Maison >interface Web >js tutoriel >Les paramètres de React interdisent le rendu répété
Les paramètres de React interdisent le rendu répété
- php中世界最好的语言original
- 2018-04-28 15:38:564401parcourir
Cette fois, je vais vous présenter les paramètres React pour interdire le rendu répété. Quelles sont les précautions pour les paramètres React pour interdire le rendu répété. Voici des cas réels, jetons un coup d'œil.
Rerendu des composants
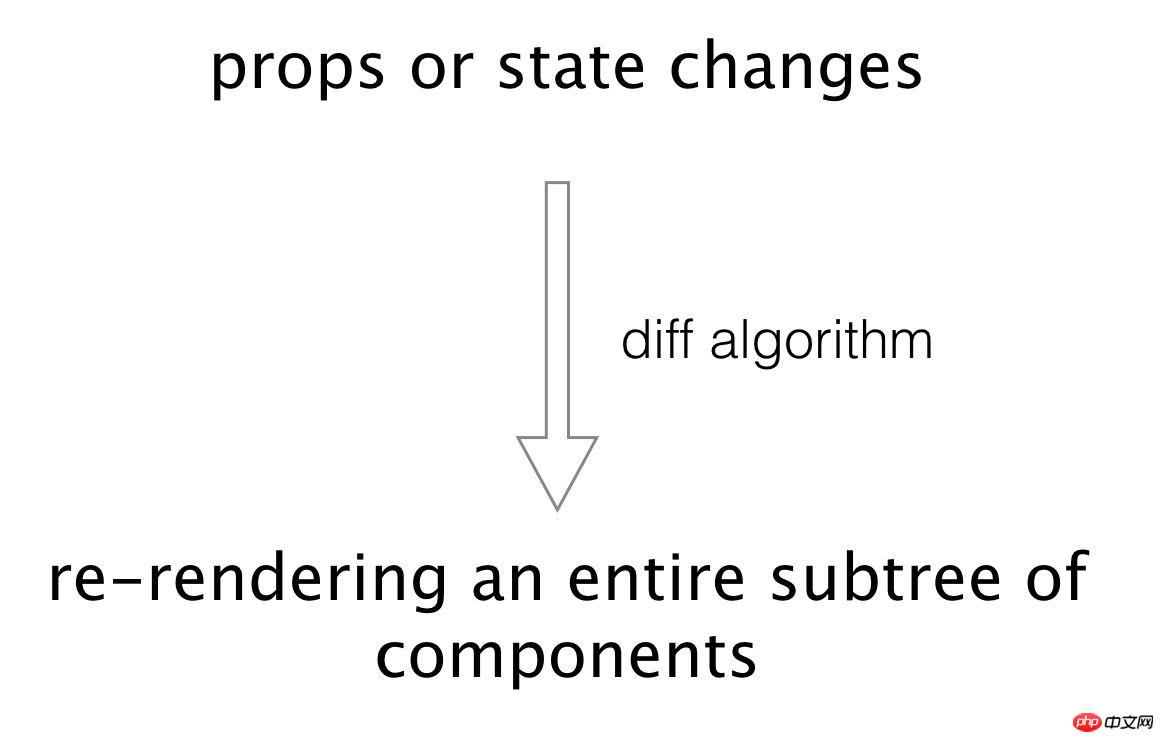
Nous pouvons stocker tout type de données dans les accessoires et l'état dans les composants React, et contrôler l'état du composant entier en changeant les accessoires et État . Lorsque les accessoires et l'état changent, React restituera l'intégralité du composant. Le processus de rerendu des composants peut être simplifié comme suit :

La compréhension précédente de diff par le traducteur est. que pour un composant qui change d'accessoires, diff peut calculer automatiquement la différence dans l'arborescence DOM à l'intérieur du composant, puis, par comparaison, trouver les nœuds DOM qui ont réellement changé et restituer les parties modifiées. C'est une mauvaise compréhension. L'algorithme diff est uniquement utilisé pour calculer le composant/nœud virtuel qui change d'état ou d'accessoires, et ce composant/nœud virtuel, quelle que soit sa taille, sera restitué.
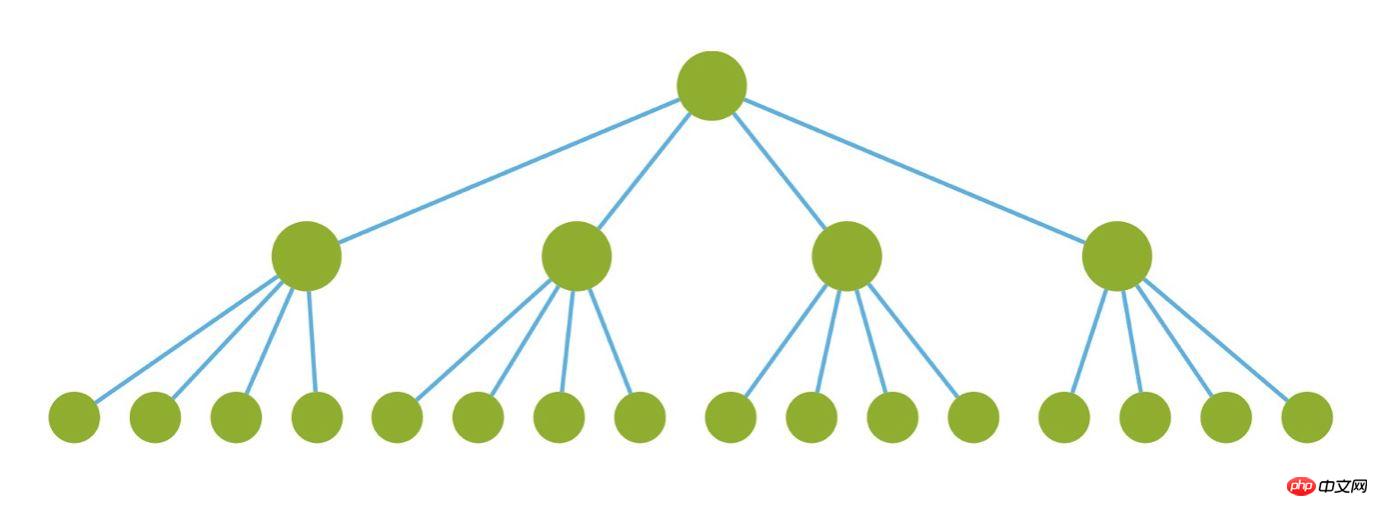
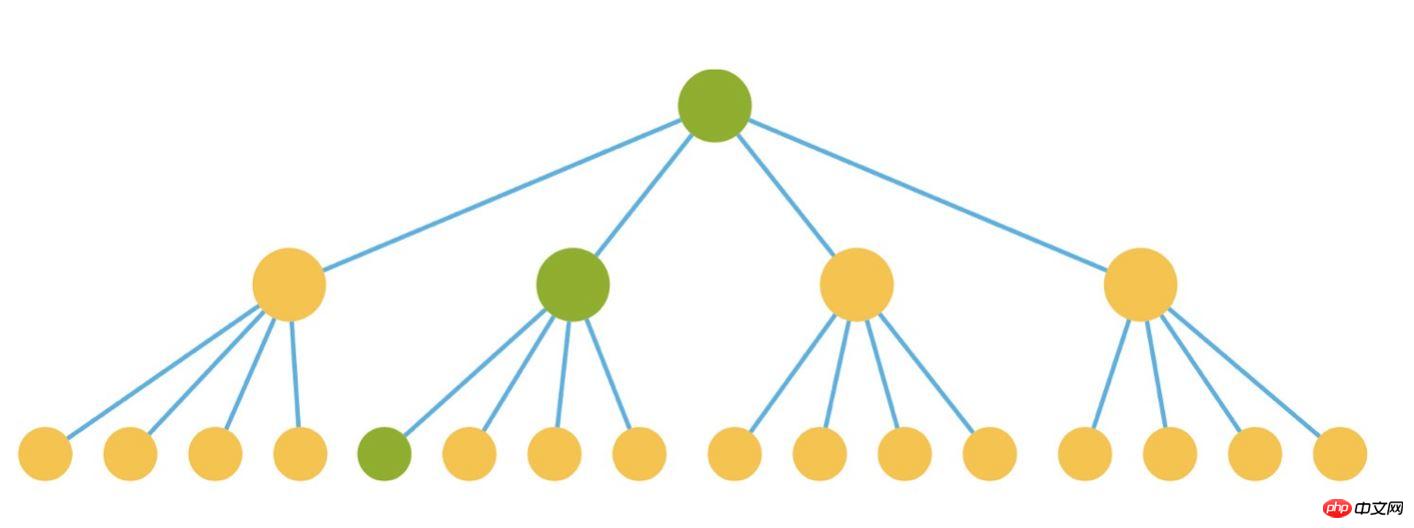
Supposons qu'il y ait un composant rendu, comme indiqué ci-dessous :

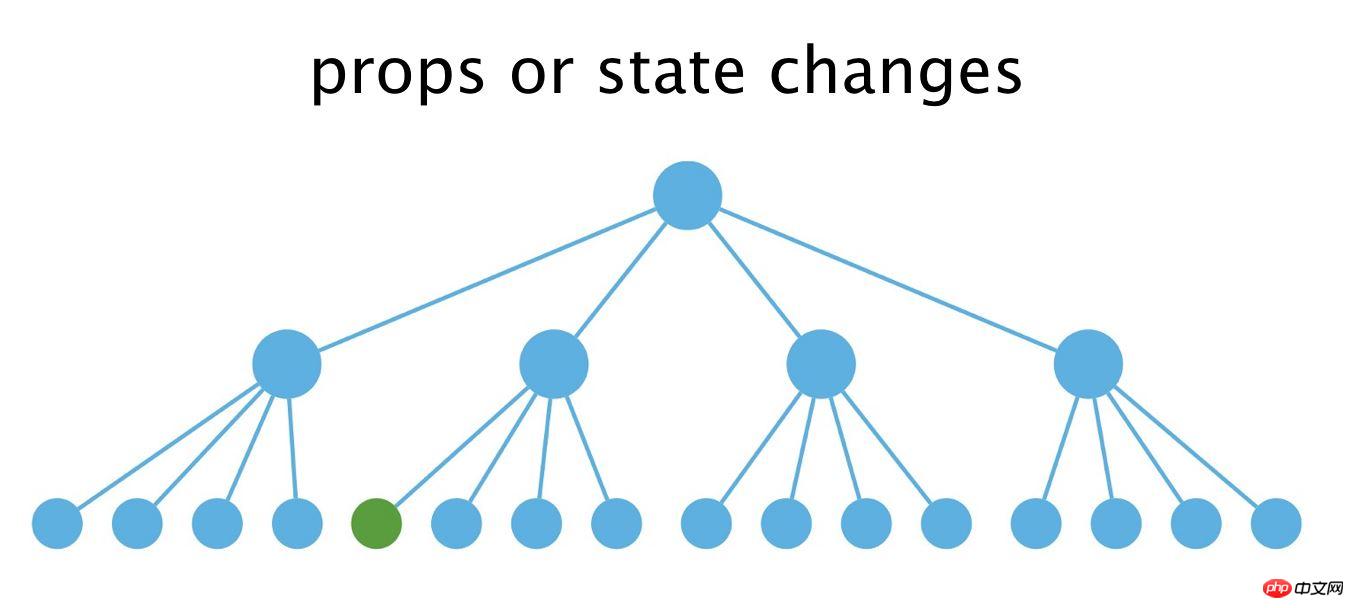
Ensuite, en raison du changement d'état, le nœud vert dans l'image ci-dessous doit être restitué, comme indiqué ci-dessous :

L'idée générale est qu'il vous suffit de mettre à jour les trois nœuds verts ci-dessous pour terminer la mise à jour du composant

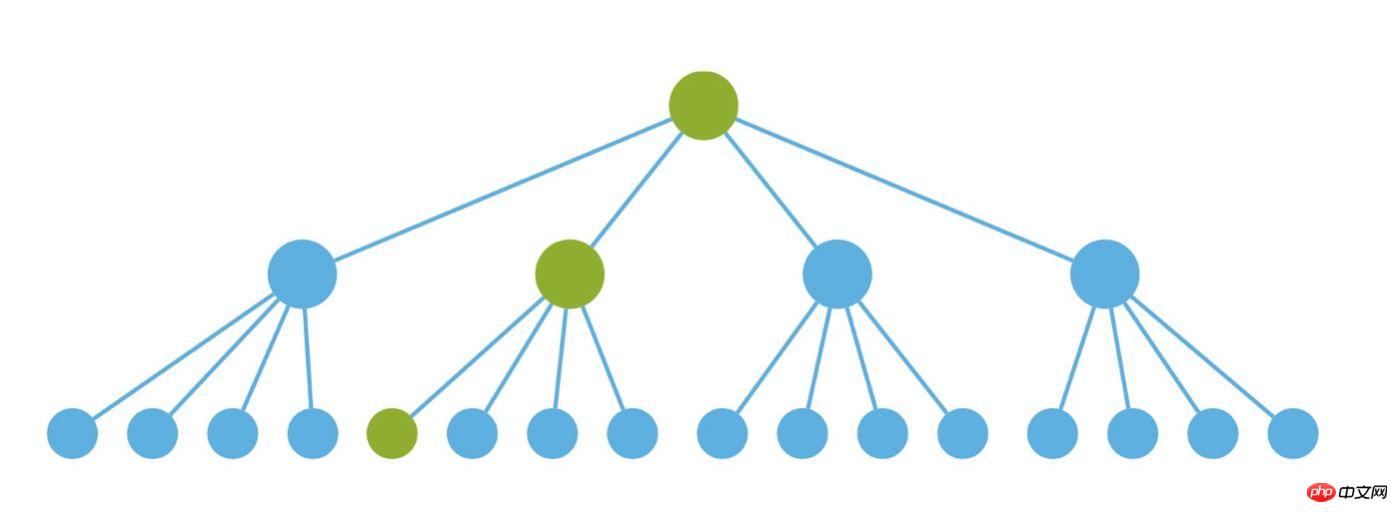
Cependant ! Tant que les accessoires ou l'état du composant changent, le composant entier sera restitué. Par conséquent, en plus des trois nœuds verts mentionnés ci-dessus, tous les nœuds jaunes

shouldComponentUpdate
Cette fonction sera appelée avant que le composant ne soit restitué. La valeur de retour de la shouldComponentUpdate fonction détermine si le composant est à nouveau rendu. Le composant doit être restitué. La valeur de retour par défaut de la fonction est vraie, ce qui signifie que tant que les accessoires ou l'état du composant changent, le DOM virtuel sera reconstruit, puis comparé à l'aide de l'algorithme diff, puis en fonction du résultat de la comparaison, il sera décidé s'il faut restituer le composant entier. La valeur de retour de la fonction est fausse, ce qui signifie qu'aucun nouveau rendu n'est requis.
PureRenderMixin
React fournit officiellement le plug-in PureRenderMixin La fonction du plug-in est de. rendre la fonction inutilement ShouldComponentUpdate renvoie false. L'utilisation de ce plug-in peut réduire le rendu inutile et améliorer les performances dans une certaine mesure. Son utilisation est la suivante : import PureRenderMixin from 'react-addons-pure-render-mixin';
class FooComponent extends React.Component {
constructor(props) {
super(props);
this.shouldComponentUpdate = PureRenderMixin.shouldComponentUpdate.bind(this);
}
render() {
return <p className={this.props.className}>foo</p>;
}
}Nous devons réécrire ShouldComponentUpdate dans le composant. , dans le code source de PureRenderMixin La définition de PureRenderMixin.shouldComponentUpdate est la suivante :
shouldComponentUpdate(nextProps, nextState) {
return shallowCompare(this, nextProps, nextState);
} La méthode remplacée effectue une comparaison superficielle basée sur l'état actuel du composant et l'état suivant du composant If. l'état du composant change, le résultat renvoyé est faux. Si l'état n'a pas changé, le résultat renvoyé est vrai
shouldComponentUpdate(nextProps, nextState) {
return !shallowEqual(this.props, nextProps) ||
!shallowEqual(this.state, nextState);
}Dans la dernière version de React, la classe de base de React.PureComponent est fournie sans en utilisant ce plug-in. Note du traducteur : Ainsi, lorsqu'un composant plus grand décide de restituer, nous pouvons lier une nouvelle méthode ShouldComponent
我们自己可以重写 shouldComponentUpdate 这个函数,使得其能够对任何事物进行比较,也就是深比较(通过一层一层的递归进行比较),深比较是很耗时的,一般不推荐这么干,因为要保证比较所花的时间少于重新渲染的整个组件所花的时间,同时为了减少比较所花的时间我们应该保证 props 和 state 尽量简单,不要把不必要的属性放入 state,能够由其他属性计算出来的属性也不要放入 state 中。
Immutable.js
对于复杂的数据的比较是非常耗时的,而且可能无法比较,通过使用 Immutable.js 能够很好地解决这个问题,Immutable.js 的基本原则是对于不变的对象返回相同的引用,而对于变化的对象,返回新的引用。因此对于状态的比较只需要使用如下代码即可:
shouldComponentUpdate() {
return ref1 !== ref2;
}
同样需要我们在子组件中将shouldComponentUpdate方法重写。
Pure Component
如果一个组件只和 props 和 state 有关系,给定相同的 props 和 state 就会渲染出相同的结果,那么这个组件就叫做纯组件,换一句话说纯组件只依赖于组件的 props 和 state,下面的代码表示的就是一个纯组件。
render() {
return (
<p style={{width: this.props.width}}>
{this.state.rows}
</p>
);
}
如果某个子组件的 props 是固定的不会发生变化,我们叫做无状态组件。在这个组件里面使用 pureRenderMixin 插件,能够保证 shouldComponentUpdate 的返回一直为 false。所以,分清纯组件和无状态组件,在无状态组件中重写shouldComponentUpdate方法是最好的选择。
key
在写动态子组件的时候,如果没有给动态子项添加key prop,则会报一个警告。这个警告指的是,如果每一个子组件是一个数组或者迭代器的话,那么必须有一个唯一的key prop,那么这个key prop是做什么的呢?
我们想象一下,假如需要渲染一个有5000项的成绩排名榜单,而且每隔几秒就会更新一次排名,其中大部分排名只是位置变了,还有少部分是完全更新了,这时候key就发挥作用了,它是用来标识当前的唯一性的props。现在尝试来描述这一场景
[{
sid: '10001',
name: 'sysuzhyupeng'
}, {
sid: '10008',
name: 'zhyupeng'
}, {
sid: '120000',
name: 'yupeng'
}]
其中sid是学号,那么我们来实现成绩排名的榜单
import React from 'react';
function Rank({ list }){
return (
<ul>
{list.map((entry, index)=>(
<li key={index}>{entry.name}</li>
))}
</ul>
)
}
我们把key设成了序号,这么做的确不会报警告了,但这样是非常低效的做法,这个key是用来做virtual Dom diff的,上面的做法相当于用了一个随机键,那么不论有没有相同的项,更新都会重新渲染。
正确的做法非常简单,只需要把key的内容换成sid就可以了。
那么还有另一个问题,当key相同的时候,React会怎么渲染呢,答案是只渲染第一个相同key的项,且会报一个警告。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

