Maison >interface Web >js tutoriel >jQuery implémente la fonction d'ajout de tableaux et de suppression des doublons
jQuery implémente la fonction d'ajout de tableaux et de suppression des doublons
- php中世界最好的语言original
- 2018-04-28 15:19:262420parcourir
Cette fois, je vais vous présenter jQuery pour implémenter la fonction d'ajout de tableaux et de suppression des doublons. Quelles sont les précautions pour que jQuery implémente la fonction d'ajout de tableaux et de suppression des doublons. Voici un cas pratique, jetons un coup d'oeil.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery不重复地追加数组元素</title>
</head>
<body>
<script lanage="javaScript" src="jquery.js"></script>
<script lanage="javaScript">
<!--
var arr=["tmp1","tmp2","tmp3","tmp4"];
var arr2=["tmp1","tmp1","tmp5"];
for(i=0,len=arr2.length;i<len;i++){
if($.inArray(arr2[i],arr)<0){
arr.push(arr2[i]);
}
}
console.log(arr);
-->
</script>
</body>
</html>
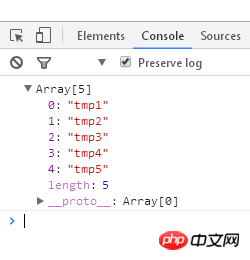
Résultats d'exploitation :

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention. vers d'autres articles connexes sur le site Web php chinois !
Lecture recommandée :
Explication détaillée des étapes de construction du projet Koa
Implémentation JS de l'interface d'impression de polices de texte
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

