Maison >interface Web >js tutoriel >Développement pratique de JavaScript à l'aide de DeviceOne (1) Compétences en configuration et start_javascript
Développement pratique de JavaScript à l'aide de DeviceOne (1) Compétences en configuration et start_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:28:381201parcourir
Fin septembre 2015, DeviceOne Release est sorti. À ce stade, DeviceOne a pratiquement terminé la prise en charge de plusieurs terminaux. Basé sur DeviceOne, vous pouvez :
Le code multi-terminal HTML5, Android, iOS, Windows est écrit une seule fois et réutilisé partout
;Déploiement simple en temps réel.
UI localisée
La prochaine fois, je présenterai DeviceOne à travers une série d'articles. Cet article présente la configuration de l'environnement et comment configurer un projet simple. (Remarque : cet article s'applique au développement iOS, Android et Windows.)
Actuellement, le développement à l'aide de DeviceOne peut être effectué sur des systèmes Windows ou Mac.
Ce qui suit est une introduction à la configuration de l'environnement DeviceOne. Qu'il s'agisse de développement d'applications ou de développement de composants, vous devez configurer un environnement de développement. Cela ne prend que 3 minutes.
1. Environnement matériel
Un ordinateur PC ou MAC pour le développement
Un appareil mobile est utilisé pour le débogage et les tests, soit un téléphone mobile, soit un pad (Android, iOS et Windowsphone sont tous acceptables). Vous pouvez également essayer un émulateur pour Android.
2. Environnement logiciel
Système d'exploitation (pris en charge par MAC ou Windows)
Windows : système d'exploitation 7 ou supérieur.
MAC : 10,9 ou supérieur
Mobile :
Android : système d'exploitation 4.0 ou supérieur
IOS : système d'exploitation 7.0 ou supérieur
WinPhone : système d'exploitation 8.1 ou supérieur
JDK : version 1.7 et supérieure
3. Environnement réseau
Environnement réseau externe : de nombreuses fonctions nécessitent un réseau externe pour fonctionner, et le développement et le débogage d'applications peuvent être effectués hors ligne.
4. Enregistrez un compte développeur DeviceOne
Pour utiliser DeviceOne pour développer des applications, vous devez d'abord créer un compte développeur sur www.deviceone.net L'adresse enregistrée est Register
.5. Téléchargez le concepteur (IDE)
Les utilisateurs doivent télécharger et utiliser le concepteur (IDE) fourni par DeviceOne pour développer des applications mobiles. Le concepteur fournit une approche WYSIWYG pour créer une interface utilisateur et un éditeur de code pour écrire du code de script logique javascript ou lua standard. fonction de débogage temporel fournie par le concepteur pour interagir avec de vrais appareils mobiles pour déboguer l'application, et enfin publier l'application finale via la fonction d'empaquetage fournie par le concepteur.
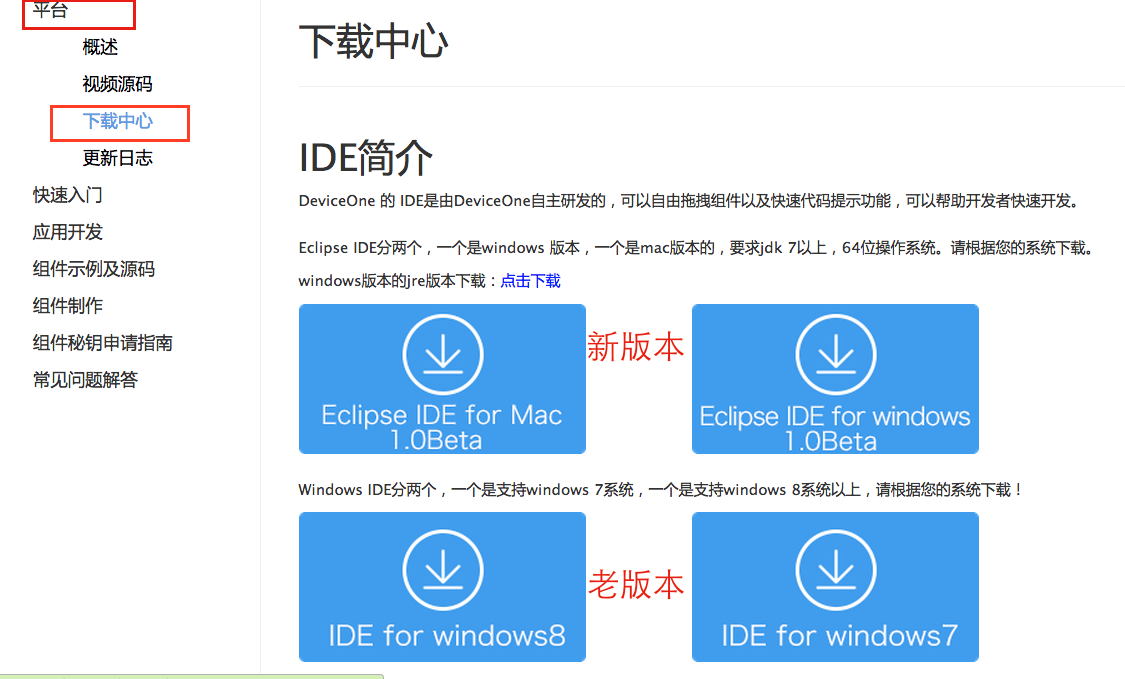
Le concepteur contient actuellement 2 versions majeures, l'une est basée sur Eclipse RCP et l'autre est une version auto-développée qui ne prend en charge que Windows. Nous recommandons à tout le monde d'utiliser la version basée sur Eclipse.
L'adresse de téléchargement est http://docs.deviceone.net/ Plateforme—>Centre de téléchargement

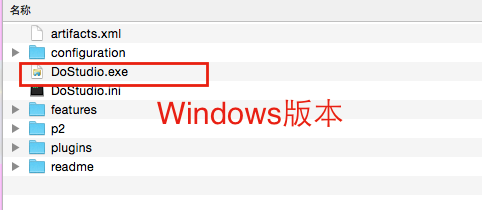
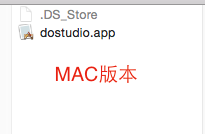
Installez le concepteur et recherchez directement le fichier zip que vous venez de télécharger. Décompressez-le à l'emplacement approprié. Ce concepteur est une version verte sans installation. Pour la version Windows, accédez directement au chemin du fichier décompressé pour trouver DoStudio.exe et double-cliquez pour l'ouvrir. Après avoir décompressé la version Mac, double-cliquez sur dostuio.app pour la démarrer. Vous pouvez rencontrer des problèmes lors du processus de démarrage. Vous pouvez vous référer à la conception de la nouvelle version pour les problèmes d'installation et de démarrage


Après la mise en place de l'environnement de développement, nous avons commencé à essayer de développer la première application mobile DeviceOne. Ce qui suit est une introduction étape par étape à la méthode de construction de l'application Hello DeviceOne
.1. Créer une nouvelle application
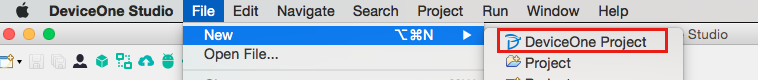
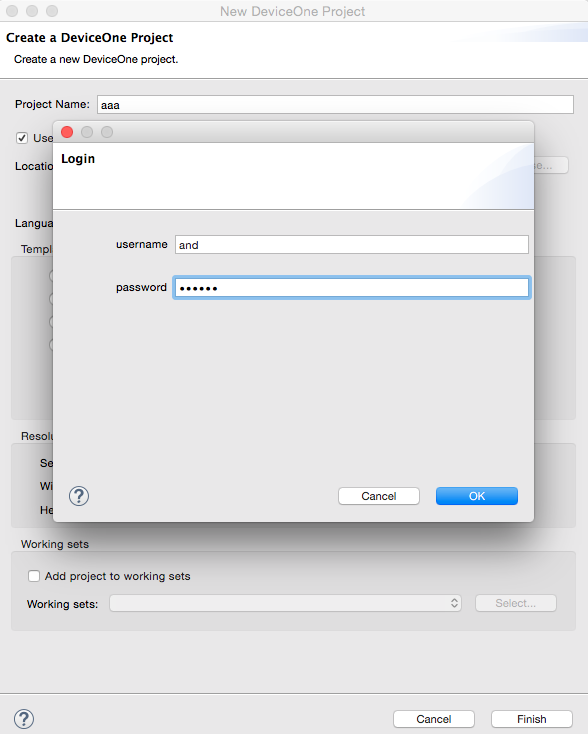
Ouvrez d'abord le concepteur et cliquez sur Nouveau projet. Pour créer un nouveau projet, vous devez être connecté à Internet. Entrez le code de vérification du mot de passe utilisateur et connectez-vous. Mais après la création, il prend en charge le développement et le débogage hors ligne.


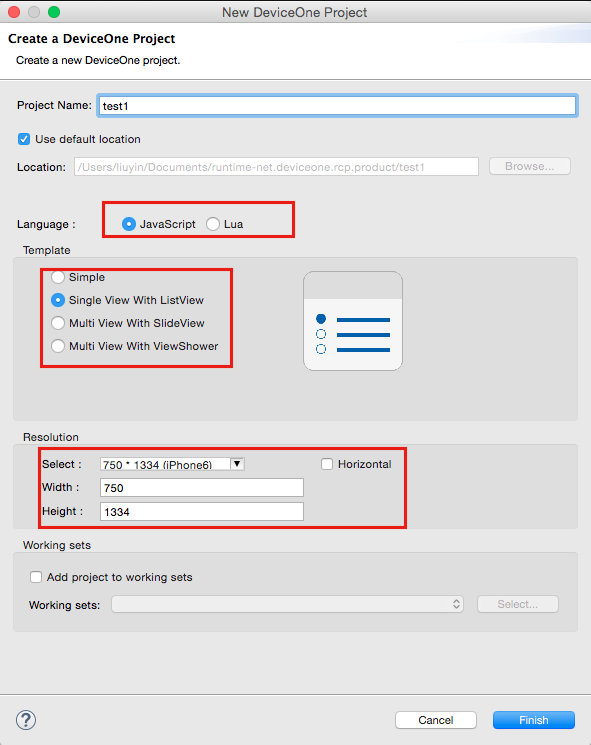
Remplissez le nom du nouveau projet dans la boîte de dialogue contextuelle et sélectionnez le langage de script frontal que vous souhaitez utiliser pour écrire le programme. Actuellement, vous pouvez choisir JavaScript et Lua. Vous pouvez également configurer un langage de base. modèle de projet, comprenant un modèle de page vide et une vue de liste, etc., vous pouvez également configurer la résolution d'écran. Après avoir tout configuré, cliquez sur le bouton OK et un projet sera automatiquement généré
.
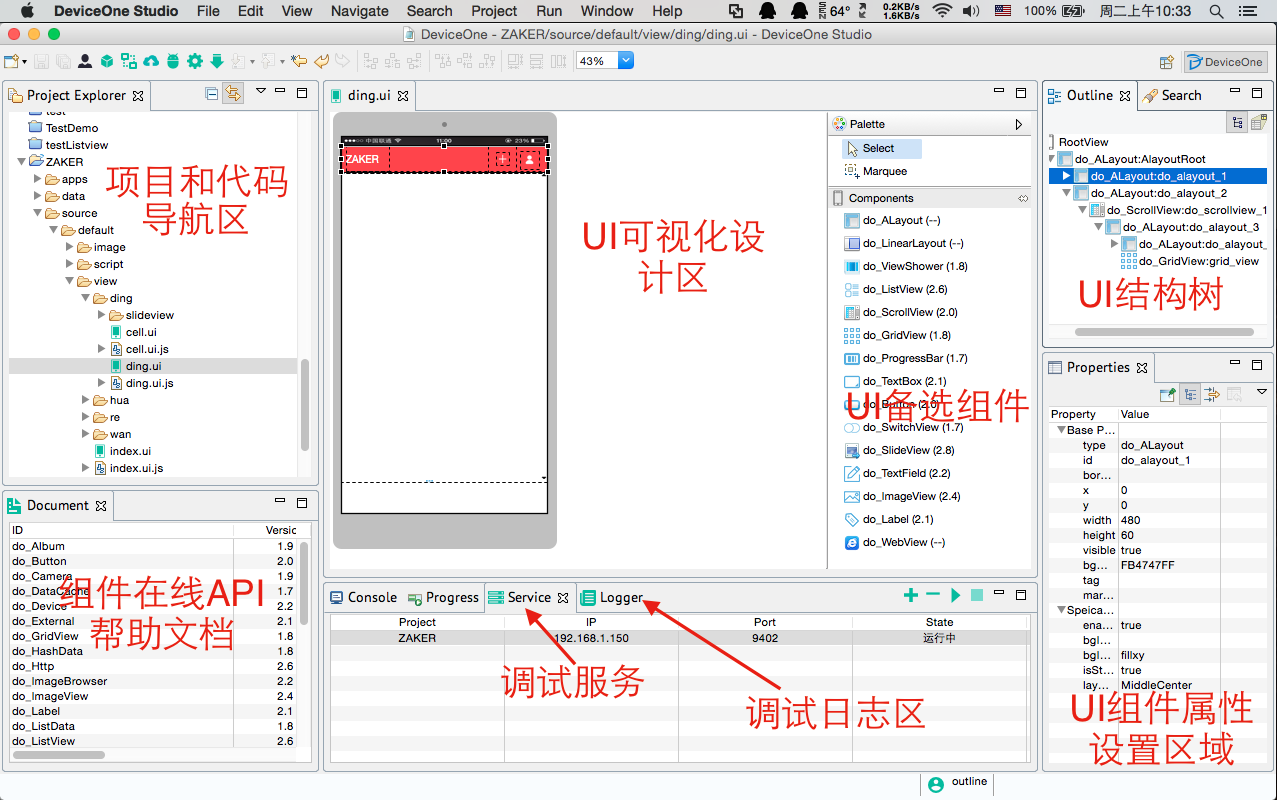
Nous pouvons voir la page principale du concepteur comme indiqué ci-dessous. Nous pouvons voir tous les codes dans l'arborescence de la zone de navigation du projet sur le côté gauche du concepteur. app.js est l'entrée de l'ensemble du programme, similaire. à la fonction principale d'autres langages de développement. Pour plus d'informations sur la structure des fichiers, veuillez vous référer au document « Structure de l'application DeviceOne ». Pour des instructions détaillées sur le concepteur, veuillez vous référer au document « Guide d'utilisation du concepteur ».

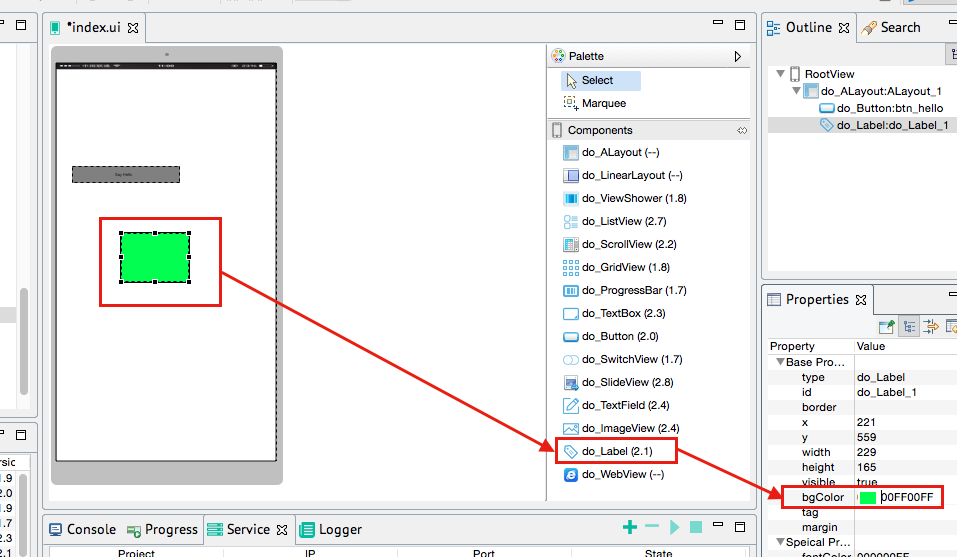
Nous pouvons essayer de faire glisser un composant Label dans la "Liste de contrôle" vers le "View Design" correspondant au fichier index.ui, et définir la couleur d'arrière-plan du Label sur vert. La conception de vue permet le glisser-déposer WYSIWYG et la définition des propriétés de base et propriétaires d'un élément d'interface.

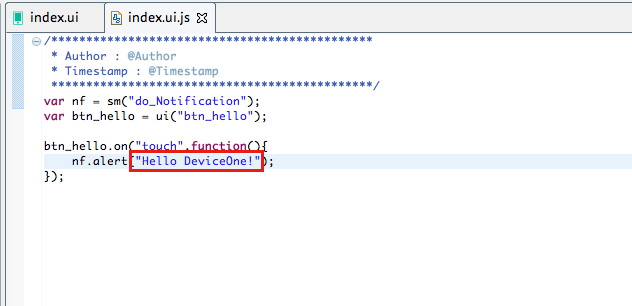
Modifions à nouveau le code source index.ui.js et changeons Hello World en Hello DeviceOne. La logique d'exécution de l'application peut être modifiée dans le fichier js.

Ce qui précède est l'intégralité du contenu du développement actuel de JavaScript à l'aide de la configuration DeviceOne (1) et du début présenté dans cet article. J'espère que vous l'aimerez. Le prochain article vous présentera Développement JavaScript à l'aide de DeviceOne (2) Génération du package d'installation de débogage , veuillez continuer à faire attention, les amis qui l'aiment peuvent cliquer directement pour en savoir plus.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

