Maison >interface Web >js tutoriel >Explication détaillée de l'utilisation de mapState et mapGetters dans vuex
Explication détaillée de l'utilisation de mapState et mapGetters dans vuex
- php中世界最好的语言original
- 2018-04-28 13:43:5241523parcourir
Cette fois, je vais vous apporter une explication détaillée de l'utilisation de mapState et mapGetters dans vuex Quelles sont les précautions lors de l'utilisation de mapState et mapGetters dans vuex. Voici des cas pratiques, jetons un coup d'œil.
1. Présentez les quatre rois dans vuex : État, Mutations, Actions, Getters
(Je me souviens des notes sur vuex la dernière fois : http://www.jb51.net/article/138229.htm, est une application simple ; voici quelques méthodes simples de widget vue : http://www.jb51.net/article/138230.htm)
Que sont les Quatre Diamants ?
1.State (cela peut être un état en minuscule, conformément au site officiel, en majuscule, en raison d'habitudes personnelles, l'introduction du code suivante est en minuscule)
La gestion de l'état des besoins de vuex pour s'appuyer sur lui L'arbre d'état, le site officiel dit :
Vuex utilise un seul arbre d'état - oui, un objet contient tous les états au niveau de l'application. Elle existe désormais en tant que « Source Unique de Données (SSOT) ». Cela signifie également que chaque application ne contiendra qu'une seule instance de magasin. Une seule arborescence d'état nous permet de localiser directement n'importe quel élément d'état spécifique et d'obtenir facilement un instantané de l'ensemble de l'état actuel de l'application pendant le débogage.
Compréhension simple et grossière : nous devons mettre ici la quantité de gestion d'état dont nous avons besoin, puis la déplacer dans les opérations ultérieures
Déclarons un état :
const state = {
blogTitle: '迩伶贰blog',
views: 10,
blogNumber: 100,
total: 0,
todos: [
{id: 1, done: true, text: '我是码农'},
{id: 2, done: false, text: '我是码农202号'},
{id: 3, done: true, text: '我是码农202号'}
]
} 2. Mutation
Nous avons un arbre d'état si nous voulons changer son état (valeur), nous devons utiliser vue pour spécifier la seule méthode de mutation. 🎜>
La seule façon de changer l'état dans la boutique Vuex est de soumettre une mutation. La mutation dans Vuex est très similaire aux événements : chaque mutation a un type d'événement (type) destring et une fonction de rappel (gestionnaire).
Compréhension simple et grossière : Tout changement de valeur d'état sans mutation est un voyou (illégal) Faisons une mutation :const mutation = {
addViews (state) {
state.views++
},
blogAdd (state) {
state.blogNumber++
},
clickTotal (state) {
state.total++
}
}
3.Action
Le rôle de l'action est cohérent avec le rôle de la mutation. Elle soumet la mutation, changeant ainsi d'état, qui est une version améliorée du changement d'état. Le site officiel dit : Action. est similaire La différence avec la mutation est : L'action soumet une mutation au lieu de changer directement l'état. L'action peut contenir n'importe quelle opération asynchrone. Compréhension simple et grossière : Eh bien, cela résume assez bien la situation, comprenez-la simplement comme ceci ! Agissons :const actions = {
addViews ({commit}) {
commit('addViews')
},
clickTotal ({commit}) {
commit('clickTotal')
},
blogAdd ({commit}) {
commit('blogAdd')
}
}
4. Getter
Le site officiel dit : Parfois, nous devons dériver de l'état dans le stocker Certains états, comme le filtrage de la liste et le comptage. Réduisez nos opérations sur ces données d'état Compréhension simple et approximative : Les données sur l'arborescence d'état sont plus compliquées. Nous devons simplifier l'opération lorsque nous l'utilisons. Le state.todos ci-dessus est un objet Choisissez différent. ceux du composant. Lors de la réception des données, elles doivent être traitées, de sorte qu'elles doivent être traitées une fois à chaque fois. Nous simplifions l'opération, la traitons dans le getter, puis exportons une méthode (enfin, cela semble être le cas). compliqué) Utilisons un getter :const getters = {
getToDo (state) {
return state.todos.filter(item => item.done === true)
// filter 迭代过滤器 将每个item的值 item.done == true 挑出来, 返回的是一个数组
}
}
2. Utilisez
Si vous ne l'apprenez pas , ça ne sert à rien. Il faut l'utiliser :1. Créer un nouveau fichier sous src
On crée un nouveau store sous le dossier src sous le projet (vue -cli scaffolding), et créez un nouvel index.js sous ce fichier de magasin, remplissez le code ci-dessus, comme indiqué ci-dessous :import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const state = {
blogTitle: '迩伶贰blog',
views: 10,
blogNumber: 100,
total: 0,
todos: [
{id: 1, done: true, text: '我是码农'},
{id: 2, done: false, text: '我是码农202号'},
{id: 3, done: true, text: '我是码农202号'}
]
}
const actions = {
addViews ({commit}) {
commit('addViews')
},
clickTotal ({commit}) {
commit('clickTotal')
},
blogAdd ({commit}) {
commit('blogAdd')
}
}
const mutations = {
addViews (state) {
state.views++
},
blogAdd (state) {
state.blogNumber++
},
clickTotal (state) {
state.total++
}
}
const getters = {
getToDo (state) {
return state.todos.filter(item => item.done === true)
// filter 迭代过滤器 将每个item的值 item.done == true 挑出来, 返回的是一个数组
}
}
export default new Vuex.Store({
state,
actions,
mutations,
getters
})
// 将四大金刚挂载到 vuex的Store下
2. fichier d'importation main.js
import Vue from 'vue'
import App from './App'
import router from './router/router.js'
// 引入 状态管理 vuex
import store from './store'
// 引入elementUI
import ElementUI from 'element-ui'
// 引入element的css
import 'element-ui/lib/theme-chalk/index.css'
// 引入font-awesome的css
import 'font-awesome/css/font-awesome.css'
// 引入自己的css
import './assets/css/custom-styles.css'
Vue.config.productionTip = false
Vue.use(ElementUI)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
template: '<App/>',
components: { App }
})Veuillez faire attention à ajouter La partie grasse et la partie non grasse sont des fonctions d'importation d'autres projets
3. Utilisez
dans le composant. Entrez d'abord le code du composant :<template>
<p>
<h4>vuex的状态管理数据</h4>
<h5>博客标题</h5>
<i>
{{this.$store.state.blogTitle}}
</i>
<h5>todos里面的信息</h5>
<ul>
<li v-for = "item in todosALise" :key="item.id">
<span>{{item.text}}</span> <br>
<span>{{item.done}}</span>
</li>
</ul>
<h5>初始化访问量</h5>
<p>
mapState方式 {{viewsCount}};<br>
直接使用views {{this.$store.state.views}}
</p>
<h4>blogNumber数字 </h4>
<span>state中blogNumber:{{this.$store.state.blogNumber}}</span>
<h4>总计</h4>
<span>state中total:{{this.$store.state.total}}</span>
<p>
<button @click="totalAlise">点击增加total</button>
</p>
</p>
</template>
<style>
</style>
<script>
import { mapState, mapGetters, mapActions, mapMutations } from 'vuex'
export default {
data () {
return {
checked: true
}
},
created () {
// this.$store.dispatch('addViews') // 直接通过store的方法 触发action, 改变 views 的值
this.blogAdd() // 通过mapActions 触发mutation 从而commit ,改变state的值
},
computed: {
...mapState({
viewsCount: 'views'
}),
...mapGetters({
todosALise: 'getToDo' // getToDo 不是字符串,对应的是getter里面的一个方法名字 然后将这个方法名字重新取一个别名 todosALise
})
},
methods: {
...mapMutations({
totalAlise: 'clickTotal' // clickTotal 是mutation 里的方法,totalAlise是重新定义的一个别名方法,本组件直接调用这个方法
}),
...mapActions({
blogAdd: 'blogAdd' // 第一个blogAdd是定义的一个函数别名称,挂载在到this(vue)实例上,后面一个blogAdd 才是actions里面函数方法名称
})
} } </script> mapState, mapGetters, mapActions, mapMutations Ces noms sont une fonction auxiliaire correspondant aux quatre rois, a ).mapState, le site officiel dit :
当一个组件需要获取多个状态时候,将这些状态都声明为计算属性会有些重复和冗余。为了解决这个问题,我们可以使用 mapState 辅助函数帮助我们生成计算属性,让你少按几次键:
对于官网给出的例子,截个图,供学习,详情请进官网:https://vuex.vuejs.org/zh-cn/state.html , 我记录下官网说的少的 ...mapState() 方法

vue 现在好多例子,都是用es6 写的,es6中增加了好多神兵利器,我们也得用用。我们也要用‘对象展开运算符',这个具体的用法,请参考具体的学习资料,我们主要讲讲 ...mapState({...}) 是什么鬼。
下面实例代码中:
html:
<p>
mapState方式 {{viewsCount}};<br>
直接使用views {{this.$store.state.views}}
</p>
js:
...mapState({
viewsCount: 'views'
}),
我们需要使用一个工具函数将多个对象合并为一个,这个 ... 方法就合适了,将多个函数方法合并成一个对象,并且将vuex中的this.$store.views
映射到this.viewsCount (this -> vue)上面来,这样在多个状态时可以避免重复使用,而且当映射的值和state 的状态值是相等的时候,可以是直接使用
...mapState({
'views'
}),
b).mapMutations 其实跟mapState 的作用是类似的,将组件中的 methods 映射为 store.commit 调用
上面的代码:
html:
<span>{{this.$store.state.total}}</span>
<p>
<button @click="totalAlise">点击增加total</button>
</p>
js:
...mapMutations({
totalAlise: 'clickTotal' // clickTotal 是mutation 里的方法,totalAlise是重新定义的一个别名方法,本组件直接调用这个方法
})
c). mapActions, action的一个辅助函数,将组件的 methods 映射为 store.dispatch 调用
上例代码:
html:
<h4>blogNumber数字 </h4>
<span>state中blogNumber:{{this.$store.state.blogNumber}}</span>
js:
方法调用:
created () {
// this.$store.dispatch('blogAdd') // 直接通过store的方法 触发action, 改变 views 的值
this.blogAdd() // 通过mapActions 触发mutation 从而commit ,改变state的值
},
方法定义:
...mapActions({
blogAdd: 'blogAdd' // blogAdd是定义的一个函数别名称,挂载在到this(vue)实例上,blogAdd 才是actions里面函数方法名称 })
d). mapGetter 仅仅是将 store 中的 getter 映射到局部计算属性:
html:
<h5>todos里面的信息</h5>
<ul>
<li v-for = "item in todosALise" :key="item.id">
// <li v-for = "item in this.$store.state.todos" :key="item.id"> 这里就是直接读取store的值,没有做过滤操作,如果需要过滤。
还需要单独写方法操作
<span>{{item.text}}</span> <br>
<span>{{item.done}}</span>
</li>
</ul>
js:
...mapGetters({
todosALise: 'getToDo' // getToDo 不是字符串,对应的是getter里面的一个方法名字 然后将这个方法名字重新取一个别名 todosALise
}),
这个 getToDo 是在getters 定义的一个方法,它将todos 里的对象属性done为true的之过滤出来
getToDo (state) {
return state.todos.filter(item => item.done === true)
// filter 迭代过滤器 将每个item的值 item.done == true 挑出来, 返回的是一个数组
}
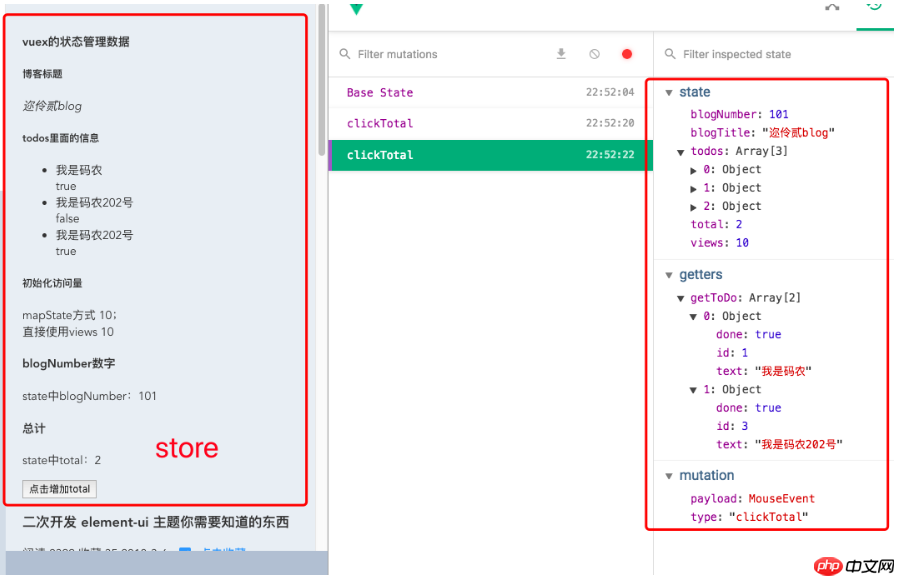
上面代码操作后的效果截图:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

