Maison >interface Web >js tutoriel >Explication détaillée des différences entre ajax, jsonp et json
Explication détaillée des différences entre ajax, jsonp et json
- php中世界最好的语言original
- 2018-04-25 09:34:406416parcourir
Cette fois, je vais vous donner une explication détaillée des différences entre ajax, jsonp et json Quelles sont les précautions lors de l'utilisation d'ajax, jsonp et json. Voici des cas pratiques, jetons un coup d'oeil.
Avant-propos
La première fois que j'ai entendu parler de jsonp, c'était en fait il y a 2 ans. A cette époque, je travaillais sur un module de loterie pour une page d'événement. J'avais besoin d'obtenir une probabilité du serveur. Je n'ai rien compris à l'époque. Mon collègue m'a dit d'utiliser ajax, alors j'ai utilisé ajax. a dit que le dataType devait être changé en jsonp, je l'ai donc changé en jsonp. La page d'activité était donc terminée et je n'ai plus jamais rencontré jsonp. Pendant cette période, j'ai toujours pensé que jsonp était étroitement lié à ajax, et qu'il s'agissait d'une forme spéciale inter-domaines de xhr... Jusqu'à une interview il y a un mois, J'ai posé des questions sur jsonp. J'ai été torturé à mort, alors j'ai décidé de jeter un œil à jsonp. Eh bien, il s'avère que jsonp n'est pas difficile.
Pourquoi utiliser jsonp ?
Je pense que vous n'êtes pas étranger au cross-domain et que vous connaissez également la stratégie de même origine. Quoi, tu n'en as pas entendu parler ? Ce n’est pas grave, puisque nous l’expliquons en termes simples, commençons par le début.
Si j'écris une page d'index et qu'il y a une requête dans la page, la requête concerne une donnée json (je ne connais pas l'introduction JSON et le résumé d'utilisation des données json), pensez-y simplement et écrivez le code suivant :
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost/a.json',
dataType: "json",
success: function (data) {
console.log(data);
}
})
</script>
{
"name": "hanzichi",
"age": 10
}
L'affiche a placé les deux fichiers dans le dossier www sous wamp. La requête ajax n'a pas traversé le domaine et le résultat a été parfaitement obtenu :
 .
.
Mais si mon fichier json et mon fichier d'index ne sont pas dans le même domaine, c'est-à-dire inter-domaines (si vous ne comprenez pas inter-domaines, veuillez vous référer à la politique de même origine de JavaScript) ?
Essayez d'ouvrir un nouveau port Apache sous Wamp (si vous ne savez pas comment l'ouvrir, vous pouvez vous référer à l'utilisation de l'accès multi-port sous WampServer), et placez le fichier json dans le dossier du le port de service (le numéro de port défini par l'affiche) est 8080, la valeur par défaut est le port 80), essayez d'envoyer une demande :
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost:8080/a.json',
dataType: "json",
success: function (data) {
console.log(data);
}
})
</script>

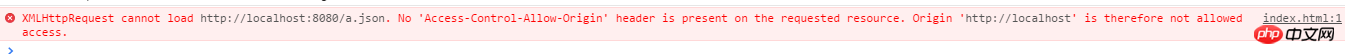
Évidemment, l'invite est inter-domaines ! Ce qu'il faut faire? En ce moment, jsonp est sur le point d'agir !
Balise de script magique
La balise de script est étroitement liée à jsonp, tandis que xhr ou ajax au sens traditionnel n'a rien à voir avec cela .L'argent compte !
Ensuite, en regardant le code index.html ci-dessus, nous voyons que la page fait référence au chemin jquery de Baidu cdn. Nous semblons être habitués à cette méthode, mais si nous y réfléchissons bien, la balise script. est complètement inter-domaines Oui...oui, le cœur de l'implémentation de jsonp est d'utiliser la capacité inter-domaines des balises de script ! Nous avons donc eu une idée et il semblait que nous pouvions le faire, générer dynamiquement une balise de script, attribuer l'url json à l'attribut src du script, puis insérer la balise de script dans le dom...
<body>
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
var s = document.createElement('script');
s.src = 'http://localhost:8080/a.json';
document.body.appendChild(s);
</script>
</body>
Nous avons créé Une balise de script a été ajoutée et le contenu enveloppé dans la balise était exactement les données json requises, mais l'erreur a été signalée comme suit :

La raison est que les données json ne sont pas une déclaration js légale. Le moyen le plus simple est de mettre les données json ci-dessus dans une fonction de rappel :
<body>
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
function jsonpcallback(json) {
console.log(json);
}
var s = document.createElement('script');
s.src = 'http://localhost:8080/a.json';
document.body.appendChild(s);
</script>
</body>
jsonpcallback({
"name": "hanzichi",
"age": 10
});

De. Bien sûr, le fichier a.json pour le moment ne l'est pas. Il n'est pas nécessaire qu'il soit nommé de cette façon, il n'y aura aucun problème si vous le changez en a.js.
Il en va de même si vous interagissez avec le serveur, comme avec php :
<body>
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
function jsonpcallback(json) {
console.log(json);
}
var s = document.createElement('script');
s.src="http://localhost:8080/test.php?callback=jsonpcallback";
document.body.appendChild(s);
</script>
</body>
<?php
$jsondata = '{
"name": "hanzichi",
"age": 10
}';
echo $_GET['callback'].'('.$jsondata.')';
?>
Il est à noter que l'url fournie par jsonp (c'est-à-dire le src du balise de script générée dynamiquement), quelle que soit sa forme, ce qui est finalement généré et renvoyé est un morceau de code js.
Encapsulation de jsonp par JQuery
Afin de faciliter le développement, jq encapsule également jsonp dans la méthode ajax.
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost:8080/a.json',
dataType: 'jsonp',
jsonpCallback: 'CallBack',
success: function (data) {
console.log(data);
}
});
</script>
CallBack({
"name": "hanzichi",
"age": 10
});
Le code ci-dessus est destiné au cas où le nom de la fonction de rappel est écrit en dur dans le fichier de requête. Étant donné que la requête est un fichier json, json n'est pas un langage dynamique côté serveur et ne peut pas être analysé. S'il s'agit de PHP ou d'un autre langage côté serveur, il n'est pas nécessaire de coder en dur le nom de la fonction, comme suit :
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost:8080/test.php',
dataType: 'jsonp',
success: function (data) {
console.log(data);
}
});
</script>
<?php
$jsondata = '{
"name": "hanzichi",
"age": 10
}';
echo $_GET['callback'].'('.$jsondata.')';
?>
Bien sûr, c'est similaire. Il existe plusieurs autres façons de l'encapsuler :
// 1
$.getJSON("http://localhost:8080/test.php?callback=?", function(data) {
console.log(data);
});
// 2
$.get('http://localhost:8080/test.php', function(data) {
console.log(data);
}, 'jsonp');
需要注意的是getJSON方法的请求地址url需要带上callback=?,因为jq对该方法进行封装的时候并没有默认回调函数变量名为callback,于是php中$_GET['callback']就找不到变量值了。
而一般的jq方法url 中不用指定 callback 参数。对于 jQuery 中的 jsonp 来说,callback 参数是自动添加的。默认情况下,jQuery 生成的 jsonp 请求中 callback 参数是形如 callback=jQuery200023559735575690866_1434954892929 这种根据看似随机的名字,对应的就是 success 那个处理函数,所以一般不用特意处理。二如果要写死callback名的话,可以参照上文。

总结
由于同源策略的限制,XmlHttpRequest只允许请求当前源(域名、协议、端口)的资源,为了实现跨域请求,可以通过script标签实现跨域请求,然后在服务端输出JSON数据并执行回调函数,从而解决了跨域的数据请求,这就是jsonp的核心。
jsonp原理:
1.首先在客户端注册一个callback, 然后把callback的名字传给服务器。
2.服务器先生成 json 数据。 然后以 javascript 语法的方式,生成一个function , function 名字就是传递上来的参数 jsonp. 最后将 json 数据直接以入参的方式,放置到 function 中,这样就生成了一段 js 语法的文档,返回给客户端。
3.客户端浏览器,解析script标签,并执行返回的 javascript 文档,此时数据作为参数,传入到了客户端预先定义好的 callback 函数里.(动态执行回调函数)
json和jsonp的区别,ajax和jsonp的区别
json和jsonp虽然只有一个字母的区别,但是它们之间扯不上关系。
json是一种轻量级的数据交换格式。
jsonp是一种跨域数据交互协议。
json的优点:(1)基于纯文本传递极其简单,(2)轻量级数据格式适合互联网传递,(3)容易编写和解析。
ajax和jsonp的区别:
相同点:都是请求一个url
不同点:ajax的核心是通过xmlHttpRequest获取内容
jsonp的核心则是动态添加
- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

