Maison >interface Web >js tutoriel >Afficher la progression sur la requête Ajax
Afficher la progression sur la requête Ajax
- php中世界最好的语言original
- 2018-04-25 14:40:542487parcourir
Cette fois je vais vous montrer la progression lors d'une requête Ajax. Quelles sont les précautions pour afficher la progression lors d'une requête Ajax. Voici un cas pratique, jetons un coup d'oeil.
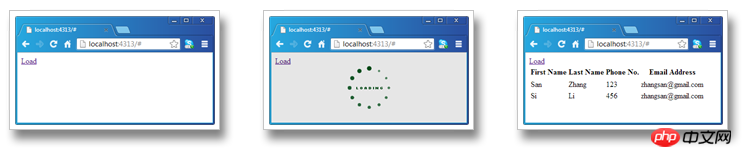
Ajax est utilisé de plus en plus fréquemment dans les applications web. Lors du processus d'appel Ajax, cela se fait généralement : afficher une animation d'image GIF pour indiquer que l'arrière-plan fonctionne, et en même temps empêcher l'utilisateur d'utiliser cette page (par exemple, la requête Ajax est déclenchée par un certain (et l'utilisateur ne peut pas cliquer fréquemment sur le bouton pour générer plusieurs requêtes Ajax simultanées) ; une fois l'appel terminé, l'image disparaît et la page actuelle est rééditée. La figure suivante est un exemple La page charge les données via une requête Ajax via un lien Charger (à gauche). Lorsque l'utilisateur clique sur le lien, la requête Ajax démarre, l'image GIF affiche l'état « Chargement » et la page actuelle est « couverte » pour empêcher l'utilisateur de continuer à cliquer sur le bouton Charger (au milieu), la requête Ajax est terminée ; et le résultat de la réponse est renvoyé, et le résultat est présenté. En même temps, l'image GIF et le "masque" disparaissent en même temps (à droite).

Téléchargement du code source
Ici, je prends également l'application ASP.NET MVC comme exemple pour fournir une méthode d'implémentation simple. Nos images GIF et
comme masques sont définis dans le fichier de mise en page et le CSS correspondant est personnalisé pour eux. L'index z du GIF et du masque
sont définis respectivement sur 2000 et 1000 (cela est arbitraire, tant que le masque
peut couvrir la page actuelle et que l'image GIF est affichée sur le calque supérieur). Ce dernier peut couvrir toute la page en définissant la position, haut, bas, gauche et droite, et définir son fond en noir.
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<style type="text/css">
.hide{displaynone }
.progress{z-index }
.mask{position fixed;top ;right ;bottom ;left ; z-index ; background-color #}
</style>
...
</head>
<body>
<p>@RenderBody()</p>
<img id="progressImgage" class="progress hide" alt="" src="@Url.Content("~/Images/ajax-loader.gif")"/>
<p id="maskOfProgressImage" class="mask hide"></p>
</body>
</html>
Ensuite, nous définissons une autre méthode ajax2 pour jQuery pour implémenter les appels Ajax via le code suivant. Cette méthode appelle toujours $.ajax(options) pour implémenter les appels Ajax. Dans la méthode ajax2, nous "encapsulons" l'attribut complet du paramètre options, afin que l'image GIF et le masque
Dans le même temps, l'attribut async des options est remplacé, de sorte qu'il est toujours exécuté de manière asynchrone, car ce n'est qu'ainsi que le navigateur ne peut pas être verrouillé et que le GIF peut être affiché normalement. Avant d'appeler $.ajax(options) pour faire une requête Ajax, nous affichons l'image GIF et le masque
La transparence du masque
est définie en conséquence, donc l'effet montré ci-dessus (au milieu) apparaîtra.
<!DOCTYPE html>
<html>
<head>
...
<script type="text/javascript" src="@Url.Content("~/Scripts/jquery-...min.js")"></script>
<script type="text/javascript">
$(function () {
$.ajax = function (options) {
var img = $("#progressImgage");
var mask = $("#maskOfProgressImage");
var complete = options.complete;
options.complete = function (httpRequest, status) {
img.hide();
mask.hide();
if (complete) {
complete(httpRequest, status);
}
};
options.async = true;
img.show().css({
"position" "fixed",
"top" "%",
"left" "%",
"margin-top" function () { return - * img.height() / ; },
"margin-left" function () { return - * img.width() / ; }
});
mask.show().css("opacity", ".");
$.ajax(options);
};
});
</script>
</head>
...
</html>
Désormais, lorsque vous effectuez un appel Ajax, il vous suffit d'appeler $.ajax2. Voici le code d'enregistrement pour l'événement de clic du lien "Charger" dans l'exemple :
<a href="#" id="load">Load</a>
<p id="result"></p>
<script type="text/javascript">
$("#load").click(function () {
$.ajax ({
url '@Url.Action("GetContacts")',
success function(result)
{
$("#result").html(result);
}
});
});
</script>Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée :
Comment utiliser Ajax pour renvoyer le style de balise HTML
fichier de téléchargement asynchrone ajax
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

