Maison >interface Web >js tutoriel >JavaScript for-in parcourt les données json dans l'ordre et explore les différences entre les compétences browsers_javascript
JavaScript for-in parcourt les données json dans l'ordre et explore les différences entre les compétences browsers_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:28:421683parcourir
L'objet lui-même est une collection sans objets, donc lorsque vous utilisez l'instruction for-in pour parcourir les propriétés de l'objet, l'ordre des propriétés parcourues est différent de celui lorsque l'objet est défini.
Découvrez les normes du W3C :
Selon la troisième édition d'ECMA-262 (ECMAScript), l'ordre de parcours des attributs dans l'instruction for-in est déterminé par l'ordre d'écriture des attributs lorsque l'objet est défini.
Pour plus d'informations sur l'instruction for-in dans ECMA-262 (ECMAScript) 3e édition, veuillez vous référer à 12.6.4 L'instruction for-in dans ECMA-262 3e édition.
Dans la dernière spécification ECMA-262 (ECMAScript) cinquième édition, le mécanisme de parcours de l'instruction for-in a été ajusté et l'ordre de parcours des attributs n'est pas spécifié.
Pour plus d'informations sur l'instruction for-in dans ECMA-262 (ECMAScript) 5e édition, veuillez vous référer à 12.6.4 L'instruction for-in dans ECMA-262 5e édition.
La description de l'ordre de parcours des attributs dans la nouvelle version est différente de celle de la version précédente, ce qui amènera le moteur d'analyse JavaScript implémenté selon la spécification ECMA-262 de troisième édition à traiter les instructions for-in différemment de l'analyse implémentée après la spécification Engine de cinquième édition, il existe un problème d'incohérence avec l'ordre de parcours des propriétés.
Par conséquent, pendant le développement, vous devez essayer d'éviter d'écrire du code qui repose sur l'ordre des propriétés des objets. Comme suit :
<script>
var json1 = {
"2":{"name":"第1条"},
"1":{"name":"第2条"},
"3":{"name":"第3条"}
}
var json2 = [
{"name":"第1条"},
{"name":"第2条"},
{"name":"第3条"}
]
for(var i in json1){
alert(json1[i].name);
}
//正确
for(var i in json2){
alert(json2[i].name);
}
</script>
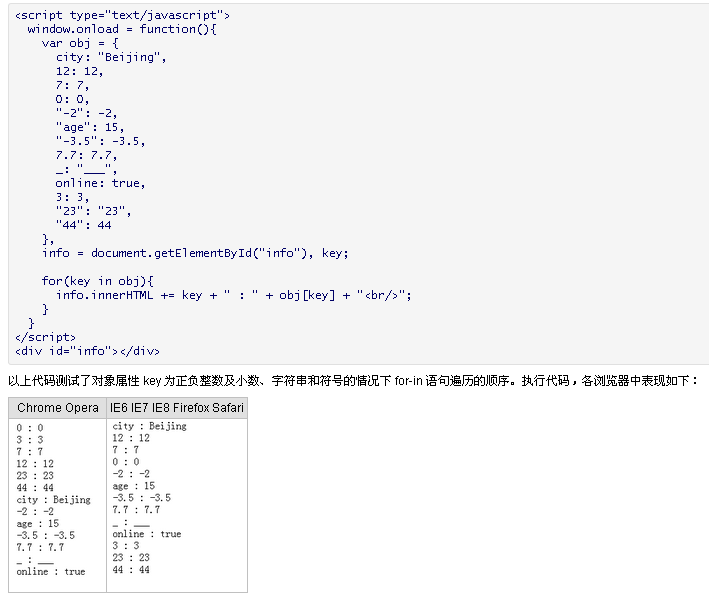
Regardez les différences dans le code for-in dans chaque navigateur :

Ce qui suit est une introduction au code distincte du bouclage JS via les données JSON
Données JSON telles que :
{"options":"[{/"text/":/"王家湾/",/"value/":/"9/"},{/"text/":/"李家湾/",/"valu
e/":/"10/"},{/"text/":/"邵家湾/",/"value/":/"13/"}]"}
peut être écrit en js comme :
var data=[{name:"a",age:12},{name:"b",age:11},{name:"c",age:13},{name:"d",age:14}];
for(var o in data){
alert(o);
alert(data[o]);
alert("text:"+data[o].name+" value:"+data[o].age );
}
ou
<script type="text/javascript">
function text(){
var json = {"options":"[{/"text/":/"王家湾/",/"value/":/"9/"},{/"text/":/"李家湾/",/"value/":/"10/"},{/"text/":/"邵家湾/",/"value/":/"13/"}]"}
json = eval(json.options)
for(var i=0; i<json.length; i++)
{
alert(json[i].text+" " + json[i].value)
}
}
</script>
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

