Maison >interface Web >js tutoriel >Explication détaillée des étapes de mise en œuvre du transfert de données Vue
Explication détaillée des étapes de mise en œuvre du transfert de données Vue
- php中世界最好的语言original
- 2018-04-27 16:11:462397parcourir
Cette fois, je vais vous apporter une explication détaillée des étapes de mise en œuvre du transfert de données vue. Quelles sont les précautions pour la mise en œuvre du transfert de données vue ?
Le composant est la fonctionnalité la plus puissante de Vue.js. Les composants peuvent encapsuler du code réutilisable et réaliser la réutilisation des composants en transmettant différents objets. Cependant, le transfert de valeur des composants devient un problème qui doit être résolu.
1. Le composant parent transmet la valeur au composant enfant
La portée de l'instance du composant est isolée. Cela signifie que les données du composant parent ne peuvent pas être référencées directement dans le modèle du composant enfant. Pour que le composant enfant utilise les données du composant parent, nous devons passer l'option props du composant enfant.
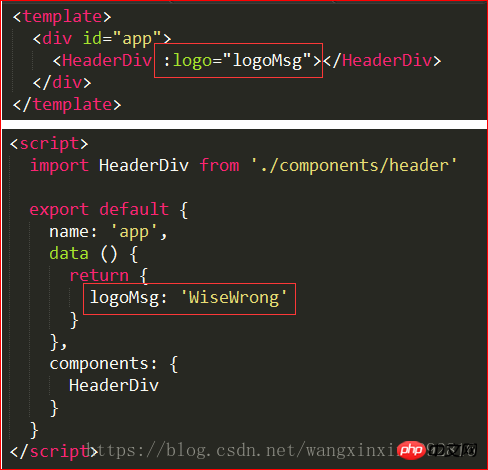
Sous-composant :
![子组件需要从父组件获取 logo 的值,就需要使用 props: ['logo']](https://img.php.cn/upload/article/000/061/021/6f4e2b5fe10e432fd9dd145094e0bc61-0.png)
Si le sous-composant doit obtenir la valeur du logo du composant parent, il doit utiliser des accessoires : [ 'logo']

Composant parent :

2. composant parent
Le composant enfant transmet principalement les données au composant parent via l'événement.
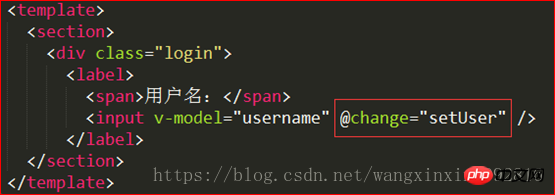
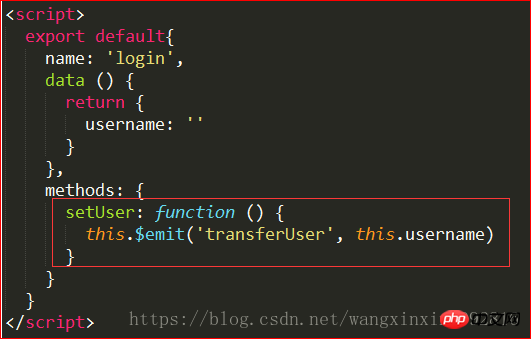
Sous-composant :


où transferUser est un événement personnalisé, et this.username sera transmis au composant parent via cet événement.
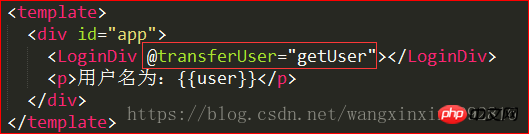
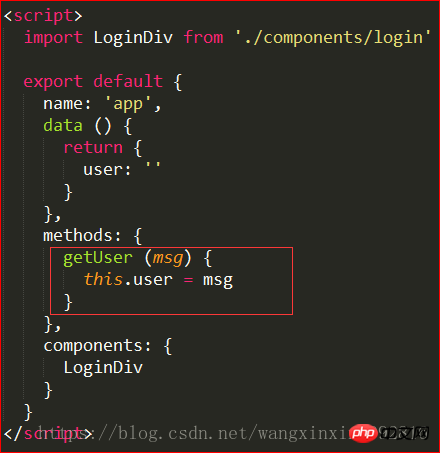
Composant parent :


Le paramètre msg dans la méthode getUser est le nom d'utilisateur du paramètre transmis par le composant enfant
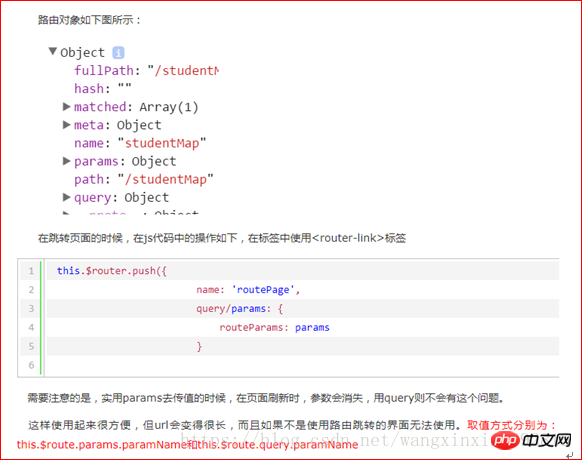
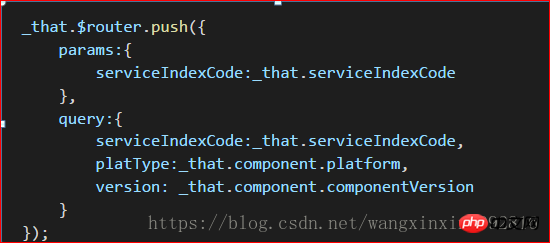
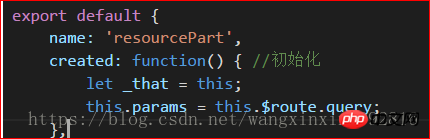
3.RouteValeur de passage


Lorsqu'il est utilisé, dans le cycle de vie mission créée.

4. Stockez les données via localStorage ou sessionStorage

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Gestion parfaite des requêtes ajax et des packages axios dans vue
jquery pour obtenir les détails des fichiers téléchargés
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

