Maison >interface Web >js tutoriel >js implémente la fonction de copie de fichiers texte (explication détaillée étape par étape)
js implémente la fonction de copie de fichiers texte (explication détaillée étape par étape)
- php中世界最好的语言original
- 2018-04-28 13:34:544782parcourir
Cette fois, je vais vous présenter la fonction de copie de fichiers texte en js (explication détaillée étape par étape). Quelles sont les précautions pour réaliser la fonction de copie de fichiers texte en js. cas pratiques, jetons un coup d'oeil.
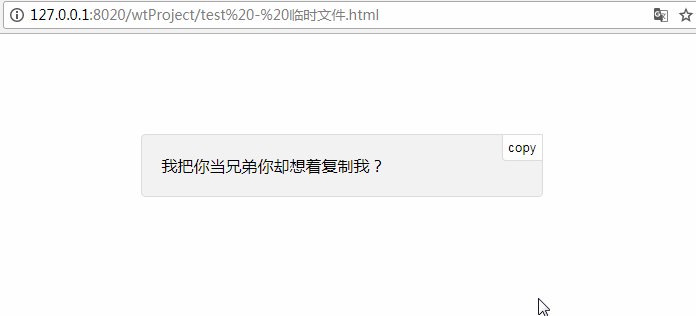
J'ai récemment rencontré le besoin de cliquer sur un bouton pour copier le texte de la balise
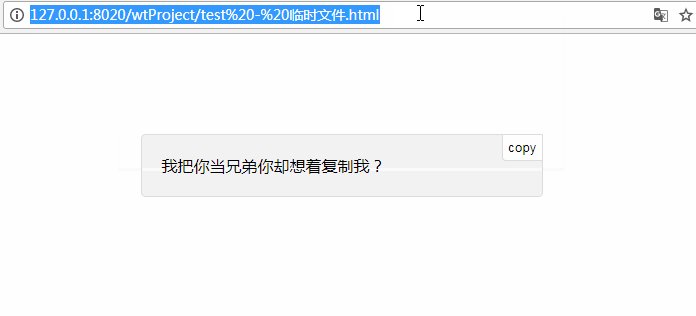
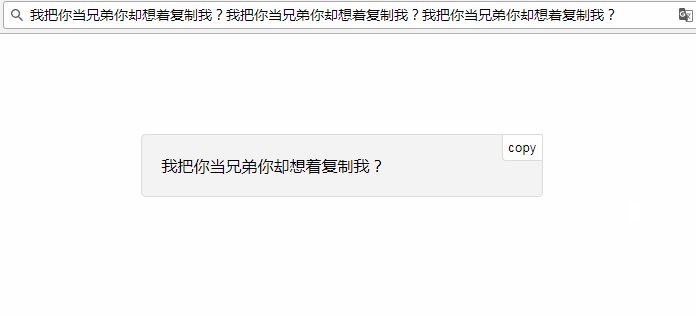
dans le presse-papiers
J'ai déjà copié le contenu de la zone de saisie. presque la même chose, mais j'ai trouvé que cela ne fonctionnait pas du tout
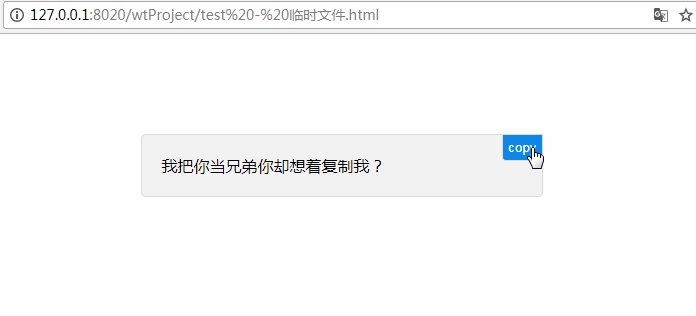
J'ai essayé différentes méthodes, et j'ai finalement utilisé une astuce aveugle pour obtenir l'effet suivant

1. Analyse de principe
Le navigateur fournit la commande de copie, qui peut copier le contenu sélectionné
document.execCommand("copy")
S'il s'agit d'une zone de saisie, vous pouvez utiliser méthode select() , sélectionnez le texte dans la zone de saisie, puis appelez la commande copy pour copier le texte dans le presse-papiers
Mais la méthode select() est valable uniquement pour et

