Maison >interface Web >js tutoriel >Explication détaillée de l'utilisation des balises personnalisées jQuery Mobile
Explication détaillée de l'utilisation des balises personnalisées jQuery Mobile
- php中世界最好的语言original
- 2018-04-26 11:43:042319parcourir
Cette fois, je vous apporte une explication détaillée de l'utilisation des balises personnalisées jQuery Mobile. Quelles sont les précautions lors de l'utilisation des balises personnalisées jQuery Mobile. Voici des cas pratiques, jetons un coup d'œil.
Lors de la planification des besoins d'internationalisation des produits, cela implique le Web PC, le Web mobile et diverses applications. Plusieurs versions du Web mobile ont été conçues, dont aucune n’est idéale.
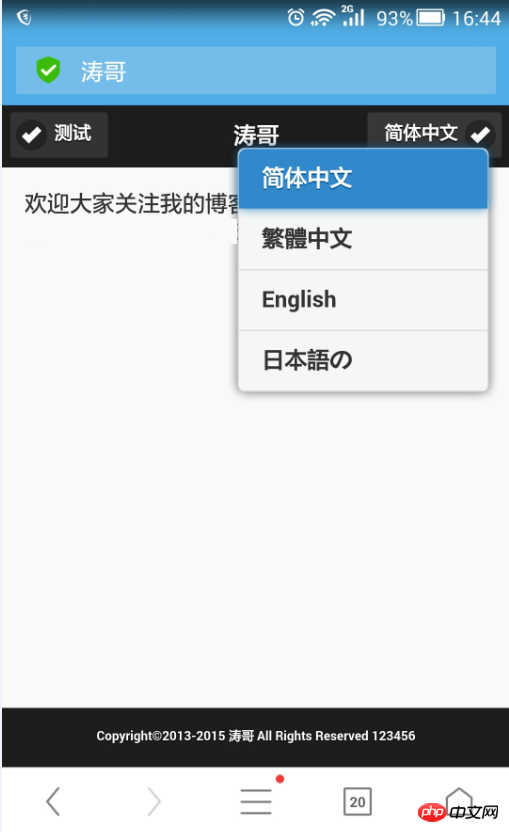
Étant donné que le Web mobile utilise le framework jQuery Mobile, nous avons discuté des domaines dans lesquels il serait plus raisonnable de changer de langue. Je ne mentionnerai pas le processus de discussion et les multiples plans. Jetons d'abord un coup d'œil à l'effet final :

Est-ce que cela semble très expérimenté Je l'ai essayé plusieurs fois au niveau ? début et enfin enfin Une option déroulante a été personnalisée, et le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<title>jQuery Mobile</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1.0, user-scalable=0">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="Expires" content="0">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Cache-control" content="no-cache, must-revalidate">
<meta http-equiv="Cache" content="no-cache">
<link rel="stylesheet" href="jQuery/jquery.mobile-1.4.4.min.css" type="text/css">
<script type="text/javascript" src="jQuery/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="jQuery/jquery.mobile-1.4.4.min.js"></script>
<script type="text/javascript" src="jQuery/jquery.cookie.js"></script>
<script type="text/javascript" src="jQuery/jquery.i18n.properties-min-1.0.9.js"></script>
<style type="text/css">
.comFooter{
position: absolute; bottom: 0; left:0; height: 40px; width: 100%;
}
</style>
</head>
<body>
<p data-role="page" id="pageWel" data-title="脚本">
<p data-role="header" data-theme="b">
<a href="#" data-role="button" class="ui-btn-left" data-icon="check">测试</a>
<h1 class="title" data-i18n="global_title">
脚本之家
</h1>
<!-- 具体代码 -->
<a href="javascript:void(0);" data-role="none" aria-haspopup="true" class="ui-btn-right">
<select class="hupu_i18n_select" data-icon="check" data-role="button" data-inline="false" data-native-menu="false">
<option value="zh-CN">简体中文</option>
<option value="zh-TW">繁體中文</option>
<option value="en">English</option>
<option value="ja">日本語の</option>
</select>
</a>
</p>
<p role="main" class="ui-content">
欢迎大家关注脚本之家
</p>
<p data-role="footer" data-theme="b" class="comFooter">
<span style="height: 40px; line-height: 40px; text-align: center; display: block; font-size: 9px;">1213456</span>
</p>
</p>
</body>
</html>
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez. faites attention aux autres articles connexes sur le site Web PHP chinois !
Lecture recommandée :
Étapes pour développer une application Web mobile avec un framework mobile Explication détaillée
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

