Maison >interface Web >js tutoriel >Explication détaillée des étapes pour introduire l'icône dans le projet Vue
Explication détaillée des étapes pour introduire l'icône dans le projet Vue
- php中世界最好的语言original
- 2018-04-28 09:33:011920parcourir
Cette fois, je vais vous donner une explication détaillée des étapes pour introduire des icônes dans le projet Vue. Quelles sont les précautions pour introduire des icônes dans le projet Vue. Voici des cas pratiques, jetons un oeil. .
1. Téléchargez icône icône, recommandez le site icomoon, qui contient un grand nombre de images vectorielles, qui peuvent également être personnalisées. allez également sur Alibaba Vector Icon Téléchargez les petites icônes dont vous avez besoin dans la bibliothèque. Cliquez pour accéder au site Web d'icomoon, cliquez sur "IcoMoon App" dans le coin supérieur droit, recherchez l'icône dont vous avez besoin, sélectionnez-la et cliquez sur "Générer la police" dans le coin inférieur droit, puis cliquez sur le deuxième bouton "Préférences" dans le coin supérieur gauche pour personnaliser votre Pour télécharger les informations sur l'icône, j'entre généralement et modifie le "Nom de la police", puis je reviens en arrière et je clique sur "Télécharger" dans le coin inférieur droit pour télécharger l'icône.
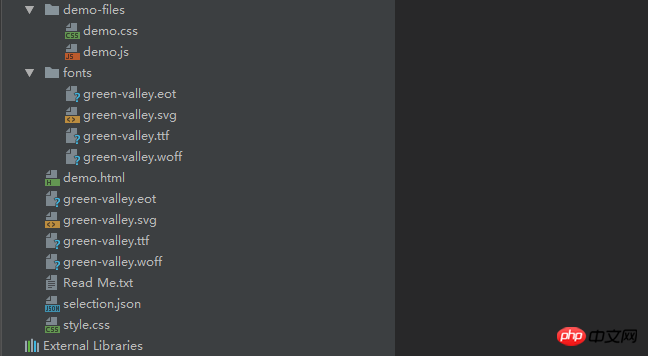
2. Décompressez le package compressé d'icônes téléchargé et obtenez un fichier comme celui-ci :

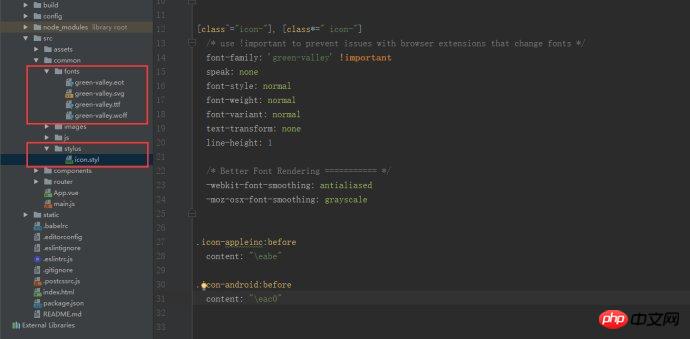
3. Créez un nouveau dossier commun dans le dossier src dans la vue. Copiez les polices ici dans le dossier commun, puis créez un nouveau dossier stylet dans le dossier commun et copiez le style.css ici dans le stylet. Ce fichier CSS contient le code de style pertinent de l'icône dans lequel je l'ai mis et je l'ai modifié. icon.styl est facile à identifier (PS : j'utilise le préprocesseur du stylet, je crée donc un nouveau stylet avec le suffixe styl. Différents préprocesseurs peuvent être différents. C'est une question d'opinion. J'essaie juste de suivre le spécification du code). La structure du dossier après avoir été placé est la suivante :

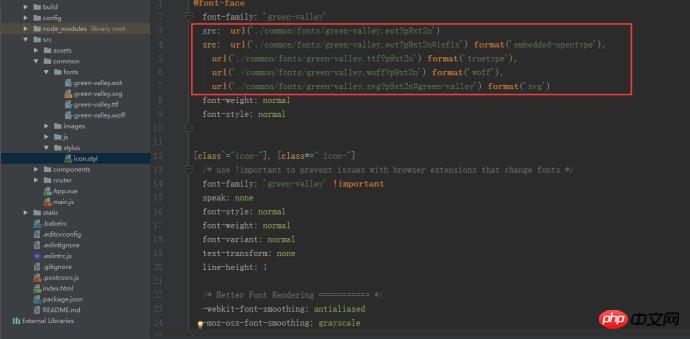
4. C'est maintenant le point clé de @font-face dans le style. .css dans le fichier que vous venez de décompresser est requis. S'il est modifié dans le chemin dans le projet, modifiez-le comme suit :

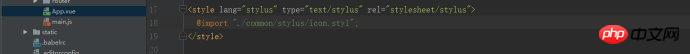
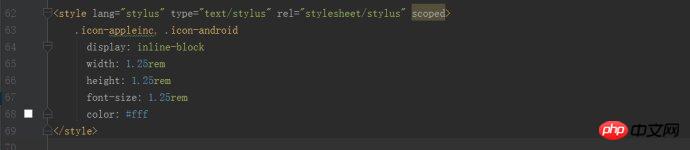
5. , sinon cela ne prendra pas effet :

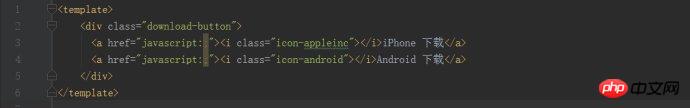
6. Écrivez ensuite le nom de la classe correspondante sur le modèle et ajoutez le style :



Le contrôleur reçoit js pour transmettre les paramètres json
js implémente Json front-end et back-end transmission les uns aux autres
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

