Maison >interface Web >js tutoriel >Comment faire en sorte que Vue2.0 rende la sélection radio mutuellement exclusive
Comment faire en sorte que Vue2.0 rende la sélection radio mutuellement exclusive
- php中世界最好的语言original
- 2018-04-28 13:50:181945parcourir
Cette fois, je vais vous montrer comment faire en sorte que Vue2.0 rende une sélection unique mutuellement exclusive. Quelles sont les précautions pour que Vue2.0 rende une sélection unique mutuellement exclusive. jetez un oeil une fois.
Cet article présente la méthode de mise en œuvre de l'exclusion mutuelle de sélection radio dans Vue2.0 et la partage avec tout le monde. Les détails sont les suivants :

Besoin de. implémentez la fonction comme indiqué ci-dessus
1 Lors du premier chargement de la page, mettez en surbrillance l'option correspondante en fonction du catgoryId dans les données
2. Cliquez sur une option, l'option sera mise en surbrillance, et les autres options seront supprimées de la mise en évidence
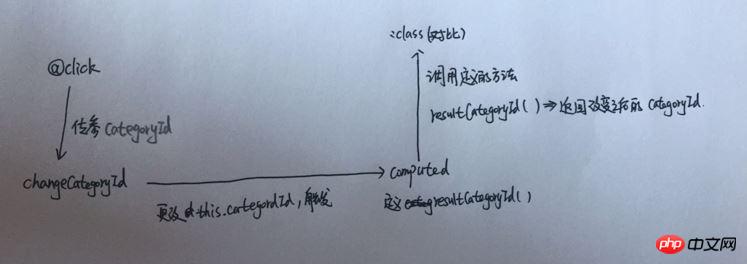
Structure du code :
<template>
<dd @click="changeCategory(currCourseFirst.categoryId)"
v-for="currCourseFirst in currCourse.currCourseFirst"
:key="currCourseFirst.categoryId"
:class="resultCategoryId === currCourseFirst.categoryId ? 'active': ''" >
{{currCourseFirst.name}}
</dd>
</template>
<script>
export default{
data() {
return {
categeryId: this.$route.query.categoryId,
typeId: this.$route.query.typeId
}
},
methods: {
changeCategoryId(categoryId) {
this.categoryId = categoryId
}
},
computed: {
resultCategoryId(){
return this.categoryId
}
}
}
</script>
Compréhension de soi

Je crois que vous avez maîtrisé la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée de l'utilisation des composants communs dans vue
Quelles sont les méthodes pour faire fonctionner le rendu exécution
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

