Maison >interface Web >js tutoriel >jQuery réalise un défilement transparent de la connexion d'image
jQuery réalise un défilement transparent de la connexion d'image
- php中世界最好的语言original
- 2018-04-24 10:59:372182parcourir
Cette fois, je vais vous présenter jQuery pour obtenir un défilement transparent des connexions d'images. Quelles sont les précautions pour que jQuery implémente un défilement transparent des connexions d'images. Voici des cas pratiques, jetons un coup d'œil.
Tout d'abord, jetons un œil au squelette html, comme suit :
<p class="box"> <ul> <li>111</li> <li>222</li> <li>333</li> </ul> </p>
La structure est simple et claire, et il n'y a rien à dire.
Parlons du principe de mise en œuvre :
p box est la boîte la plus à l'extérieur. Donnez-lui la largeur et la hauteur spécifiées. N'oubliez pas d'en ajouter une. débordement vers le style box :hidden (contenu caché au-delà de la boîte), car le défilement dépassera certainement la boîte.
Nous utilisons js pour contrôler la marge de la balise ul afin de réaliser le défilement. Le défilement horizontal est contrôlé par margin-left ; le défilement vertical est contrôlé par margin-top;
Dans l'état initial, nous avons encore besoin effectuer un Jugement conditionnel détermine s'il faut faire défiler. C'est-à-dire : Lorsque la longueur de ul est inférieure à la longueur de la boîte extérieure, aucun défilement ne sera effectué, sinon, le défilement sera effectué.
La longueur de ul est calculée, c'est-à-dire : la longueur d'un seul li en ul multipliée par le nombre de li. ul_width = li_width * li_num;
La raison pour laquelle un défilement transparent peut être obtenu est que chaque fois que la longueur du défilement est juste plus grande que la longueur d'un seul li, nous déplaçons le premier li de ul vers la fin de ul. À plusieurs reprises, boucle sans fin (vous pouvez vérifier cela sans définir overflow:hidden au préalable).
Code d'implémentation du plug-in :
(function ($) {
$.fn.Scroll = function (options) {
//将当前上下文对象存入root
var root = this;
//默认配置
var settings = {
speed: 40, //滚动速度,值越大速度越慢
direction: "x" //滚动方向("x"或者"y" [x横向;y纵向])
};
//不为空,则合并参数
if (options)
$.extend(settings, options);
var timer = []; //计时器
var marquee; //滚动器(函数)
var isRoll; //判断是否滚动(函数)
var _ul = $("> ul", root); //ul标签
var _li = $("> ul > li", root); //li标签(集合)
var li_num = _li.length; //li标签个数
var li_first = _li.first(); //获取单个li标签
//判断为纵向还是横向,并进行相应操作
if (settings.direction == "x") {
var li_w = li_first.outerWidth(true); //单个li标签的宽度
var ul_w = li_w * li_num; //ul标签的宽度
_ul.css({ width: ul_w }); //设置ul宽度
marquee = function () {
_ul.animate({ marginLeft: "-=1" }, 0, function () {
var _mleft = Math.abs(parseInt($(this).css("margin-left")));
if (_mleft > li_w) { //滚动长度一旦大于单个li的长度
$("> li:first", $(this)).appendTo($(this)); //就把第一个li移到最后
$(this).css("margin-left", 0); //滚动长度归0
}
});
};
//ul长度小于box长度时则不滚动,反之滚动
isRoll = function (t) {
if (ul_w <= root.width())
clearInterval(t);
else
marquee();
}
}
else {
var li_h = li_first.outerHeight(true); //单个li标签的高度
var ul_h = li_h * li_num; //ul标签的高度
_ul.css({ height: ul_h }); //设置ul高度
marquee = function () {
_ul.animate({ marginTop: "-=1" }, 0, function () {
var _mtop = Math.abs(parseInt($(this).css("margin-top"))); //取绝对值
if (_mtop > li_h) {
$("> li:first", $(this)).appendTo($(this));
$(this).css("margin-top", 0);
}
});
};
//ul长度小于box长度时则不滚动,反之滚动
isRoll = function (t) {
if (ul_h <= root.height())
clearInterval(t);
else
marquee();
}
}
//遵循链式原则,并进行初始化
return root.each(function (i) {
//超出内容隐藏,防止用户没写overflow样式
$(this).css({ overflow: "hidden" });
timer[i] = setInterval(function () {
isRoll(timer[i]);
}, settings.speed);
//鼠标进入停止滚动,离开继续滚动
$(this).hover(function () {
clearInterval(timer[i]);
}, function () {
timer[i] = setInterval(function () {
isRoll(timer[i]);
}, settings.speed);
});
});
};
})(jQuery);Les commentaires de description du code de base sont écrits très clairement. Ce qui suit est une explication des points de connaissances individuels :
1), var timer=[]; Avant, timer n'était pas déclaré comme type de tableau. Lorsque j'ai écrit la démo, il y avait deux applications de défilement transparent sur la page en même temps (pour démontrer l'horizontale et la verticale), et un bug s'est produit.
Parce qu'ils partagent une minuterie, lorsque la souris entre dans l'un d'eux, la minuterie de l'autre est également effacée. Modifiez ensuite le code pour le déclarer en tant qu'objet tableau, puis utilisez root.each() pour réaliser que chaque application plug-in possède son propre minuteur indépendant sans interférer les unes avec les autres. En d’autres termes, ce plug-in prend en charge plusieurs applications de défilement fluide sur la page en même temps.
2), fonction externalWidth() /outerHeight(). Cette fonction est relativement puissante. Elle obtient non seulement la largeur/hauteur de l'élément, mais en fait externalWidth()=width+borderLeft+borderRight+marginLeft+marinRight lorsqu'elle est définie sur true, c'est-à-dire : externalWidth(true); calculera également le remplissage : externalWidth()=width+borderLeft+borderRight+marginLeft+marinRight+paddingLeft+paddingRight;
Le code DEMO est donné ci-dessous :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
*{ margin:0; padding:0;}
ul,ul li{ list-style:none;}
.wrap{ width:1000px; margin:50px auto;}
.box1,.box2,.box3{ overflow:hidden; float:left;border:1px solid gray;}
.box1{ width:200px; height:450px;}
.box1 ul li{ width:200px; height:100px;}
.box2,.box3{ width:450px;height:150px; margin:40px;}
.box2 ul li,.box3 ul li{ width:100px; height:150px; float:left;}
</style>
</head>
<body>
<p class="wrap">
<p class="box1">
<ul>
<li>111纵向</li>
<li>222纵向</li>
<li>333纵向</li>
<li>444纵向</li>
<li>555纵向</li>
<li>666纵向</li>
</ul>
</p>
<p class="box2">
<ul>
<li>111横向</li>
<li>222横向</li>
<li>333横向</li>
<li>444横向</li>
<li>555横向</li>
<li>666横向</li>
</ul>
</p>
<p class="box3">
<ul>
<li>ul长度小于box长度,不滚动</li>
<li>222横向</li>
<li>333横向</li>
</ul>
</p>
</p>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.similar.scroll.js"></script>
<script type="text/javascript">
$(function () {
//奇数背景设置为灰色
$('.box1 li:even,.box2 li:even,.box3 li:even').css({ backgroundColor: "gray" });
$(".box1").Scroll({ direction: "y" }); //设置为纵向滚动
$(".box2").Scroll(); //默认横向滚动
$(".box3").Scroll();
});
</script>
</body>
</html>
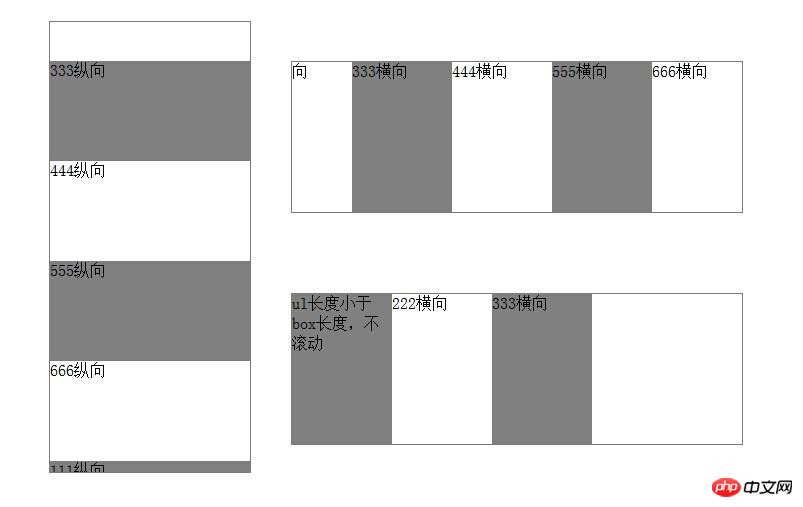
Image de l'effet :

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Jquery implémente la commutation coulissante d'image (avec code)
Explication détaillée des étapes des effets spéciaux d'accordéon jquery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

