Maison >interface Web >js tutoriel >jQuery exploite iframe pour ajouter et supprimer des fenêtres
jQuery exploite iframe pour ajouter et supprimer des fenêtres
- php中世界最好的语言original
- 2018-04-26 10:00:031427parcourir
Cette fois, je vais vous présenter l'opération jQuery pour ajouter ou supprimer des fenêtres iframe. Quelles sont les précautions pour que jQuery utilise des fenêtres d'ajout et de suppression d'iframe. Ce qui suit est un cas pratique, jetons un coup d'œil. .
J'ai rencontré un problème aujourd'hui : Comment cliquer sur un bouton pour ajouter une nouvelle petite fenêtre à la page en cours pour afficher une information d'image ?
Comme indiqué ci-dessous :
Avant de cliquer :

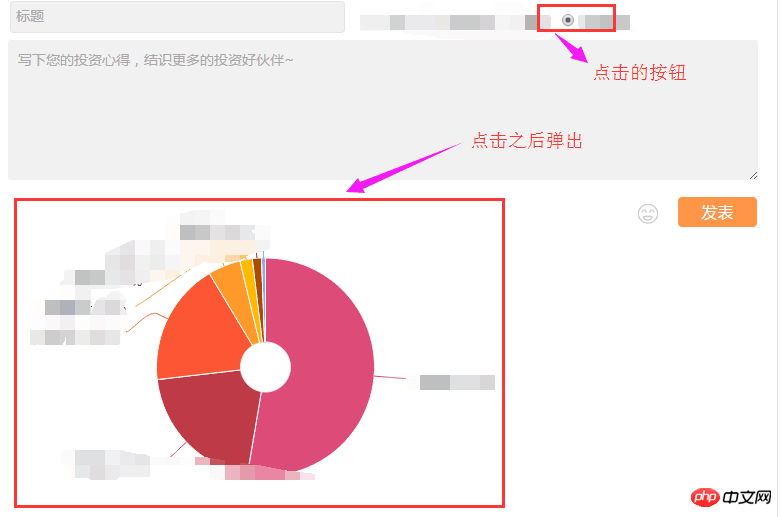
Après avoir cliqué :

Analyse : Pour éviter que la petite fenêtre nouvellement ajoutée n'affecte la page parent, nous utilisons ici la technologie du framework iframe.
[

