Maison >interface Web >js tutoriel >Explication détaillée des étapes de mise en œuvre du téléchargement de fichiers asynchrone inter-domaines avec Jquery
Explication détaillée des étapes de mise en œuvre du téléchargement de fichiers asynchrone inter-domaines avec Jquery
- php中世界最好的语言original
- 2018-04-26 11:34:582712parcourir
Cette fois, je vais vous donner une explication détaillée des étapes à suivre pour que Jquery implémente le téléchargement de fichiers asynchrone inter-domaines. Quelles sont les précautions pour que Jquery implémente le téléchargement de fichiers asynchrone inter-domaines. cas pratique, jetons un coup d'oeil.
Laissez-moi d'abord vous expliquer
Pour cette fonction de téléchargement asynchrone inter-domaines, nous utilisons le plug-in Jquery.form, très efficace dans les formulaires asynchrones, et pour les domaines croisés, nous ajouterons la méthode access-control-allow-method à l'en-tête de réponse HTTP. Bien entendu, cette balise d'en-tête n'est prise en charge que par IE10, Firefox et Google. Pour les navigateurs inférieurs à IE10, nous ne pouvons pas utiliser cette méthode. changeons notre façon de penser. Pour cette question, laissez le serveur réécrire sur notre client, et le client (sous le même domaine que la page Téléchargement de fichiers) renverra les données pertinentes.
Refaire les choses
1 Utilisation de Jquery.form
<form method="post" action="http://127.0.0.1:801/Home/UploadResult" enctype="multipart/form-data" id="form1">
<input name="qdctvfile" id="qdctvfile11" type="file" onchange="eventStart()">
</form>
<script type="text/javascript">
$("#form1").ajaxForm({
beforeSerialize: function () {
var filepath = $("#qdctvfile11").val()
var extStart = filepath.lastIndexOf(".");
var ext = filepath.substring(extStart, filepath.length).toUpperCase();
if (ext != ".PNG" && ext != ".JPG") {
alert("图片仅支持png,jpg格式");
$("#qdctvfile11").val("");
return false;
}
},
success: function (data) {
alert(data);
}
});
function eventStart(obj) {
$("#form1").submit();
}
Notez que le code La méthode eventStart fait référence à la soumission automatique du formulaire après la sélection du fichier, tandis que ajaxForm indique que la soumission du formulaire est une exception et la méthode de rappel de réussite fait référence à la valeur de retour de l'adresse du formulaire de manière asynchrone.
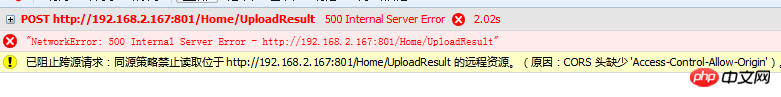
2 Implémentation initiale du cross-domain
Pour résoudre l'accès au domaine, nous pouvons ajouter Access-Control-Allow-Origin dans l'en-tête de réponse du serveur et Access-Control-Allow-Methods suffisent. Ces fonctionnalités ne sont pas prises en charge par les navigateurs inférieurs à IE10, ce qui est très frustrant.
/// <summary>
/// MVC模式下跨域访问
/// </summary>
public class MvcCorsAttribute : ActionFilterAttribute
{
public override void OnActionExecuting(ActionExecutingContext filterContext)
{
Dictionary<string, string> headers = new Dictionary<string, string>();
headers.Add("Access-Control-Allow-Origin", "*");
headers.Add("Access-Control-Allow-Methods", "*");
foreach (var item in headers.Keys)
{
filterContext.RequestContext.HttpContext.Response.Headers.Add(item, headers[item]);
}
base.OnActionExecuting(filterContext);
}
}
Notez que dans un environnement de production, notre Access-Control-Allow-Origin doit spécifier un nom de domaine légal * signifie que tous les sites Web sont ouverts en accès, ce qui est dangereux.
3 Résolvez le problème selon lequel IE10 et versions antérieures ne peuvent pas traverser le domaine
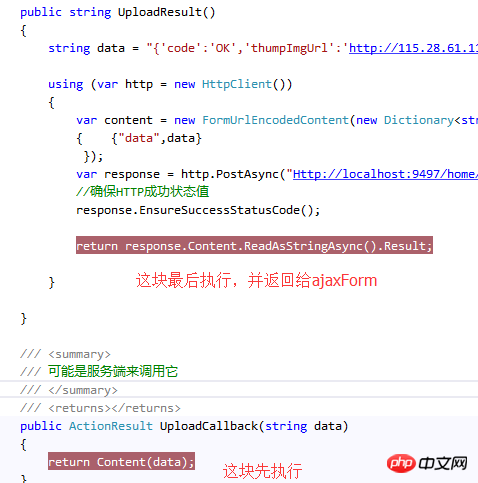
Il n'y a vraiment rien à dire sur le navigateur IE , même si j'aime beaucoup les trucs de Microsoft, mais pour IE, je peux seulement dire NON, je ne veux vraiment pas trop en parler. Examinons d'abord la solution d'IE pour le téléchargement inter-domaines : le client ne renvoie pas de données directement. , mais réécrivez l'adresse de rappel sur le client, et le rappel renvoie les données finales comme la méthode ajaxForm, résolvant ainsi le problème direct inter-domaines.
/// <summary>
/// 第三方的服务端
/// </summary>
/// <param name="name"></param>
/// <returns></returns>
[HttpPost]
public ActionResult UploadResult()
{
string data = "{'code':'OK','thumpImgUrl':'http://127.0.0.1/images/1.jpg'}";
return Redirect("http://localhost:9497/Home/UploadCallback?data=" + data);
}
/// <summary>
/// 可能是服务端来调用它
/// </summary>
/// <returns></returns>
public ActionResult UploadCallback(string data)
{
return Content(data);
}
Parfois, lorsque nous réfléchissons à une solution à un problème, si nous ne pouvons pas emprunter un chemin, nous pouvons changer notre façon de penser et nous pouvons obtenir des gains inattendus !
Quelqu'un a demandé s'il était possible d'utiliser le POST pour transférer des données entre le serveur et le client. L'oncle a répondu : Non, car une fois le POST soumis au client, le client le traite puis envoie le résultat. . Revenez au serveur, et enfin le serveur renvoie le résultat à ajaxform. Cela revient au problème inter-domaines du début, haha !


Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres informations connexes. articles sur le site php chinois !
Lecture recommandée :
Le plug-in Uploadify permet de télécharger par lots avec une barre de progression
Comment créer un lien de menu avec Bouton du plug-in jQuery EasyUI
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

