Maison >interface Web >js tutoriel >Explication détaillée des étapes pour implémenter l'actualisation déroulante sur le terminal mobile Vue
Explication détaillée des étapes pour implémenter l'actualisation déroulante sur le terminal mobile Vue
- php中世界最好的语言original
- 2018-04-27 12:02:402248parcourir
Cette fois, je vais vous apporter une explication détaillée des étapes pour implémenter l'actualisation déroulante sur le terminal mobile vue. Quelles sont les précautions pour implémenter l'actualisation déroulante sur le terminal mobile vue Ici. sont des cas pratiques, jetons-y un coup d'oeil.
Après avoir lu cet article, je pense que chacun peut également créer son propre composant d'actualisation et de chargement
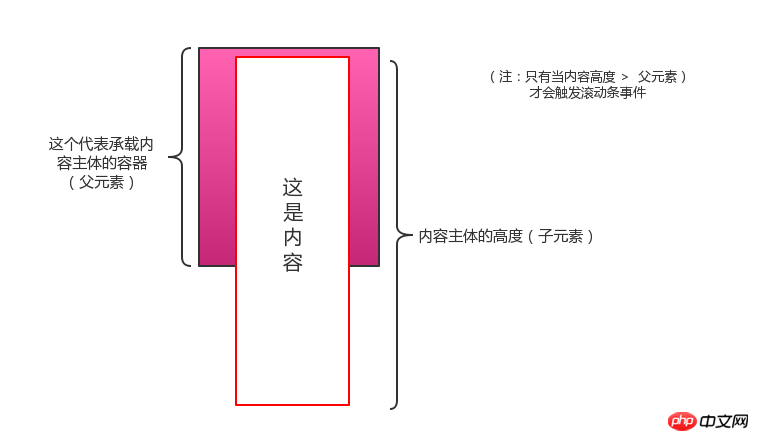
Avant de parler de cette fonction, tout le monde doit d'abord comprendre comment déclencher l'événement de la barre de défilement.

Assurez-vous de noter que tous les événements de défilement doivent remplir cette condition, et il en va de même pour les barres de défilement horizontales
Tant que la largeur de. l'élément enfant est plus grand que la largeur de l'élément parent. C'est tout. (Le prochain article expliquera comment implémenter une barre de défilement horizontale)
Allez à l'essentiel ! ! !
Voyons d'abord comment analyser cette actualisation déroulante.
Trois événements côté mobile à utiliser : touchstart (doigt appuyé), touchmove (doigt déplacé), touchend (doigt gauche)
L'actualisation déroulante est (touchstart => touchmove (Descendre) => toucher) un processus
Idée générale :
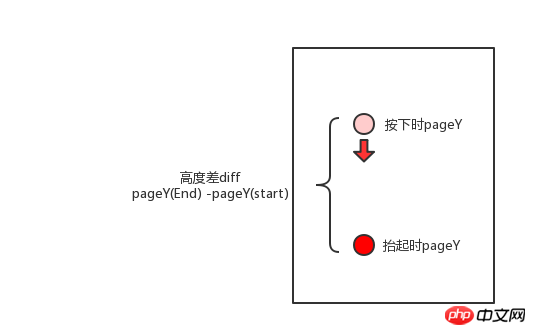
La liste déroulante est principalement liée au doigt touchant le point de l'axe y
1. Enregistrez le point de coordonnées où le doigt appuie sur l'axe y
2. Enregistrez la distance parcourue par le doigt lorsqu'il bouge (remarque : pour juger si le doigt se déplace vers le haut ou vers le bas, vers le haut Déplacer signifie faire défiler)
3. Démarrez l'événement d'actualisation déroulant
Regardez le code :
Dans vue, vous devez enregistrer l'événement dans les méthodes, dans Bind à l'élément parent. Tout le monde ici devrait construire des projets en utilisant vue-cli !
Sinon, je vous donnerai un lien plus tard, qui contient la structure du projet déjà construite. Contient le code source de ce plug-in, et la démo est à l'intérieur de 1
<template>
<p class="parent">
<p class="child"></p>
</p>
</template>
<script>
export default {
data(){
return {
top: 0,
startY: 0, // 保存 y轴点的位置
touching: false, // 代表当前是否处于 下拉刷新行为的开关,也就是当属于滚动行为时,就要退出该事件机制
}
},
methods: {
touchStart(e) {
// e代表该事件对象,e.targetTouches[0].pageY可以拿到手指按下的 y轴点
this.startY = e.targetTouches[0].pageY
// 开启下拉刷新状态
this.touching = true
},
touchMove(e) {
//这个 touchMove,只要页面在动都会发生的,所以 touching就起作用了
// 如果 touching为false,说明这个正在移动的页面不是我们想要的下拉刷新,有可能是用户随意拉了一下页面而已,或者其他
if(!this.touching) return
// 获取移动的距离
let diff = e.targetToc=uches[0].pageY - this.startY
//判断是向上拉还是向下拉
if(diff >0) {
e.preventDefault()
} else {
return
}
//这个this.top要对应绑定到该元素的transform: translateY(+top+ 'px')上,不然是无法拉动的
// 因此这里还要对偏移高度做一下处理,直接设置diff +(this.state === 2 ? 40 : 0) 太快了,因为拉取幅度太大
// 让diff*0.25这样子就差不多了
this.top = Math.floor(diff*0.25) + (this.state === 2 ? 40 : 0)
if(this.top >= 40){
this.state = 1 //代表正在拉取
} else {
this.state = 0 // 代表初始转态
}
},
touchEnd(e) {
this.touching = false
if(this.state === 2) {
this.top = 40
return
}
// 判断抬起时的高度,是大于40 就开启刷新
if(this.top >= 40) {
this.refresh()
} else {
this.state = 0
this.top = 0
}
},
refresh() {
this.state = 2
this.top = 40
const self = this
// 这里可以调用父组件的方法去请求刷新接口
this.$emit('getRefresh', function(self){
//传个回调过去,请求完数据就复原
self.state = 0
self.top = 0
})
}
}
}
</script>

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour plus d'informations intéressantes, veuillez prêter attention aux autres questions connexes dans l'article du site Web PHP chinois !
Lecture recommandée :
Méthode d'utilisation de l'environnement sandbox de configuration de l'application Node.js
Version mobile vue2.0 réalisée en Pull- fonctions d'actualisation et de chargement pull-up
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

