Maison >interface Web >js tutoriel >Comment apprendre JS et jQuery
Comment apprendre JS et jQuery
- php中世界最好的语言original
- 2018-04-23 17:23:051597parcourir
Cette fois, je vais vous montrer comment apprendre JS et jQuery, et quelles sont les précautions pour apprendre JS et jQuery. Ce qui suit est un cas pratique, jetons un coup d'œil.
Je vois souvent des questions similaires comme celle-ci dans certains forums techniques et groupes QQ. Bien sûr, ce sont généralement les novices qui posent de telles questions afin de résoudre les doutes de chacun et d'aider les programmeurs débutants à comprendre plus rapidement la direction de l'apprentissage. pour ne pas rater l'essentiel
L'auteur partagera avec vous sa propre expérience d'apprentissage et d'utilisation. Si vous avez des questions ou des doutes, veuillez laisser un message
Avant de répondre à la question, vous d'abord. besoin de comprendre ce qu'est js,Qu'est-ce que jQuery

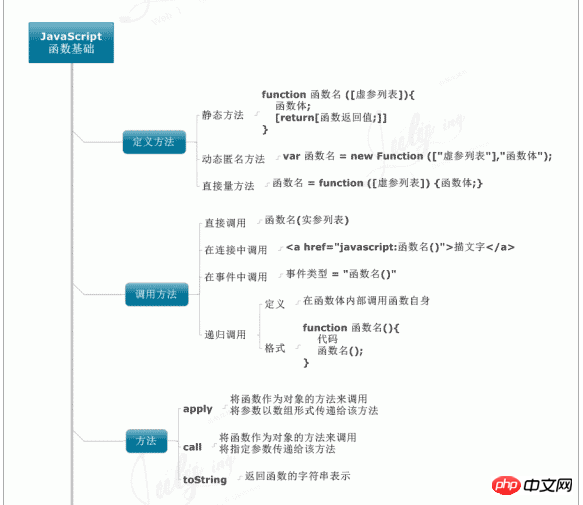
js, c'est-à-dire qu'il a d'abord été conçu et implémenté sur le navigateur Netscape Navigator par Brendan Eich de Netscape. Parce que Netscape a coopéré avec Sun, la direction de Netscape voulait qu'il ressemble à Java, c'est pourquoi il a été nommé JavaScript JavaScript est un langage de script littéral, un langage basé sur un prototype à typage dynamique, faiblement typé avec prise en charge intégrée des types .
jQuery
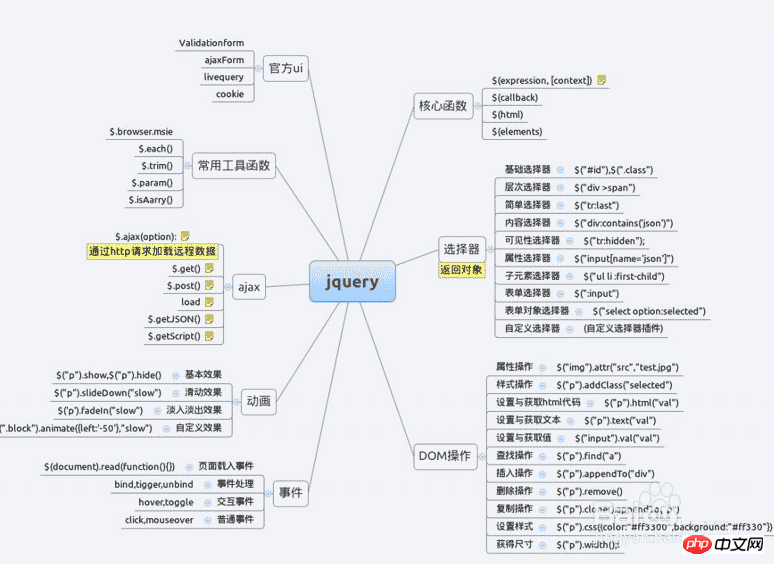
jQuery est une bibliothèque javascript compatible avec plusieurs navigateurs. Le concept de base est écrire moins, faire plus (écrire moins. Moins, faites plus)
Grâce à la brève introduction ci-dessus, vous devez déjà connaître le point le plus important, à savoir : jQuery est une bibliothèque javascript Il y a donc ; pas besoin que l'auteur le souligne. Tout le monde devrait savoir ce qui est le plus important, js ou jQuery, et lequel apprendre en premier En fait, tant que vous apprenez bien javascript, il n'y aura aucun problème à utiliser jquery
En fait, tant que vous apprenez bien javascript, il n'y aura aucun problème à utiliser jquery
Quant à jQuery, vous pouvez vous référer directement au document de référence jQuery lorsque vous l'utilisez. Vous n'avez pas besoin d'y consacrer trop de temps. Bien sûr, si le lecteur dispose de suffisamment de temps, vous pouvez également étudier le code source de jQuery et mieux comprendre le principe d'implémentation de jQuery
Résumé de l'éditeur Script House :
Si vous Si vous voulez apprendre js (javascript), vous devez apprendre le code js natif, afin de pouvoir comprendre l'essence de js. jquery est une bibliothèque js, mais dans les applications réelles, si vous utilisez beaucoup de js, il est recommandé d'utiliser jquery. jquery a une bonne compatibilité avec plusieurs navigateurs, ce qui évite bien des problèmes. Ne vous inquiétez pas de la compatibilité. Si vous ne connaissez que jquery mais pas js, cela n'est pas propice à l'apprentissage d'autres langages de programmation.
Il n'y a presque aucune comparaison entre javascript et jquery. Bien que jquery soit basé sur javascript, jquery est en fait deux langages complètement différentsde javascript est en fait une combinaison d'un langage logique et d'un langage fonctionnel pur. Grâce à ces deux caractéristiques, le fonctionnement de jquery sur DOM est extrêmement simplifié. En utilisant jquery, une ou deux lignes de code peuvent souvent être utilisées pour réaliser des fonctions qui peuvent être réalisées avec des dizaines, voire des centaines de lignes de code en utilisant du code javascript natif.
Mais jquery est un framework spécialisé, ce n'est pas une solution complète et ne peut toujours pas être séparé de javascript.
Si vous en voulez un qui ne repose pas essentiellement sur du javascript natif, vous pouvez essayer Sencha.
Diverses encapsulations, notamment jq, dojo, etc., sont principalement conçues pour éviter les soucis. Prenez jq comme exemple :
JQ encapsule les événements et les objets DOM de différents navigateurs, et diverses opérations peuvent être effectuées directement compatibles avec divers. navigateurs. Vous devez savoir que la différence entre les différents navigateurs n'est pas seulement la différence entre l'écriture de "-webkit-" ou "filter" en CSS, mais aussi les éléments sous-jacents tels que les modèles d'événements sont différents = =
CSS- unique de JQ. Le sélecteur LIKE, l'écriture en chaîne, diverses fonctions d'animation encapsulées et le chargement asynchrone encapsulé ont considérablement amélioré l'efficacité du développement et réduit la duplication du travail
JQ encapsule AJAX avec un retard et une série de fonctions Fonctionnement, l'inspection visuelle de cette fonction est toujours en cours d'amélioration et perfectionné. Quoi qu'il en soit, il est plus facile de s'inquiéter que JS
D'autres sont des fonctions couramment utilisées JQ les a, vous n'avez donc pas à les écrire vous-même. détection..
Les plug-ins sont constamment enrichis, les informations sont abondantes, etc.
Bien sûr, cela se traduit également par
JQ étant 10 fois (chrome) ~ 100 fois (ie) plus lent que JS natif . J'ai oublié le numéro spécifique, mais c'est quand même ça. Ordre de grandeur... surtout certaines personnes aiment abuser des sélecteurs et ne pas utiliser l'écriture en chaîne
Donc, si le problème peut être résolu avec une seule phrase de JS, ne le faites pas. Je n'utilise pas JQ. Cher... personal test$(' # x') est 40 fois plus lent que getElementById('x')
C'est le code actuel du frère @TooBug http://fiddle.jshell.net/toobug/ mZPXq/
JQ peut ne pas être applicable à toutes les situations. , plus la taille du site Web est grande, cela mettra en évidence les lacunes de JQ. Par exemple, il n'y a pas de espace de noms - -. selon leurs propres situations.
Hors sujet, si le projet se compare" Lorsqu'une page web "préfère" une APP, jq n'est peut-être pas la plus adaptée
Parler de performance dépend généralement de la complexité de votre entreprise, de son développement. capacités, et la taille de l'équipe, et ne peut être généralisé
1 Business Pour des projets ou des sites Web d'une grande complexité et une équipe qui ne dispose pas de fortes capacités de développement, l'utilisation de JS natif ne vous permettra pas de prendre en compte les performances, et la compatibilité sera un problème. gros obstacle ;
2. La complexité de l'entreprise est faible, juste la fonction de Hello world, peu importe les performances
3 Si l'équipe est géniale et l'entreprise est complexe, la maintenabilité du code est le plus important ; , et le réglage des performances ne sera effectué que lorsqu'un goulot d'étranglement de rendu se produira réellement ;
4. Nous devons encore attendre avec impatience les performances. Vous savez pourquoi Office réussit parce qu'ils continuent d'attendre vers l'avant ? et plus fort, et plus aucun problème n'est un problème.
1. Les frameworks tels que jQ résolvent le problème de la facilité d'utilisation et de la compatibilité, mais l'efficacité est légèrement inférieure
2. Native js résout le problème de l'efficacité d'exécution et la compatibilité est plus problématique
. 3. L'avantage de JQ est qu'il permet aux ingénieurs de vivre plusieurs années supplémentaires. Le js natif peut améliorer les compétences des programmeurs à un niveau supérieur
En fait, il n'y a pas de grande différence entre jquery et le JS natif. La couche de jquery appelle toujours le JS natif. C'est juste que l'API de jquery encapsule les différences des navigateurs. Fournit des méthodes de traitement pratiques pour le développement
Une fois que vous aurez appris le js, vous en aurez terminé. jquery n'est qu'un framework js, et il existe de nombreux frameworks js. Celui-ci est tout simplement meilleur. Il est fortement recommandé d'apprendre js et d'utiliser simplement jquery lorsque vous travaillez sur des projets.
Lorsque vous étudiez par vous-même, l'avantage de js est que vous en apprenez davantage sur les problèmes de compatibilité entre les navigateurs et autres. Cela vous donnera de l'expérience.
Lors de la réalisation de projets, l'avantage de jquery est sa grande efficacité et le coût de développement est réduit de N fois.
4. js : Les choses simples sont très compliquées à mettre en œuvre
jquery : Les choses complexes sont très simples à mettre en œuvre
En termes de performances, jquery est loin derrière
5. jquery est écrit en js La bibliothèque de fonctions encapsule tous les effets que nous utilisons souvent et n'a besoin de les appeler que lors de leur utilisation. Si vous avez besoin de bricolage, vous devez bien sûr toujours utiliser JS.
6. js est la fondation, jQuery n'est qu'un outil, la fondation est très importante
Pour autant que je sache jusqu'à présent, la plupart des gens utilisent jquery pour seulement deux aspects, une sélection dom et un dérivé .children, .siblings, etc., et l'autre est la liaison d'événements. Les autres boucles et déclarations de méthodes, y compris le settimeout couramment utilisé, ne sont pas toutes natives.
Je pense que jquery et native ne devraient pas du tout être considérés comme étant en opposition. Un maître jquery utilisera certainement les classes js, comprendra la chaîne de prototypes et comprendra dom, vous ne devriez donc pas penser que l'utilisation de native est puissante. . , cette idée ne fonctionne tout simplement pas avec jquery.
Votre structure HTML est complexe et il est très pratique d'utiliser le sélecteur jquery. Les exigences de conception sont très exigeantes et il est très approprié d'utiliser l'animation et les effets spéciaux jquery. Ce sont des choses compréhensibles, mais vous pouvez. Je ne le fais pas du tout. Au lieu d'utiliser du js natif, utilisez simplement jquery. C'est impossible. Les déclarations de variables sont toutes des js natifs.
Ainsi, lorsque l'autre personne vous demande comment vous utilisez Native Js pendant l'entretien, vous pouvez dire en toute confiance qu'à l'exception de la sélection dom et de l'EventListerner que vous ne connaissez pas, tout le reste va bien
Croyez-le ou non Après avoir lu le cas dans cet article, vous maîtrisez la méthode. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de PHP !
Lecture recommandée :
Comment supprimer le style CSS sélectionné avec jquery
jquery supprime les lignes sélectionnées dans le tableau
Comment implémenter la fonction de pagination avec jquery+ajax
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

