Maison >interface Web >js tutoriel >jsonp+json implémente les requêtes inter-domaines AJAX
jsonp+json implémente les requêtes inter-domaines AJAX
- php中世界最好的语言original
- 2018-04-25 16:49:491911parcourir
Cette fois, je vais vous proposer jsonp+json pour implémenter les requêtes inter-domaines AJAX. Quelles sont les précautions pour que jsonp+json implémente les requêtes inter-domaines AJAX. jetez un oeil.
AJAX (异步的 JavaScript 和 XML) est une technologie utilisée pour créer des pages Web dynamiques rapides. Elle échange des données avec le serveur et met à jour des parties de la page Web sans recharger la page entière en utilisant l'objet XMLHttpRequest. échanger des données avec le serveur en arrière-plan, XMLHttpRequest est la base d'AJAX, qui permet à JavaScript côté client de se connecter à un serveur distant via des requêtes HTTP.
Cependant, en raison des restrictions du navigateur, cette méthode ne peut pas être utilisée pour un accès entre domaines. Si cette méthode est utilisée pour un accès entre domaines, des problèmes de sécurité surviendront. Cependant, nous pouvons constater que lors de l'appel de fichiers js sur plusieurs domaines sur une page Web, cela ne sera pas limité par le navigateur, nous pouvons donc charger les données du serveur distant dans un fichier au format js, puis les utiliser pour que le client appel.
JSON (JavaScript 对象表示法) est un format d'échange de données texte léger, auto-descriptif et facile à comprendre. JSON peut être analysé en utilisant JavaScript et les données JSON peuvent être transmises en utilisant AJAX .
Exemple JSON :
{
"employees": [
{ "firstName":"Bill" , "lastName":"Gates" },
{ "firstName":"George" , "lastName":"Bush" },
{ "firstName":"Thomas" , "lastName":"Carter" }
]
}
La syntaxe JSON est un sous-ensemble de la syntaxe de notation d'objet JavaScript :
données en 名称/值 paires, données séparées par 逗号 ,花括号Enregistrer l'objet, 方括号Enregistrer数组.
Caractéristiques de JSON
Texte brut, facile à transférer entre plates-formes
Javascript est pris en charge nativement et presque tous les backends les langues sont prises en charge
Utilise un format d'échange de données texte léger, adapté à la transmission sur Internet
Plus petit, plus rapide et plus facile à analyser que XML.
Sur la base de ces fonctionnalités de JSON, le serveur peut générer dynamiquement un fichier JSON, puis charger les données requises par le client dans ce fichier, puis retransférer le fichier au client Il est fourni pour usage client. Afin de faciliter l'utilisation des données par le client, un protocole de transmission informel JSONP s'est progressivement formé. L'un des points clés de ce protocole est de permettre à l'utilisateur de transmettre un paramètre callback au serveur, et celui-ci le fera ensuite. utilisez ce callback lors du renvoi des données. Les paramètres sont utilisés comme noms de fonction pour charger les JSON données, afin que le client puisse personnaliser sa propre fonction pour traiter automatiquement les données renvoyées.
Comment utiliser JSONP
Un moyen simple est d'utiliser jQuery :
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>test</title>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type: "get",
async: false,
url: "http://encounter.christmas023.space/json.php?name=mavis&age=18",
dataType: "jsonp",
jsonp: "callback",//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(一般默认为:callback)
jsonpCallback:"message",//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名,也可以写"?",jQuery会自动为你处理数据
success: function(json){
alert('你的名字:' + json.name + ' 年龄: ' + json.age);
},
error: function(){
alert('fail');
}
});
});
</script>
</head>
<body>
</body>
</html>
type:Type de requête , GET ou POST, la valeur par défaut est GETasync: vrai (asynchrone) ou faux (synchrone), la valeur par défaut est vraie, requêtes synchrones verrouillera le navigateur, et les autres opérations de l'utilisateur doivent attendre que la demande soit terminée avant de pouvoir être exécutéesurl: L'adresse pour envoyer la demande (doit être une adresse absolue pour les requêtes inter-domaines)dataType: Précisez le type de données renvoyé par le serveur ; : Fonction de rappel JSONP personnalisée Nom
jsonpCallback: Fonction de rappel une fois la demande réussie
success- : Cette méthode est appelée lorsque la requête échoue.
errorRésultat de l'exécution :
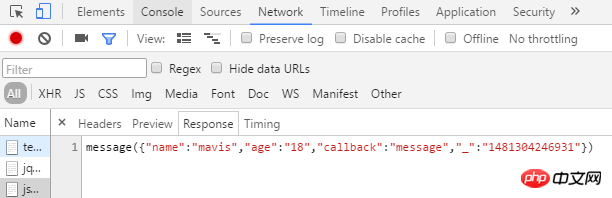
 Type de données renvoyé par le serveur :
Type de données renvoyé par le serveur :
 Renvoie une fonction de rappel avec le nom de fonction spécifié
Renvoie une fonction de rappel avec le nom de fonction spécifié
. messageJSONJe pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment Jsonp peut-il résoudre plusieurs domaines ajaxAppeler ajax dans jQuery pour réaliser une implémentation asynchroneCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

