemon surveiller webpack.config.js et le démarrer s'il changements.

De cette façon, vous pouvez laisser vos mains se concentrer sur le développement.
Proxy
Mais j'ai un petit doute sur la substituabilité du site WDS, car le nginx que nous avons déployé nous-mêmes possède des proxys API. S'il est accroché sur le site par défaut de WDS, il sera naturellement inaccessible. En d’autres termes, pouvez-vous configurer un chemin d’actualisation pour WDS ? Si le fichier change, actualisez l'adresse spécifiée ou demandez-moi de configurer un proxy. Puisqu’il s’agit lui-même d’un serveur http, il doit également disposer de fonctions proxy. Après recherche, il s'avère qu'il y a : https://github.com/webpack/webpack-dev-server/tree/master/examples/proxy-advanced
module.exports = {
context: dirname,
entry: "./app.js",
devServer: {
proxy: {
"/api": {
target: "http://jsonplaceholder.typicode.com/",
changeOrigin: true,
pathRewrite: {
"^/api": ""
},
bypass: function(req) {
if(req.url === "/api/nope") {
return "/bypass.html";
}
}
}
}
}
}
即将api这个字段替换成http://jsonplaceholder.typicode.com/,并将其从原地址中删掉,这样就可以自己实现代理了。皆大欢喜!WDS是通过http-proxy-middleware来实现代理。更多参考:http://webpack.github.io/docs/webpack-dev-server.html;https://github.com/chimurai/http-proxy-middleware#options
but,这种刷新是怎么实现的呢?因为页面上没有嵌入什么别的js,去翻原码 web-dev-server/server.js中有这么一段:
Server.prototype._watch = function(path) {
const watcher = chokidar.watch(path).on("change", function() {
this.sockWrite(this.sockets, "content-changed");
}.bind(this))
this.contentBaseWatchers.push(watcher);
}
用chokidar来监视文件变化,server的内部维护的有一个socket集合:
Server.prototype.sockWrite = function(sockets, type, data) {
sockets.forEach(function(sock) {
sock.write(JSON.stringify({
type: type,
data: data
}));
});
}
sock是一个sockjs对象。https://github.com/sockjs/sockjs-client,从http://localhost:8080/webpack-dev-server/页面来看,sockjs是用来通信记录日志的。
var onSocketMsg = {
hot: function() {
hot = true;
log("info", "[WDS] Hot Module Replacement enabled.");
},
invalid: function() {
log("info", "[WDS] App updated. Recompiling...");
sendMsg("Invalid");
},
hash: function(hash) {
currentHash = hash;
},
...
}
我们在看app.js,其中有一个OnSocketMsg 对象。
var onSocketMsg = {
hot: function() {
hot = true;
log("info", "[WDS] Hot Module Replacement enabled.");
},
invalid: function() {
log("info", "[WDS] App updated. Recompiling...");
sendMsg("Invalid");
},
hash: function(hash) {
currentHash = hash;
},
"still-ok": function() {
log("info", "[WDS] Nothing changed.")
if(useWarningOverlay || useErrorOverlay) overlay.clear();
sendMsg("StillOk");
},
"log-level": function(level) {
logLevel = level;
},
"overlay": function(overlay) {
if(typeof document !== "undefined") {
if(typeof(overlay) === "boolean") {
useWarningOverlay = overlay;
useErrorOverlay = overlay;
} else if(overlay) {
useWarningOverlay = overlay.warnings;
useErrorOverlay = overlay.errors;
}
}
},
ok: function() {
sendMsg("Ok");
if(useWarningOverlay || useErrorOverlay) overlay.clear();
if(initial) return initial = false;
reloadApp();
},
"content-changed": function() {
log("info", "[WDS] Content base changed. Reloading...")
self.location.reload();
},
warnings: function(warnings) {
log("info", "[WDS] Warnings while compiling.");
var strippedWarnings = warnings.map(function(warning) {
return stripAnsi(warning);
});
sendMsg("Warnings", strippedWarnings);
for(var i = 0; i < strippedWarnings.length; i++)
console.warn(strippedWarnings[i]);
if(useWarningOverlay) overlay.showMessage(warnings);
if(initial) return initial = false;
reloadApp();
},
errors: function(errors) {
log("info", "[WDS] Errors while compiling. Reload prevented.");
var strippedErrors = errors.map(function(error) {
return stripAnsi(error);
});
sendMsg("Errors", strippedErrors);
for(var i = 0; i < strippedErrors.length; i++)
console.error(strippedErrors[i]);
if(useErrorOverlay) overlay.showMessage(errors);
},
close: function() {
log("error", "[WDS] Disconnected!");
sendMsg("Close");
}
};
ok的时候触发一个reloadApp
function reloadApp() {
if(hot) {
log("info", "[WDS] App hot update...");
var hotEmitter = webpack_require("./node_modules/webpack/hot/emitter.js");
hotEmitter.emit("webpackHotUpdate", currentHash);
if(typeof self !== "undefined") {
// broadcast update to window
self.postMessage("webpackHotUpdate" + currentHash, "*");
}
} else {
log("info", "[WDS] App updated. Reloading...");
self.location.reload();
}
}
也就是说WDS先检测文件是否变化,然后通过sockjs通知到客户端,这样就实现了刷新。之前WebSocket的第三方只用过socket.io,看起来sockjs也蛮好用的。不必外带一个js,在主js里面就可以写了。
小结:效率提高的一方面是将一些机械的重复性流程或动作自动化起来。WDS和nodemon就是两个为你干活的小弟。
demo:webpack-ch2_jb51.rar
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

