Maison >interface Web >js tutoriel >Explication détaillée des étapes pour créer ReactApp avec webpack
Explication détaillée des étapes pour créer ReactApp avec webpack
- php中世界最好的语言original
- 2018-04-28 15:32:311566parcourir
Cette fois, je vais vous apporter une explication détaillée des étapes pour construire ReactApp avec webpack Quelles sont les précautions pour construire ReactApp avec webpack. Voici des cas pratiques, jetons un coup d'œil.
npm install -g create-react-app create-react-app my-app cd my-app npm start
Utiliser l'image Taobao NPM
L'utilisation de React et Webpack nécessite l'installation de nombreux packages de dépendances. Sans proxy, la vitesse sera grande. être très lent. Il est également facile de faire des erreurs, il est donc recommandé d'utiliser l'image npm de Taobao pour l'installation, la vitesse est très idéale.
Utiliser le miroir Taobao pour installer les packages npm ne nécessite que deux étapes :
Installer cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
Utiliser cnpm pour installer les packages
Il suffit de remplacer npm avec cnpm pour obtenir un téléchargement à grande vitesse.
cnpm install [name]
Toutes les commandes d'installation des packages dépendants indiquées ci-dessous sont installées à l'aide de cnpm. Vous pouvez également utiliser npm.
Démarrer le premier React
Initialiser un json Fichier de configuration
npm init
Entrer après avoir exécuté la commande ci-dessus A json Le fichier peut être créé avec certaines informations. Ce fichier peut également être créé manuellement. Le point d'entrée doit être renseigné index.js, le reste est facultatif.

Installer React
cnpm install react react-dom --save
Installer l'outil de compilation babel
Copier le code Le code est le suivant :
cnpm install babel-core babel-loader babel-preset-react babel-preset-es2015 --save-dev
Installer l'outil de packaging wepback
Il est préférable d'installer à la fois le fichier global et celui du dossier actuel, afin de pouvoir le conditionner de manière sophistiquée.
cnpm install webpack webpack-cli --save-dev cnpm install webpack-dev-server --save-dev cnpm install webpack webpack-cli -g cnpm install webpack-dev-server -g
Webpack de configuration
Pour plus de commodité, tous les fichiers suivants sont construits dans le même dossier.
Créez un nouveau webpack.config.js et ajoutez le contenu suivant
const path =require('path');
module.exports = {
entry: path.resolve(dirname, 'index.js'),
output: {
path: path.resolve(dirname, ''),
filename: "bundle.js"
},
mode: 'development',
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader",
options: {
presets: ["es2015","react"]
}
}
]
}
};
Dans webpack4, il y aura un avertissement si l'attribut mode n'est pas spécifié.
Créer un fichier de test
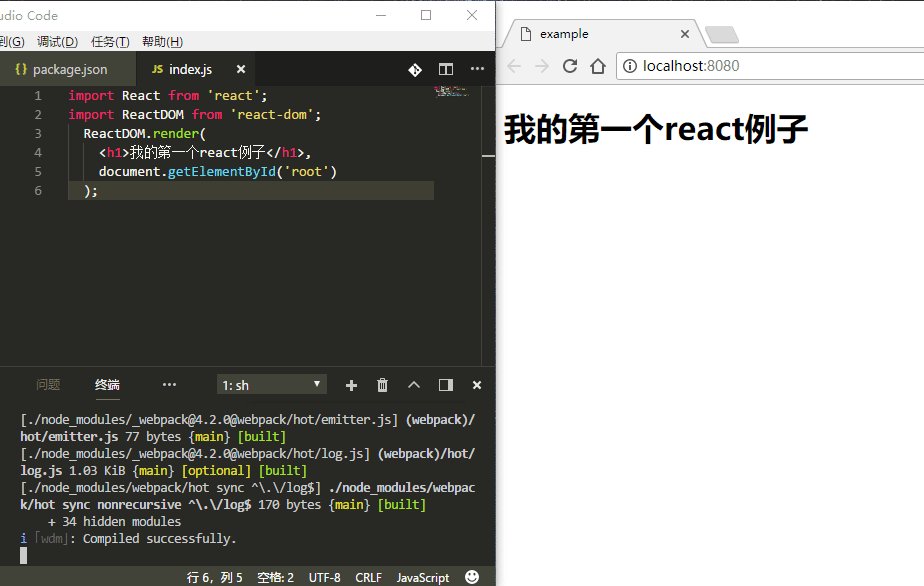
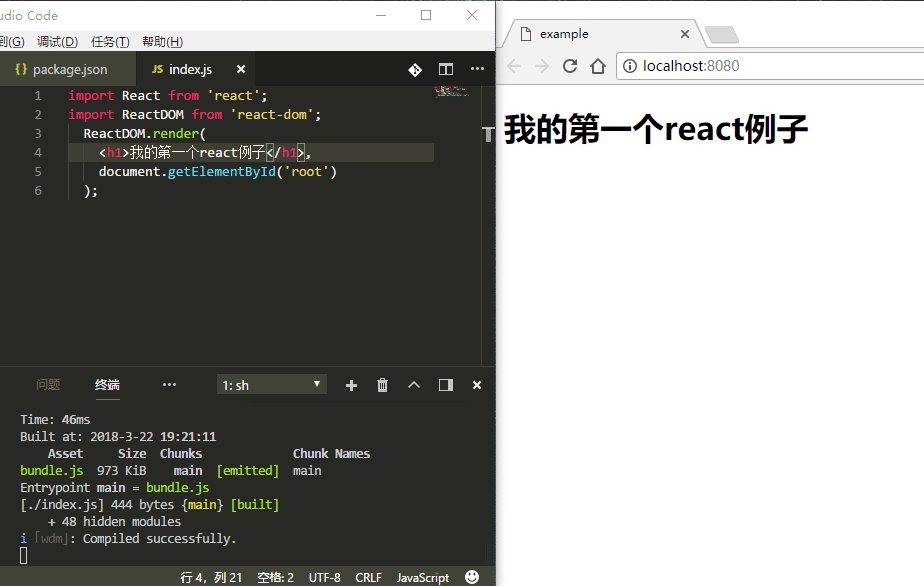
Nouveau fichier index.js
import React from 'react';
import ReactDOM from 'react-dom';
ReactDOM.render(
<h1>我的第一个react例子</h1>,
document.getElementById('root')
);
Nouveau fichier index.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>example</title> </head> <body> <p id="root"></p> <script src="bundle.js"></script> </body> </html>
Démarrer
Enfin, exécutez webpack pour empaqueter index.js et générez un fichier bundle.js exécutable par navigateur. À ce stade, le fichier index.html est prêt à être exécuté dans le navigateur.
Joignez mon fichier package.json et exécutez directement cnpm install pour installer toutes les dépendances.
{
"name": "myapp",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "webpack",
"start:dev": "webpack-dev-server"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.4",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"webpack": "^4.2.0",
"webpack-cli": "^2.0.12",
"webpack-dev-server": "^3.1.1"
},
"dependencies": {
"react": "^16.2.0",
"react-dom": "^16.2.0"
}
}
Démarrage à chaud
Si index.js change, vous devez le compiler et le conditionner à nouveau pour mettre à jour le fichier bundle.js, ce qui est très inefficace. webpack fournit une commande pour compiler et empaqueter en temps réel.
webpack --watch
Après avoir exécuté cette commande, le fichier index.js peut être compilé et empaqueté dynamiquement, ce qui est très pratique.
Cependant, le démarrage à chaud ci-dessus est toujours très gênant et vous devez actualiser le navigateur manuellement. Il y a quelque chose de très cool ici.
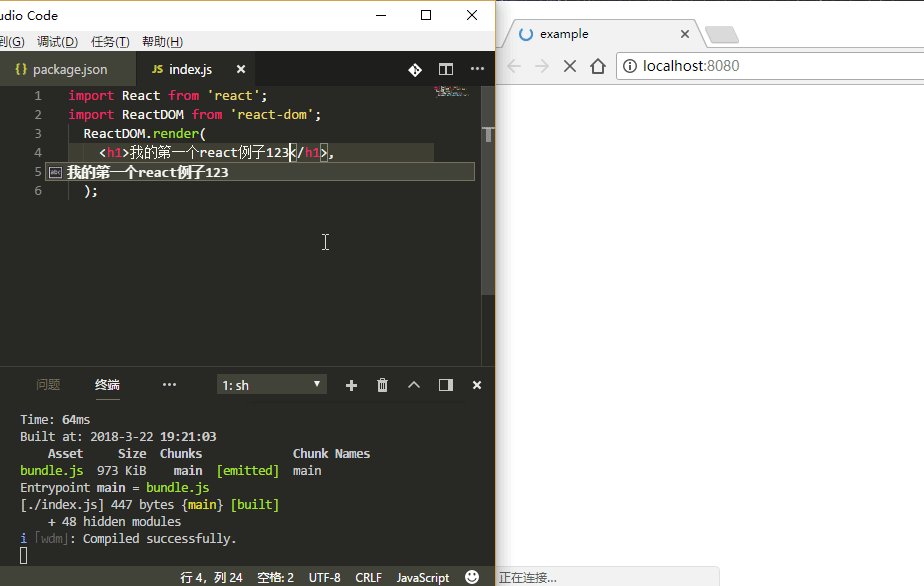
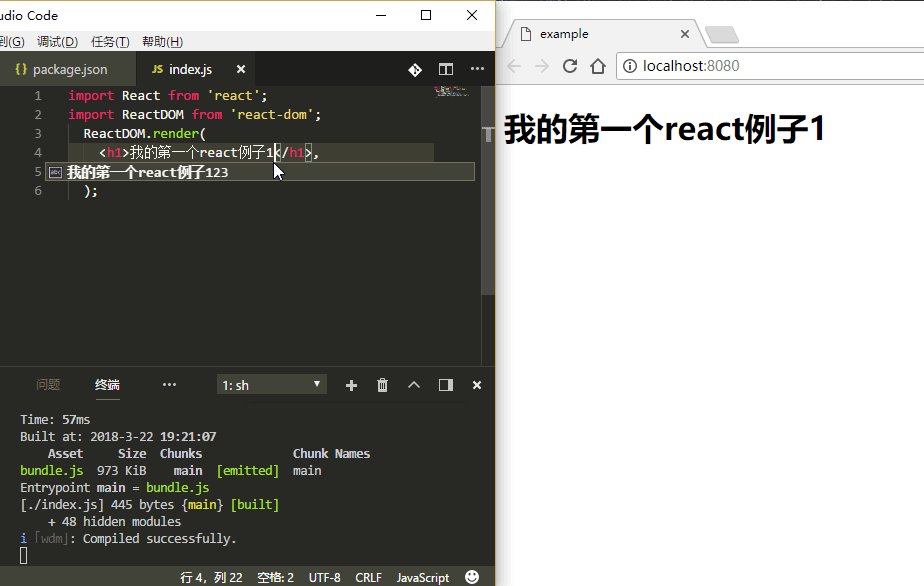
Exécutez directement webpack-dev-server pour actualiser automatiquement le navigateur

Si vous souhaitez changer le port, ajoutez --port port après la commande de démarrage Utilisez simplement le numéro, par exemple : webpack-dev-server --port 8001
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes. sur le site PHP chinois !
Lecture recommandée :
Comment dédupliquer des données lors de la fusion de plusieurs tableaux
Quelles étapes sont nécessaires pour déterminer le type et la taille des données téléchargées images
Quelles étapes sont nécessaires pour configurer vue afin de demander des données json locales
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

